继上一节我们已经对
React组件和 ”JSX语法“有了大概的了解,这一节我们继续在react-demo这个工程里编写代码。这一节我们来简单实现一个TodoList来更加了解编写组件的一些细节。
1、在编辑器中打开 react-demo这个工程
2、打开 index.js文件,将组件 App改为 TodoList,挂载的地方同样进行此修改。
import React from 'react';
import ReactDOM from 'react-dom/client';
import reportWebVitals from './reportWebVitals';
import TodoList from './TodoList';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<TodoList />
</React.StrictMode>
);
reportWebVitals();
3、在src文件下新建 TodoList.js文件,内容编写如下
import React, {
Component } from "react";
class TodoList extends Component{
render() {
return (
<div>
todolist 内容
</div>
)
}
}
export default TodoList
4、运行下工程,可以看到网页的内容如下

5、我们继续实现 TodoList功能:界面有一个输入框和一个提交按钮,在输入框里输入内容,点击”提交“按钮后,内容就会以列表的形式展示在界面 input框下面。
6、根据功能要求,我们继续编写 TodoList组件代码
import React, {
Component } from "react";
class TodoList extends Component{
render() {
return (
<div>
<input />
<button> 提交 </button>
</div>
<ul>
<li>React 入门-01</li>
<li>React 入门-02</li>
<li>React 入门-03</li>
</ul>
)
}
}
export default TodoList
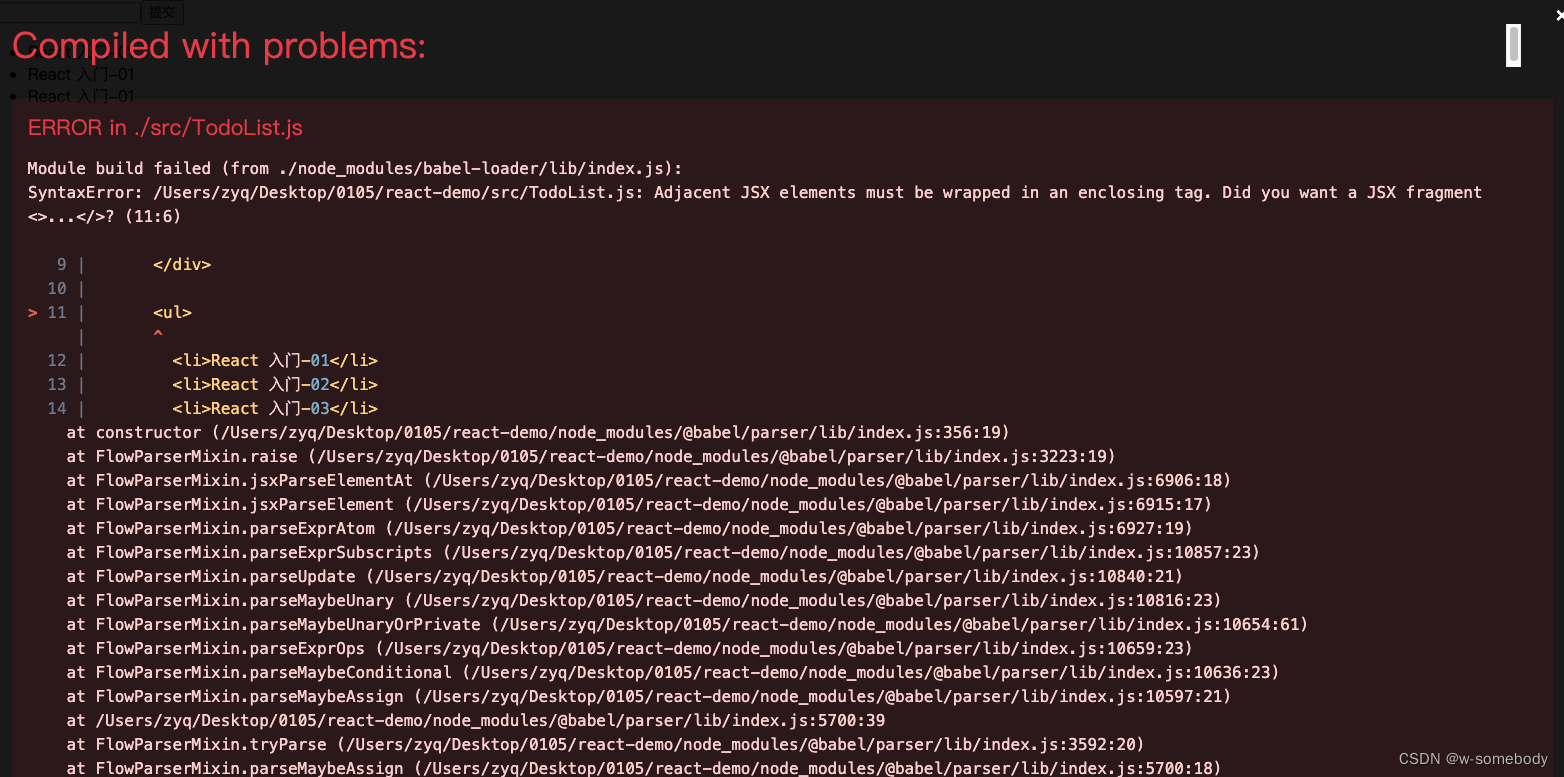
7、运行代码时报错如图。

8、为什么报错呢?答案:因为”JSX语法“要求我们在写 HTML标签时,最外层有且只能有一个 <div>标签来对所有标签进行包裹。所以将代码改正一下
import React, {
Component } from "react";
class TodoList extends Component{
render() {
return (
// 外层有且只能有一个 div 标签对所有标签进行包裹!
<div>
<div>
<input />
<button> 提交 </button>
</div>
<ul>
<li>React 入门-01</li>
<li>React 入门-02</li>
<li>React 入门-03</li>
</ul>
</div>
)
}
}
export default TodoList
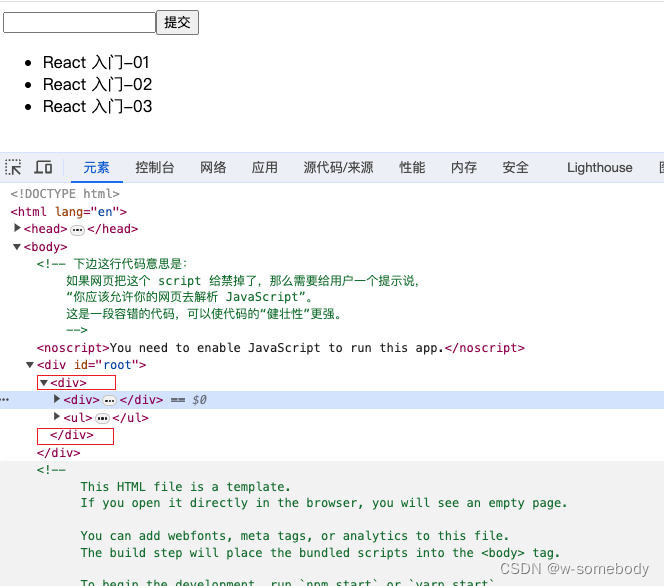
9、关于”JSX“外层有且只能有一个 <div>包裹。细心的你们一定会发现这个 <div>会实实在在的显示在了 DOM 结构上,但有的时候我们并不希望有这个多余的节点出现,这个又怎么进行解决呢?

10、在 React 16版本里,React提供了一个名为 Fragment的占位符来解决这个问题。也就是说,我们可以从 react中引入这个 Fragment,然后使用 <Fragment>来 代替最外层的 <div>元素
// 引入 Fragment
import React, {
Component, Fragment } from "react";
class TodoList extends Component{
render() {
return (
// 使用 Fragment 代替 div
<Fragment>
<div>
<input />
<button> 提交 </button>
</div>
<ul>
<li>React 入门-01</li>
<li>React 入门-02</li>
<li>React 入门-03</li>
</ul>
</Fragment>
)
}
}
export default TodoList
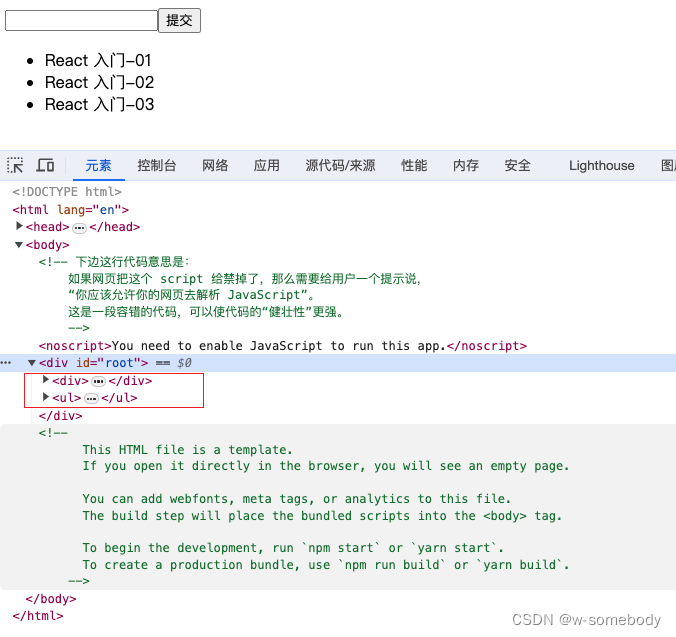
11、再次观察 DOM 结构,就会发现顶级 <div>的问题就解决了

到此,本章的内容就结束了!