Three场景实现多个物体的合并
目的
产品需求是让物体的光柱墙包含一个多边形的区域,二而我的多边形只能使用原型,方向,多边形。那么再研究的时候就需要将这些多边形合并成为一个形状,那么就行实现了。
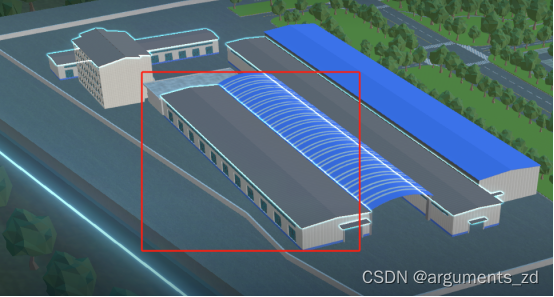
原先的图形

如上图,是两个mesh组成的。首先寻找mesh合并的方法。
第一步。
在网上找了一下,能够npm直接安装的只有一个。Threebsp
先用 npm 下载了三方包
npm i three-js-csg
再使用
const ThreeBSP = require(‘three-js-csg’)(THREE)
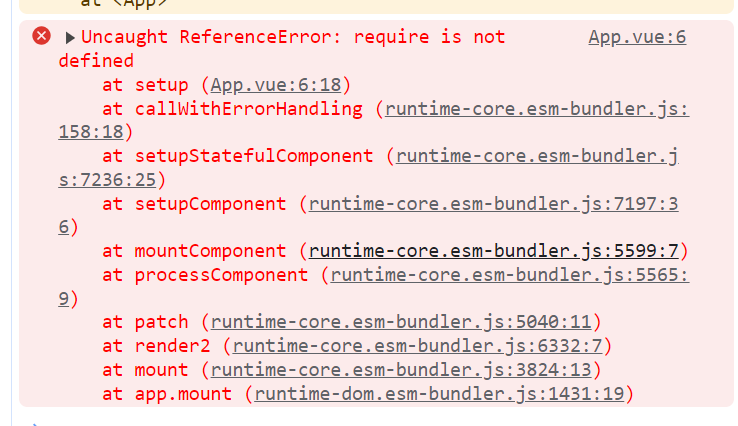
出现一下报错

查了是因为require 是webpack 里的 vite不支持 所以找不到
然后我就尝试使用 import的方法引入
import ThreeBSP from ‘three-js-csg’;
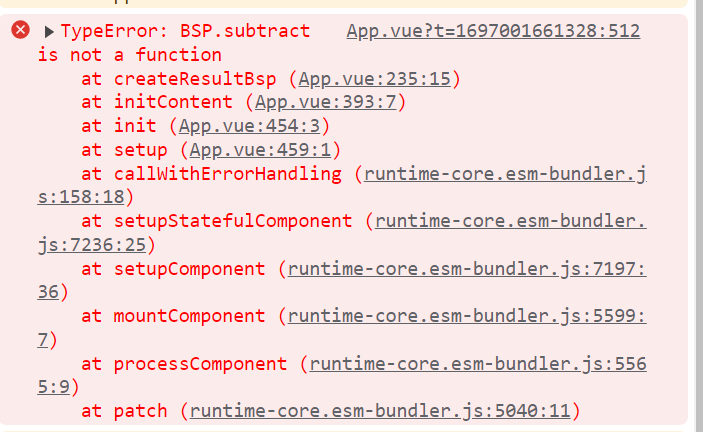
结果又出现了如下的报错

threeBSP 这个现在已经不更新了【对新版本不支持了geometry新版中移除了】<































![[ACM 学习] 最长上升子序列](https://img-blog.csdnimg.cn/direct/f5cc31e1a67d422fbbd1b47673b0650f.png)