前端代码(参考):
$("#import").on('click', function(){
var createDate=$("#createdDate").val();
var key1=$("#key1").val();
if(createDate==null||createDate==""){
layer.msg("请选择创建时间段!在点击导出数据)");
return ;
}
var load = layer.load();
//原生ajax
var xhr = new XMLHttpRequest();
//post方式请求后台的路径
xhr.open('post', gatewayServerUrl+'/execute/openApi/importByCreate2', true);
//导出的Excel是二进制数据类型,所以设置为blob
xhr.responseType = 'blob';
//请求头(key,value),请求头可以设置多个key-value对
xhr.setRequestHeader('Content-Type', 'application/json;charset=utf-8');
//返回成功,导出的Excel文件
xhr.onload = function () {
if (this.status == 200) {
layer.close(load);
var blob = this.response;
var a = document.createElement('a');
var url = window.URL.createObjectURL(blob);
a.href = url;
//设置文件名称
a.download = '产品完检管理【'+createDate+'】.xlsx';
a.click();
}
}
//请求的参数,json格式,后台要用json格式接收
xhr.send(JSON.stringify({
"createDate" : createDate,
"key1":key1
}));
});
后端代码(参考):
List<ManuProductCheckExport> list = new ArrayList<>();
OutputStream out = response.getOutputStream();
//文件名需要这样写,不能在setHeader直接写中文名,否则下载的文件名字为空,只有后缀
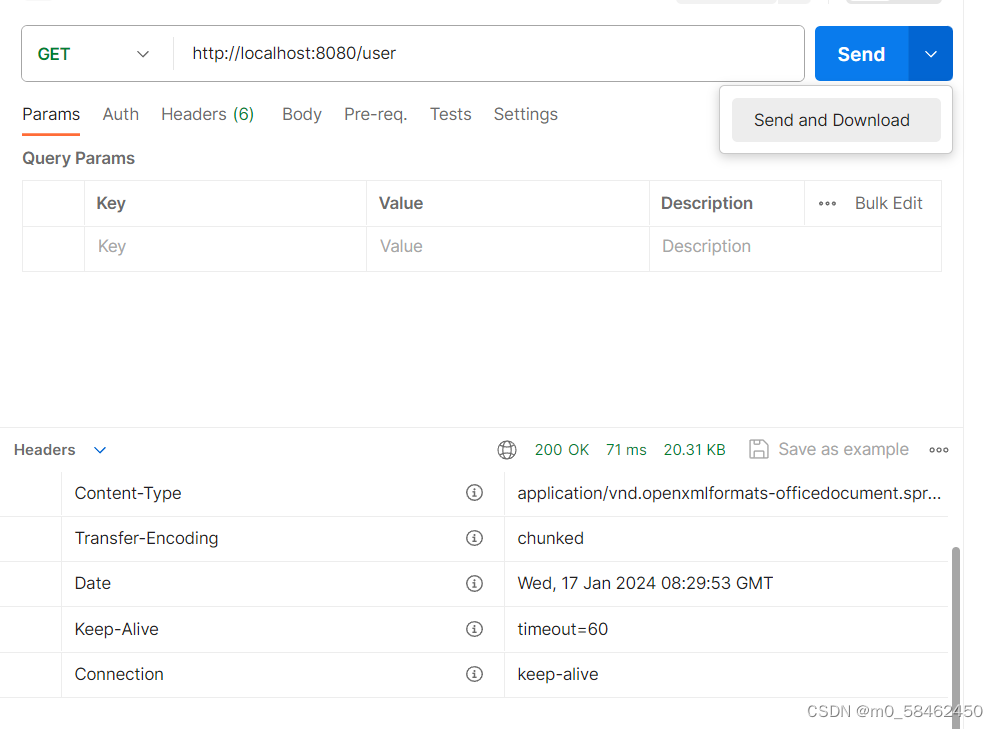
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
response.setCharacterEncoding("utf-8");
String fileName = URLEncoder.encode("导出数据产品完检", "UTF-8").replaceAll("\\+", "%20");
response.setHeader("Content-disposition", "attachment;filename*=utf-8''" + fileName + ".xlsx");
ExcelWriter excelWriter = EasyExcelFactory.write(out).build();
EasyExcel.write(response.getOutputStream(), ManuProductCheckExport.class)
.sheet("sheet")
.doWrite(list);
excelWriter.finish();
out.flush();
out.close();
依赖:
<!-- easyexcel导入导出 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>2.2.7</version>
</dependency>