随着手机像素的提高,拍摄视频也越来越大,10秒的视频动辄 二三十兆,这给视频传输和播放都带来了 诸多不变。一般都需要 前端或或者后端 对视频进行压缩。由于我这边前端是 H5,所以只能后端进行压缩,
采用主流压缩库采用 ffmpeg 进行,我这边是 nodejs 环境
先说下我这边遇到的坑:
按照之前压缩图片的思路(保持比例):先区分是横图还是竖图
- 竖图 则 图片宽度 < 图片高度 :原图 1080*1920,限制高度256则:图片宽度 = 1080*256/1920 = 144
- 横图 则 图片宽度 > 图片高度:原图1920*1080, 限制宽度256则: 图片高度 = 1080*256-1920 = 144
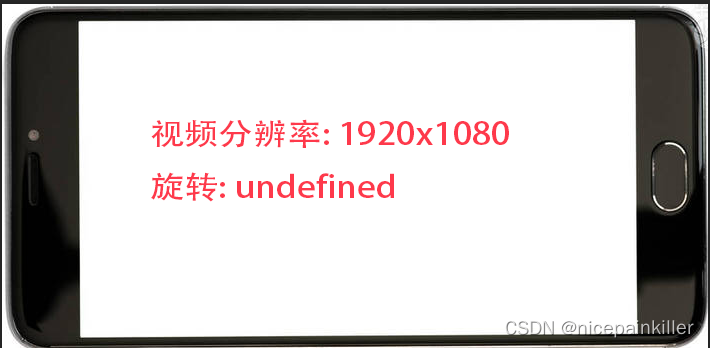
结果按照上面的思路发现不适用于 视频的(分辨率)压缩:我不管从那个角度拍摄视频视的分辨率均为 1920*1080,只是旋转的方向数据有变化:而且如果我按照之前处理 图片的思路 则视频压缩出来就会 有概率会 严重变形
✿:竖屏角度拍摄视频: 分辨率 1920*1080,朝向 -90
✿:颠倒角度拍摄视频: 分辨率 1920*1080,朝向 90
✿:左转角度拍摄视频: 分辨率 1920*1080,朝向 undefined
✿:右转角度拍摄视频: 分辨率 1920*1080,朝向 -180
ffmpeg 压缩视频分辨率的正确姿势
视频编码中一般都会使用常用的几个分辨率:手机拍出来的也都是这几个,他的分辨率宽 > 高,衡量是横竖的就只有 方向这个属性,其他比较骚的方式就不考虑了
720P 1080P 2K 4K 分辨率 1280*720 1920*1080 2560*1440 4096*2160 画质 高清 全高清 四倍高清 超高清 宽高比例 16:9 16:9 16:9 ≈16:9(17:9)
所以我们在压缩视频时候拿到分辨率就看它的宽度就好了:
比如我们的目标分辨率为: 1280*720,源视频分辨率 1920*1080,如果视频宽度大于 1280,我们就按照宽度1280进行压缩,高度-1,他会自己计算,朝向我们不用干预,按照源朝向输出就好了:
// file.data 源文件路径 // outPath 为输出路径 const cmd = `ffmpeg -i ${file.data} -c:v libx264 -vf scale=1280:-1 -crf 28 -c:a copy ${outPath}`;按照上面这样,原来30M 的视频可以压缩到2到3M, 而且肉眼看不出 太大差别!


























![黏菌优化算法MATLAB实战[免费]](https://img-blog.csdnimg.cn/img_convert/c3f4452281ef8649d9be6d16fa8e964f.png)










![Android SDK环境搭建[图解]; 解决问题Done. Nothing was installed.](https://img-blog.csdnimg.cn/direct/4de15b039471424bb02e297654eed224.png)