前言
Chrome 65 中的开发者工具将包含以下新功能:
本地替换
新的无障碍工具
更改标签页
新的搜索引擎优化 (SEO) 和性能审核
Performance 面板中的多个录制内容
使用 worker 和异步代码执行可靠的代码单步调试
本篇文章主要学习与实践下本地替换这个功能
提示:以下是本篇文章正文内容,下面案例可供参考
一、本地替换(local override)能干啥?
简单的概括下,部署上线的网站,打开后我们可以用本地的资源覆盖网站指定的图片资源,Css样式,Js代码,Api请求。刷新浏览器后,优先走本地的资源,达到调试线上部署好的网站的目的。
二、以CSDN为例 实践一波

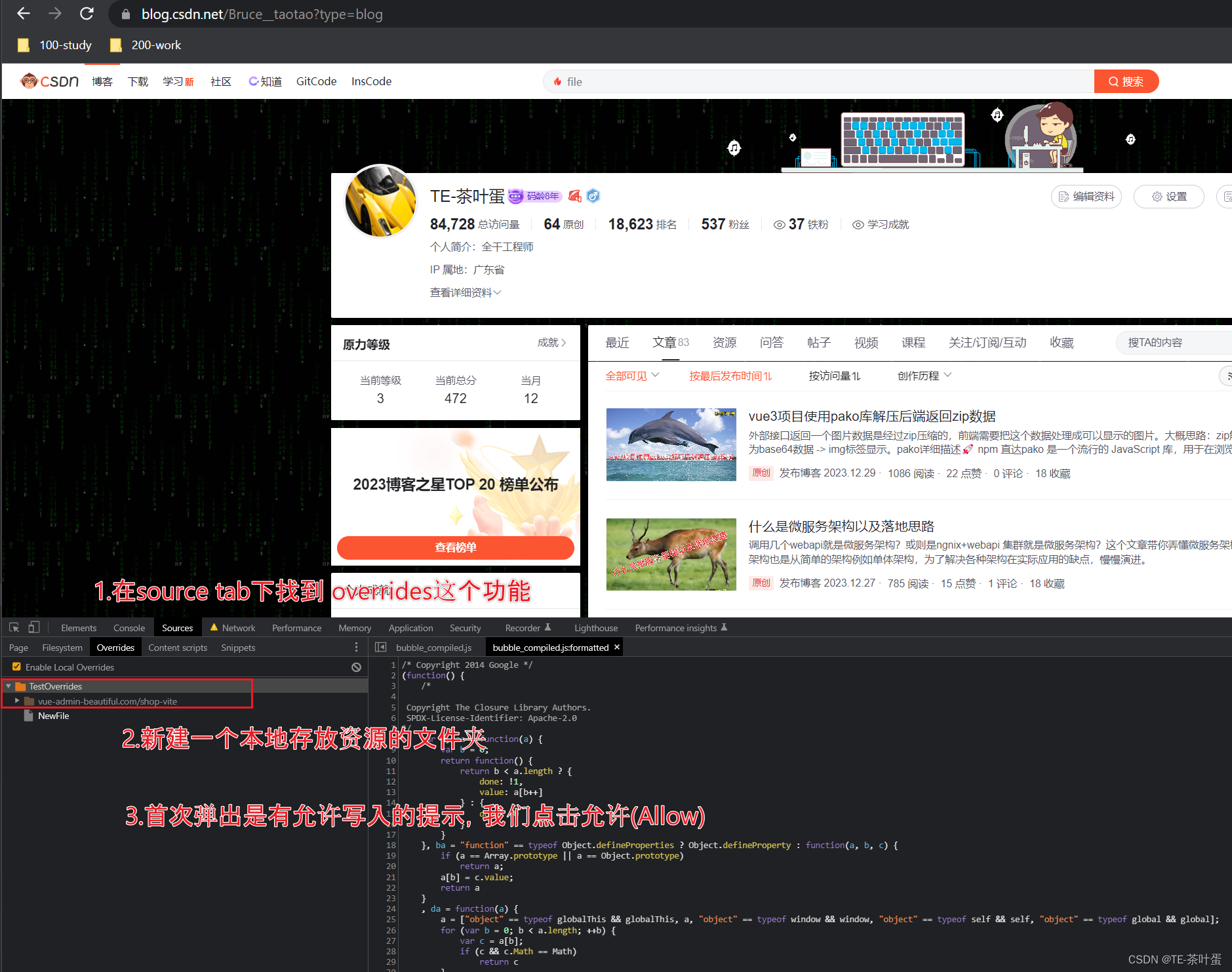
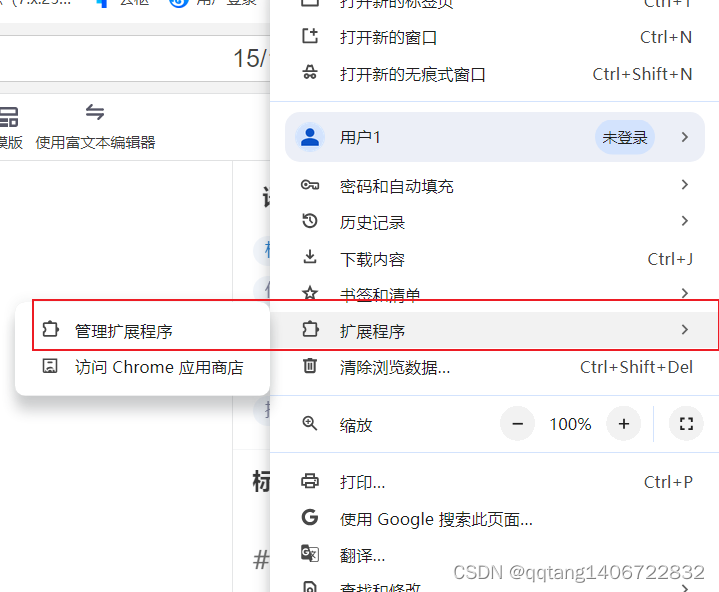
1.F12 打开要调试的网站。
2.在source Tab 找到 override 功能,select a folder 选择一个存在本地资源的目录
3.第一次弄时,会弹出是否允许写入的权限验证,我们点击Allow (允许)
进行上述3步后,准备工作就差不多了(前提条件Chrome 浏览器版本 Chrome 65 ,没有这个功能,可以更新下Chrome浏览器)
替换图片资源
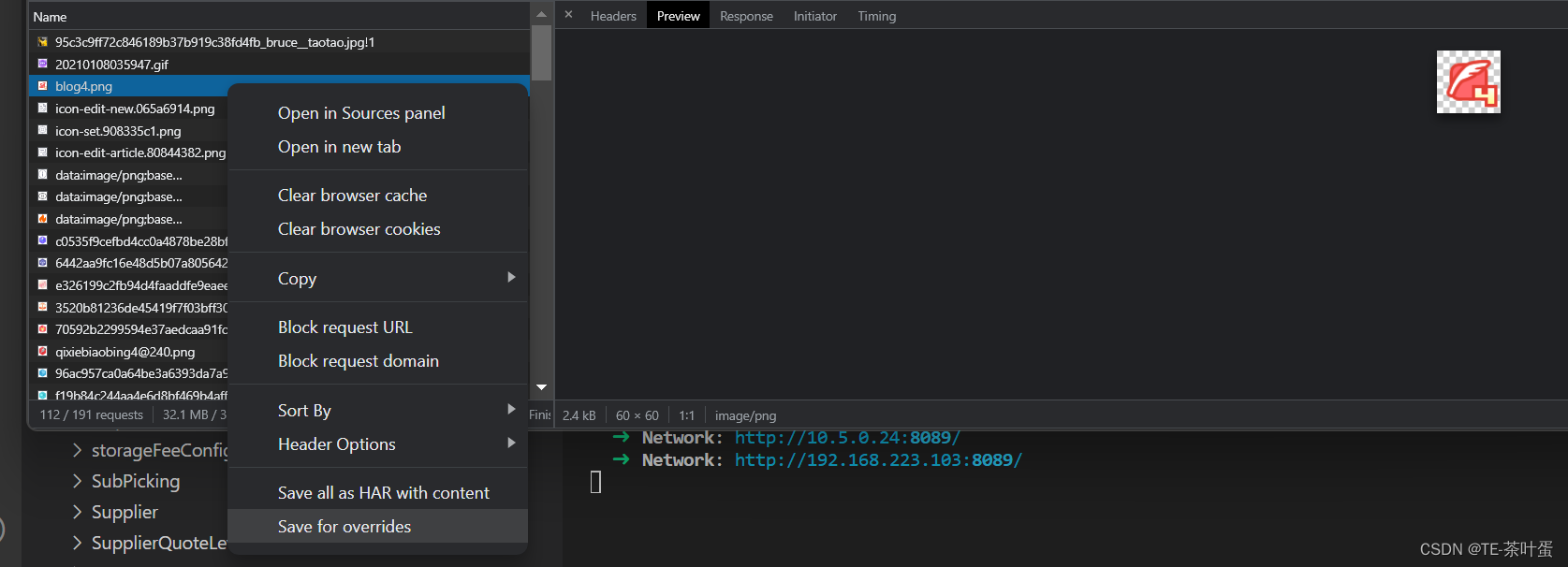
在network,找到想替换的图片资源,右键打开选择 **Save for override ** 保存一份到本地覆盖

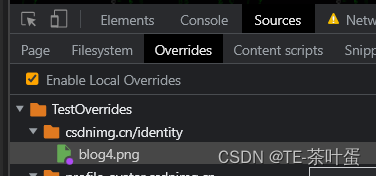
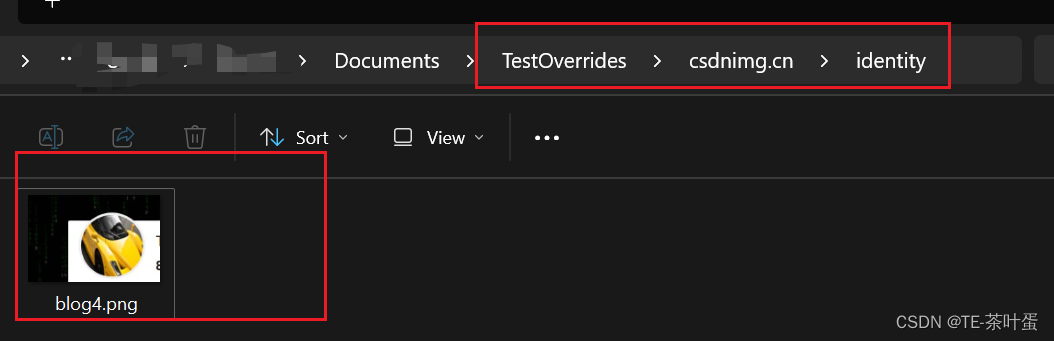
在override 下面就可以看到多一个项目文件名的图片,替换这个图片,然后刷新浏览器

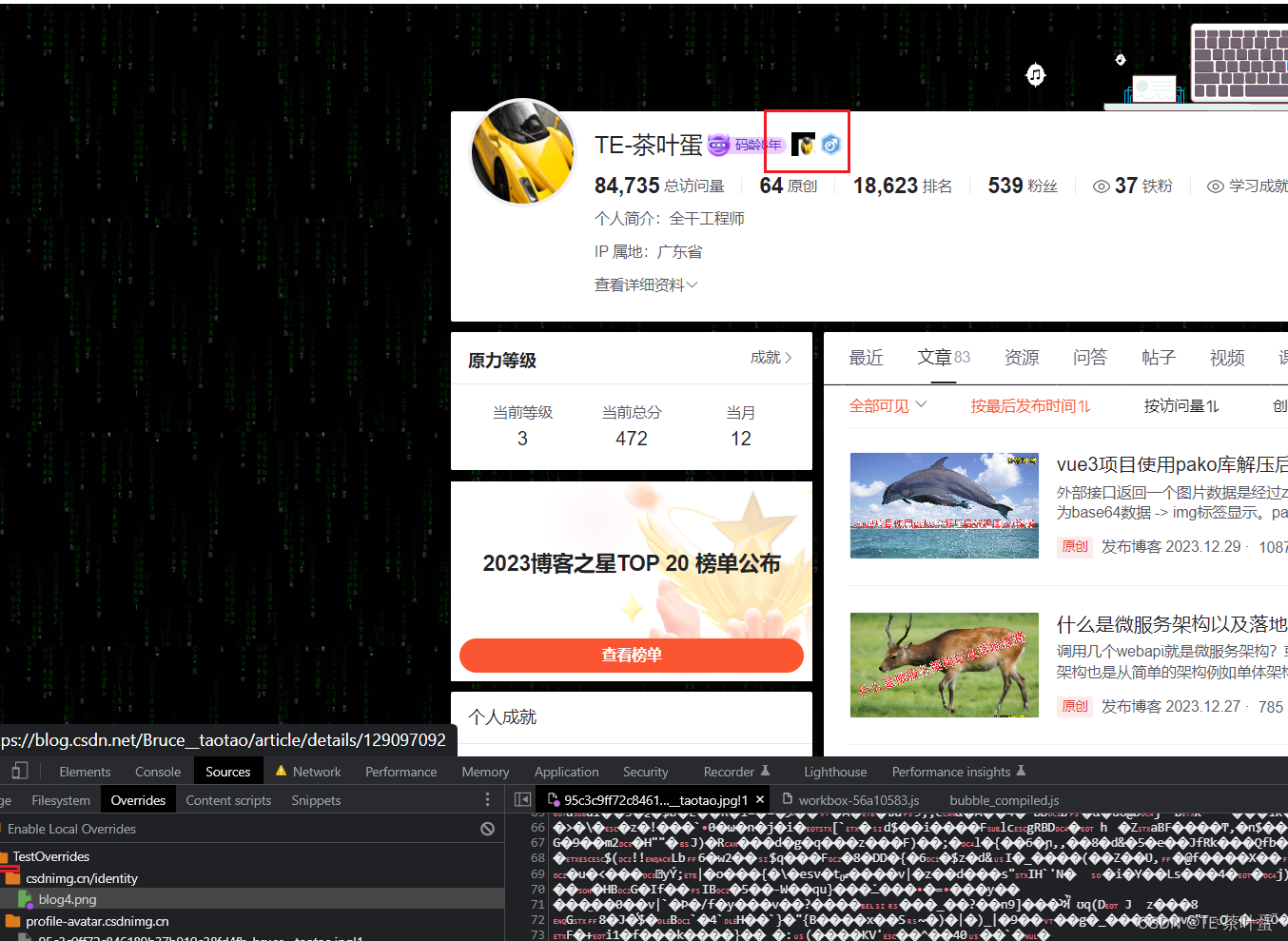
替换调试的图片,然后再次刷新

发现替换成功

类似以上操作还可以替换js资源,css资源。达到调试js代码,css代码的目的
总结
简单介绍了Chrome 65的新特性,其中实现了本地替换的功能,而且用图片资源简单试验了一下,详情资源传送门:
官网详细描述






![PyCharm连接远程服务器上Docker容器,使用远程服务器的python intercepter解释器和GPU<span style='color:red;'>资源</span> [<span style='color:red;'>本地</span><span style='color:red;'>调试</span>深度学习代码]](https://img-blog.csdnimg.cn/direct/e2ee2c45dcef4c1d85fde0ce75a76131.png)


























![基于博弈树的开源五子棋AI教程[3 极大极小搜索]](https://img-blog.csdnimg.cn/direct/7b7e6b9278cb46bcbfdf5acd49b8bad8.png)