目录
前言
上一期我们讲解wxml模版语法中的数据绑定和事件绑定(上一期链接:微信小程序-----WXML模板语法之数据绑定与事件绑定-CSDN博客),那么本期我们继续wxml语法的学习,本期的主要内容是条件渲染和列表渲染,下面就开始本期的学习吧!
一、条件渲染
1.wx:if
在小程序中,使用 wx:if="{ { condition }}" 来判断是否需要渲染该代码块:
<view wx:if="{
{condition}}">show me</view>
也可以用 wx:elif 和 wx:else 来添加 else 判断:
<!-- 条件渲染 -->
<view wx:if="{
{type==1}}">男</view>
<view wx:elif="{
{type==2}}">女</view>
<view wx:else>其他</view>然后我们在js文件中去定义变量参数type:
Page({
/**
* 页面的初始数据
*/
data: {
type:1
},
})2. 结合 <block> 使用 wx:if
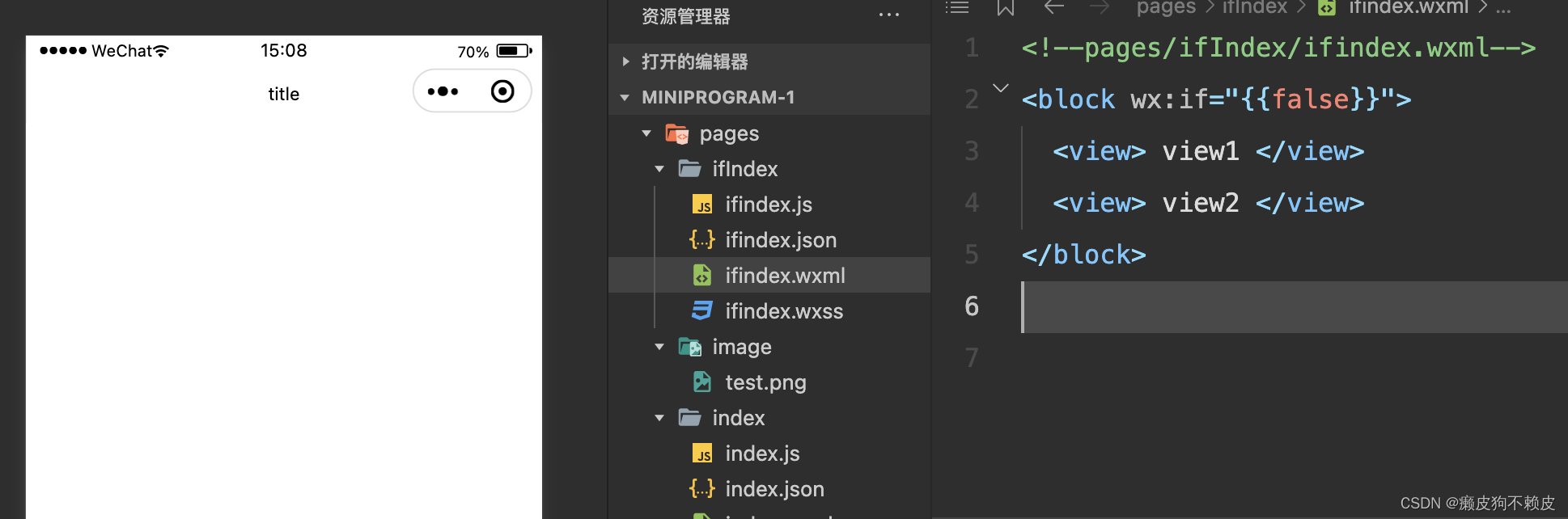
如果要 一次性控制多个组件的展示与隐藏 ,可以使用一个 <block></block> 标签将多个组件包装起来,并在 <block> 标签上使用 wx:if 控制属性,示例如下:
<block wx:if="{
{condition}}">
<view>001</view>
<view>002</view>
<view>003</view>
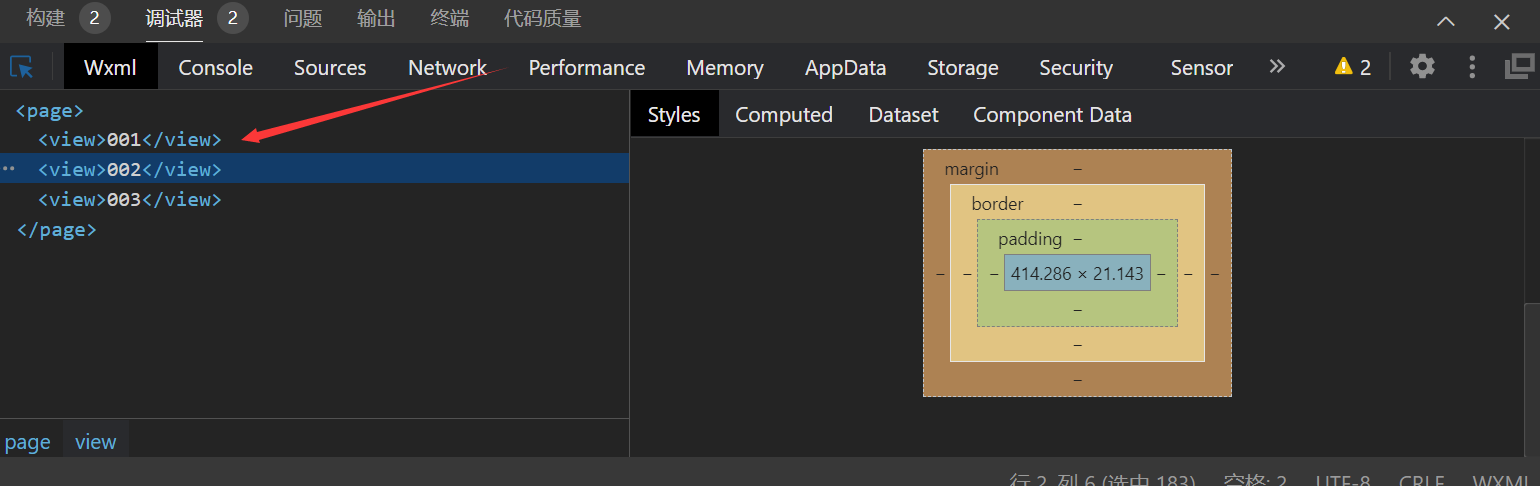
</block>这里我们点开控制台,可以看到这三个view组件外面没有block组件包装,所以可以看出block组件是不作显示的。

注意: <block> 并不是一个组件 ,它只是一个包裹性质的容器, 不会在页面中做任何渲染。
3. hidden
在小程序中,直接使用 hidden="{ { condition }}" 也能控制元素的显示与隐藏:
<view hidden="{
{condition}}">condition为true的时候隐藏,false的时候显示</view>4. wx:if 与 hidden 的对比
① 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
② 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
二、列表渲染
1. wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{
{arr}}">
索引:{
{index}}, 值:{
{item}}
</view>默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
js文件下arr数组定义:
Page({
/**
* 页面的初始数据
*/
data: {
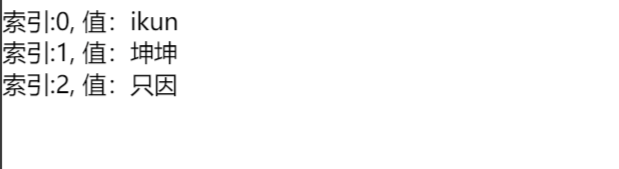
arr:['ikun','坤坤','只因']
},
})
显示效果: 

2. 手动指定索引和当前项的变量名*
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
示例代码如下:
<view wx:for="{
{arr}}" wx:for-index="idx" wx:for-item="id">
索引:{
{ide}}, 值:{
{id}}
</view>这里我把index改成了ide,item改成了id,那么下面用的话就只能用ide代替index、id代替item
3. wx:key 的使用
类似于 Vue 列表渲染中的 :key ,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值, 从而 提高渲染的效率 ,示例代码如下:
<view wx:for="{
{list}}" wx:key="num">
{
{item.id}}
</view>Page({
/**
* 页面的初始数据
*/
data: {
list:[
{num:1,id:'kun'},
{num:2,id:'js'},
{num:3,id:'cxk'}
]
},
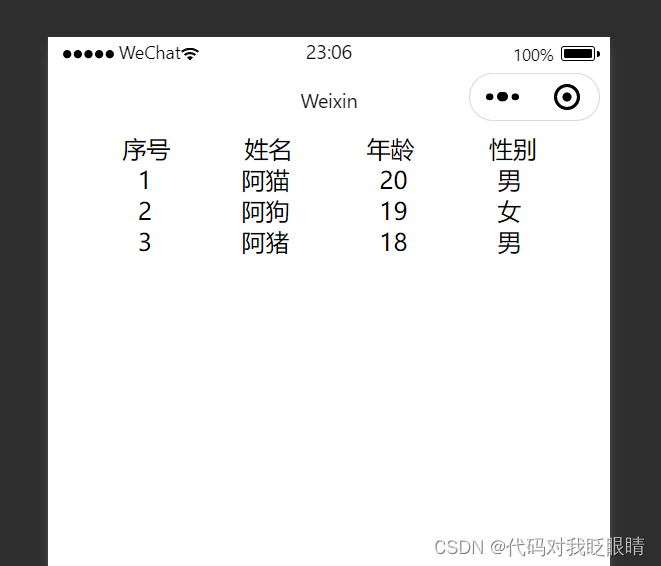
})显示效果:

这里我们可以看出根据num的次序就显示相对应id的内容。
以上就是本期的全部内容了,我们下次见!
分享一张壁纸: