1,了解vite
vite是一个新型的前端构建工具,他主要由两部分组成,开发工具和构建指令。随着前端应用越来越庞大复杂,例如上千个模块,基于js开发的工具(例如webpack、Rollup、Parcel)就会遇到性能瓶颈,而vite就是用来解决这个问题,他的与构建依赖的速度比js打包构建工具的速度快10~100倍。
2,使用vite搭建项目
(1)环境准备:vite很多模块都需要node的高版本才支持,因此遇到警告要及时更新node版本
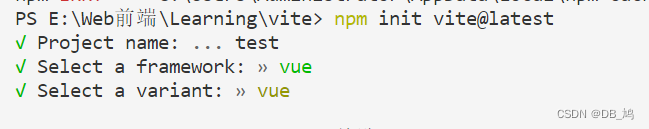
(2)创建vite项目:npm create vite@latest
也可以使用附加的命令行直接指定想要的模板(例如vue):
npm create vite@latest my-vue-app -- --template vue
vite天然的支持ts,想要指定用ts语言模板,则在最后修改为--template vue-ts即可
(3)安装依赖:npm install
(4)非新项目打包构建:npm run build
(5)启动项目:npm run dev
3,配置文件
3.1 package.json配置文件
以下是基于脚手架创建的vite项目中的默认scripts部分:
{
"scripts": {
"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`
"build": "vite build", // 为生产环境构建
"preview": "vite preview" // 本地预览构建
}
}可以指定额外的命令行选项,如--port或--poen。运行npx vite --help可以获得完整的命令行选项列表。更多命令可查看文档
3.2 vite.config.ts配置文件
项目根目录的vite全局配置文件,启动项目时会读取该文件的配置。
该配置文件与webpack的配置文件类似,也可以配置路径别名、eslint、打包路径、服务端口、代理等。
详细的配置可查看官网学习。