图片通过二维码来做展示现在是很常见的一种方式,用这种方式可以用于多种图片格式。那么当我们需要将图片做成多个分组的轮播图样式展示时,有什么好的方法能够做成这个效果呢?下面就来教大家使用二维码生成器制作图片二维码的操作方法,一起来了解一下具体的操作步骤吧。
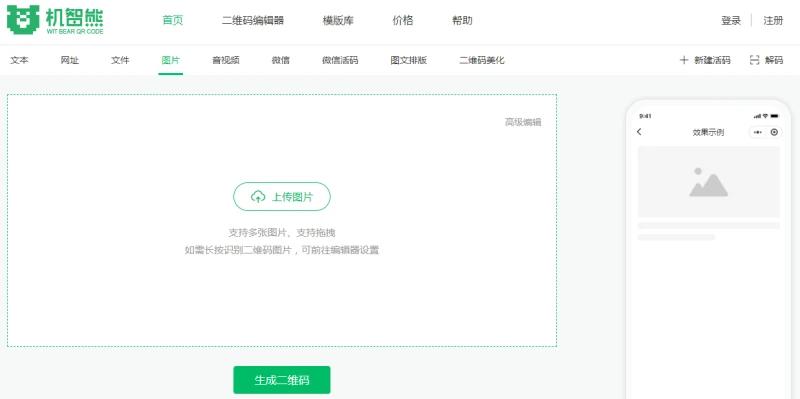
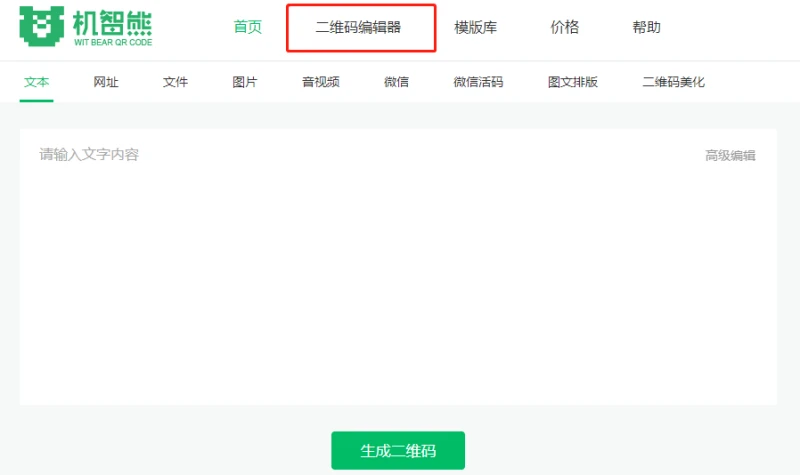
在二维码生成器中点击二维码编辑器功能,跳转页面。

点击顶部的图片功能,从本地选择图片上传,选择排列和展现样式,点击完成添加到编辑器。

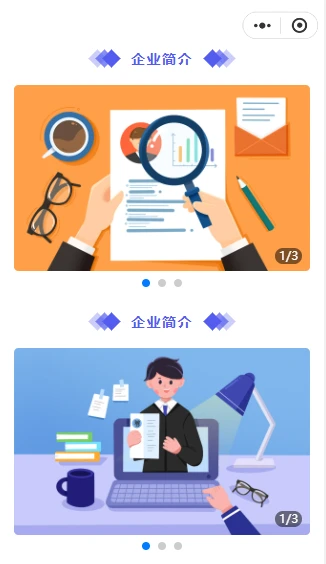
需要展现多组图片,那么通过上面的步骤来重复操作即可。可以加入文字标注,如果想要更加美观,可以使用样式库提供的素材。

点击生成二维码按钮,扫描二维码就可以看到分组的轮播图片。

有需要制作图片二维码的小伙伴,可以按上面的步骤就可以做出这种效果,多种格式都可以使用这个方法,快来动手体验一下吧。