vue项目完整搭建与启动
一,安装node环境
1.下载地址:Node.js
2.查看是否安装成功
1-1.在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口

node -v查看,输出版本号安装成功
npm -v查看自带npm是否安装成功
(npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西)
二,安装vue脚手架(vue-cli)
1.cnpm(淘宝镜像安装)
我这边用的就是这个方法,主要会讲这个方法
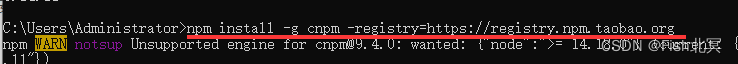
1.输入:npm install -g cnpm –registry=https://registry.npm.taobao.org

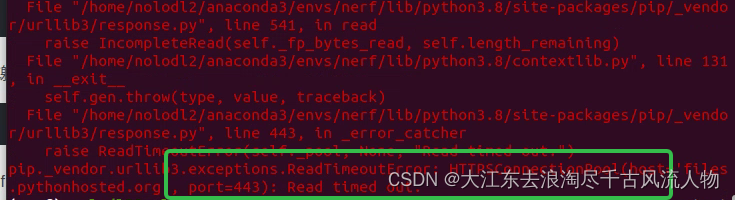
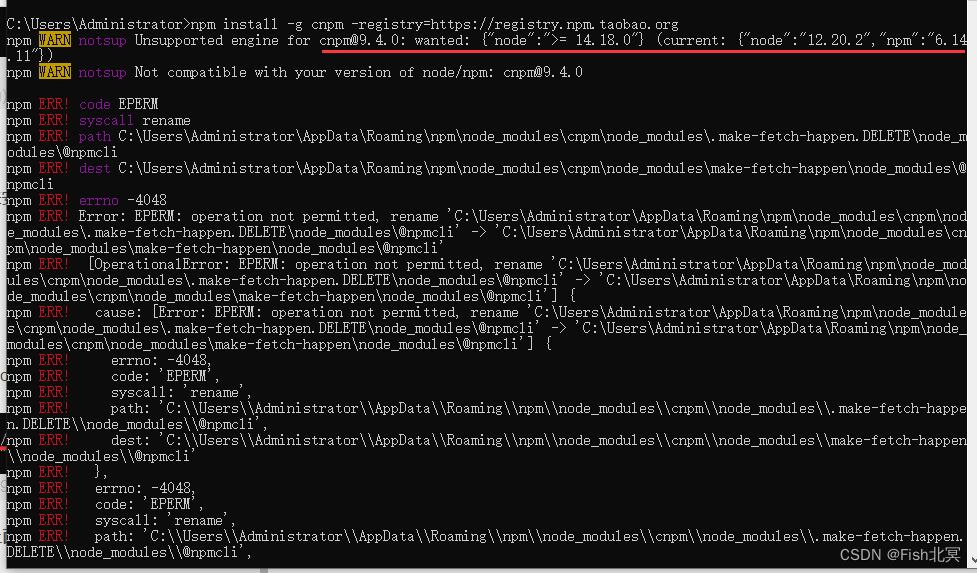
2.这里特别需要注意的一点就是node和cnpm对应的版本号,上面的方法安装的是最新的版本和我当前node的版本号并不对应,汇报如下错误:

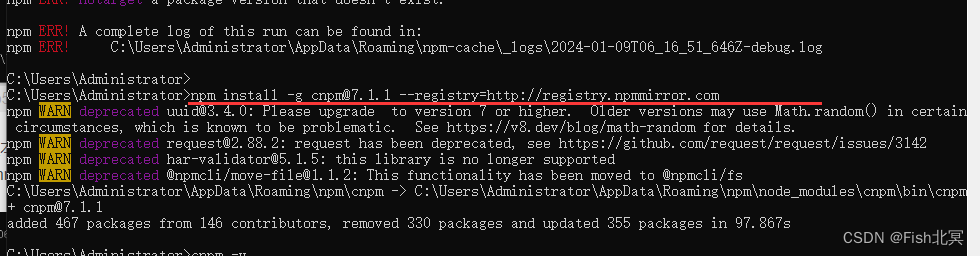
3.我这里node版本是v12.20.2,所以我这里要换成**@7.1.1**版本
输入: npm install -g cnpm@7.1.1 --registry=http://registry.npmmirror.com

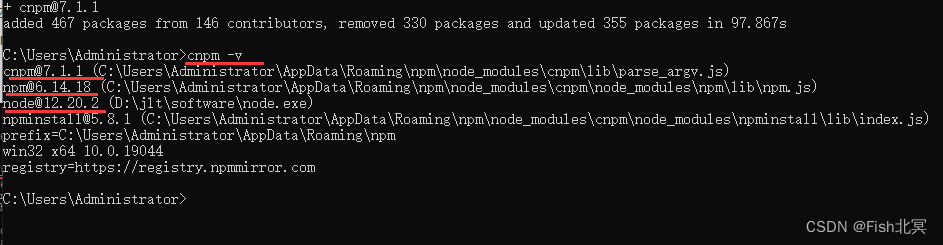
4.检查是否安装成功:cnpm -v

5.全局安装vue-cli
npm install -g @vue/cli //国外下载
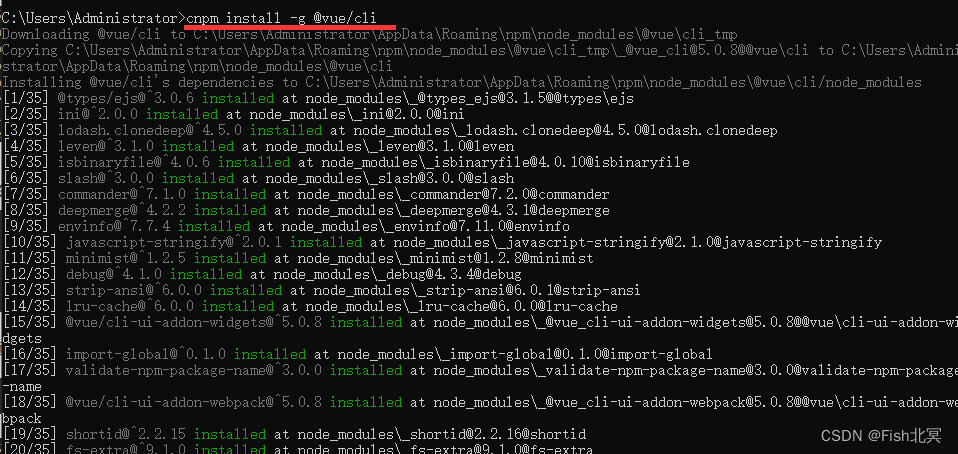
cnpm install -g @vue/cli //镜像源下载(需要安装cnpm)
yarn global add @vue/cli

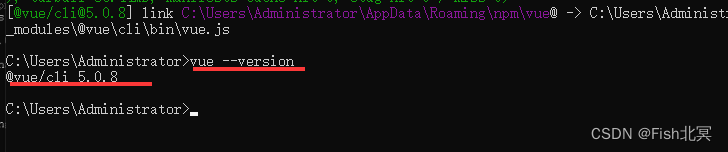
6.检查安装是否成功

2.npm安装
3.yarn安装
三,创建vue项目
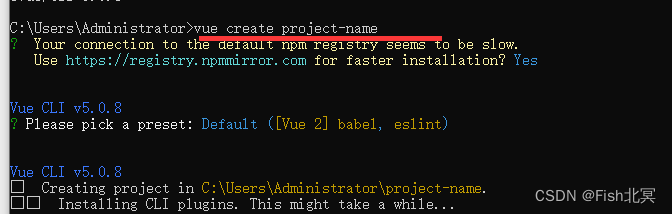
1.创建文件名 :vue create (‘文件名’)

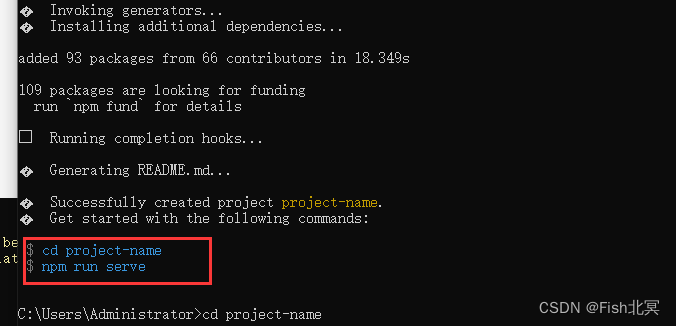
2.按照下面的提示敲回车,创建成功后如下:

3.启动项目,一次输入前面的蓝色字体

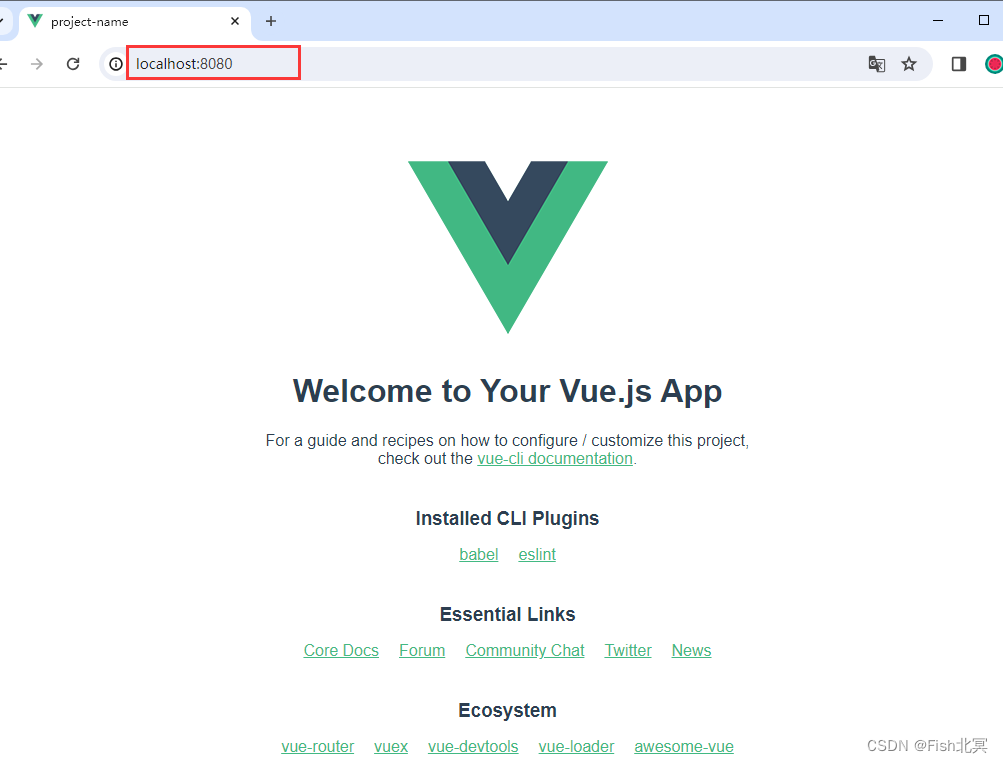
4.启动成功,把上面网址输入到浏览器就可以看到如下页面

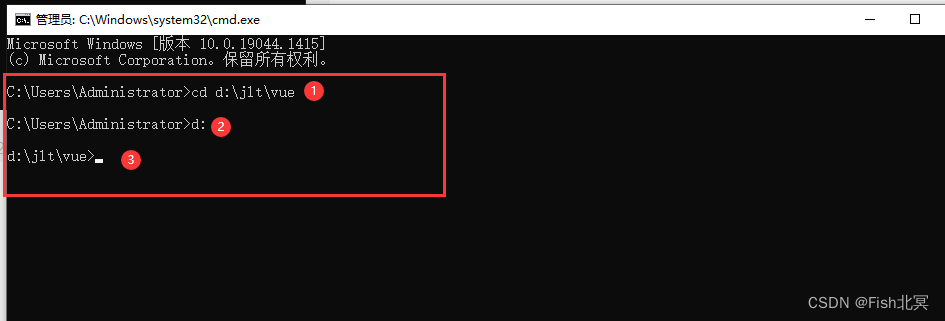
四,cmd切换目录
方式1
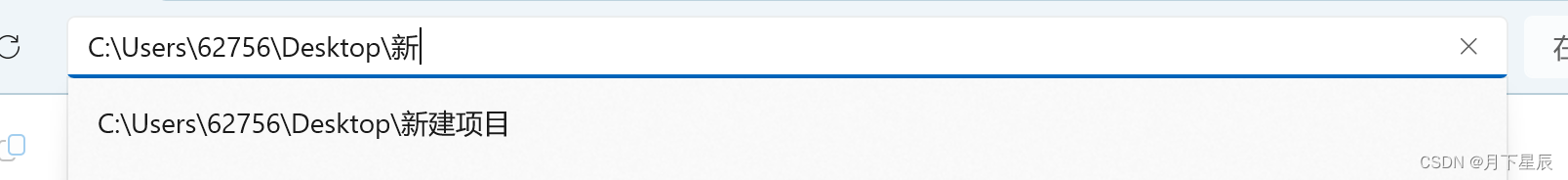
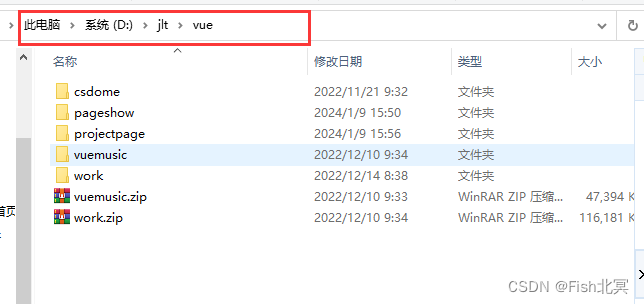
1.打开文件到你要切换的目录位置

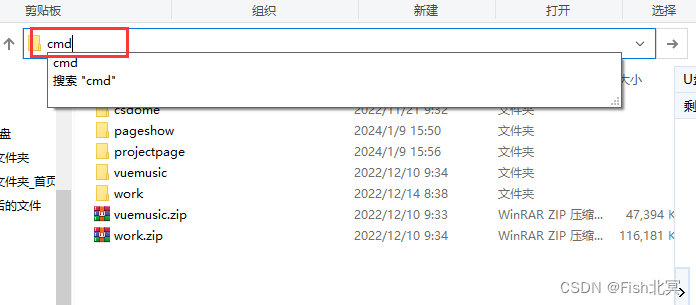
2.在搜索栏直接输入cmd,Enter按回车键就可直接进入

3.如图:

方式2