简介
React Portal 可以将组件渲染到dom树的不同位置,同时可以渲染到任意父级元素,可以实现漂浮层功能。
使用样例
本篇文章通过React Portals实现对话框,下面将会给出具体实现。
protal组件
Portal.jsx
import {useState} from "react";
import ReactDOM from "react-dom";
import "./Portal.css"
export const Portal = () => {
const [visible, setVisible] = useState(false);
if (!visible){
return <div><button onClick={()=>setVisible(true)}>打开对话框</button></div>
}
return ReactDOM.createPortal((
<>
<div className="portal-sample">
<div>这是一个对话框!</div>
<br />
<button onClick={()=>setVisible(false)}>关闭对话框</button>
</div>
</>
), document.getElementById("dialog-container"))
}
Portal.css
.portal-sample {
position: absolute;
padding: 20px;
width: 500px;
height: 300px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
border-radius: 10px;
border: 1px solid #ddd;
box-shadow: 0px 0px 20px 2px #ddd;
}
App.js
function App() {
return (
<Portal/>
);
}
export default App;index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<div id="dialog-container"></div>
</body>
</html>
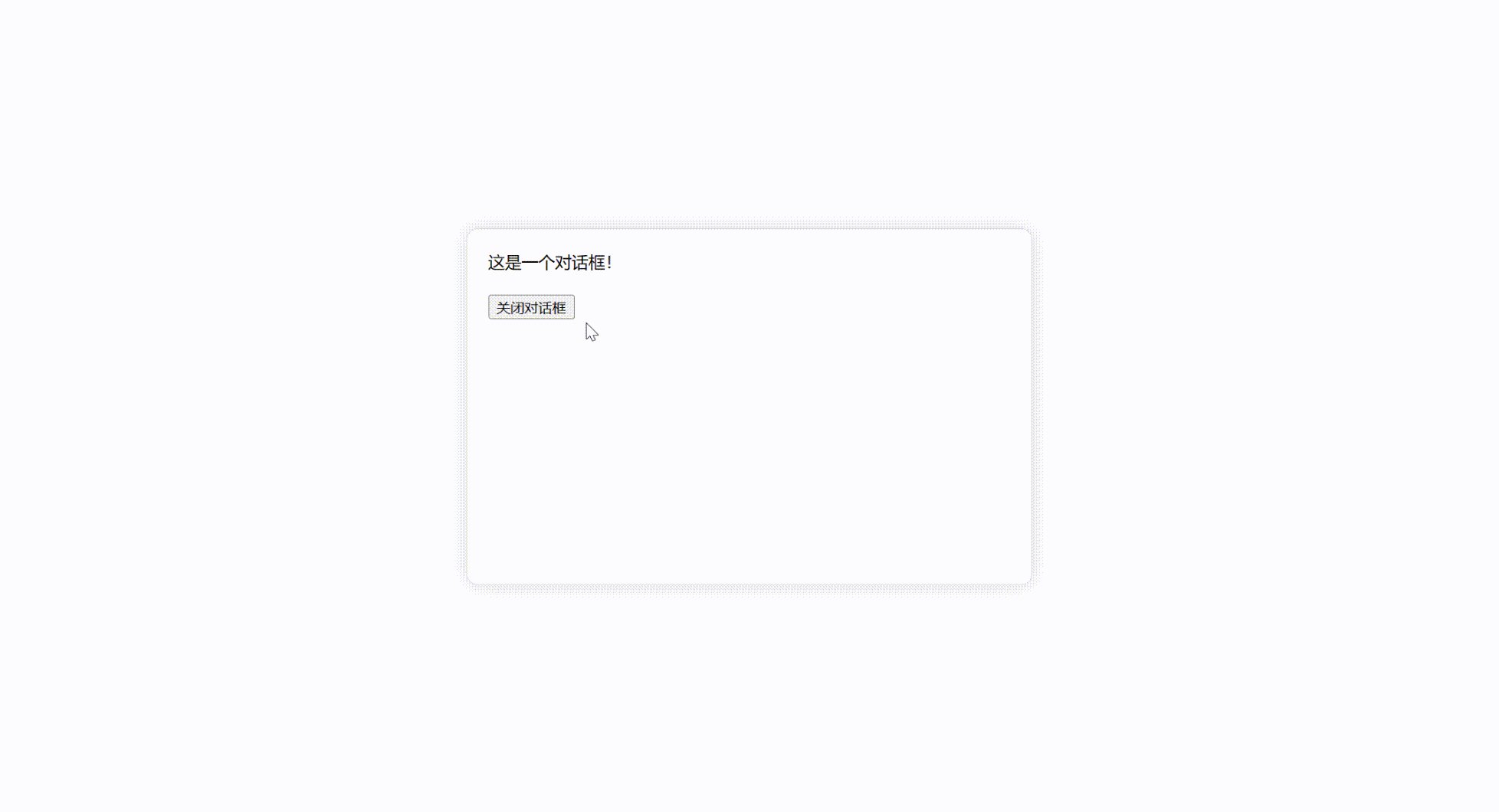
使用效果