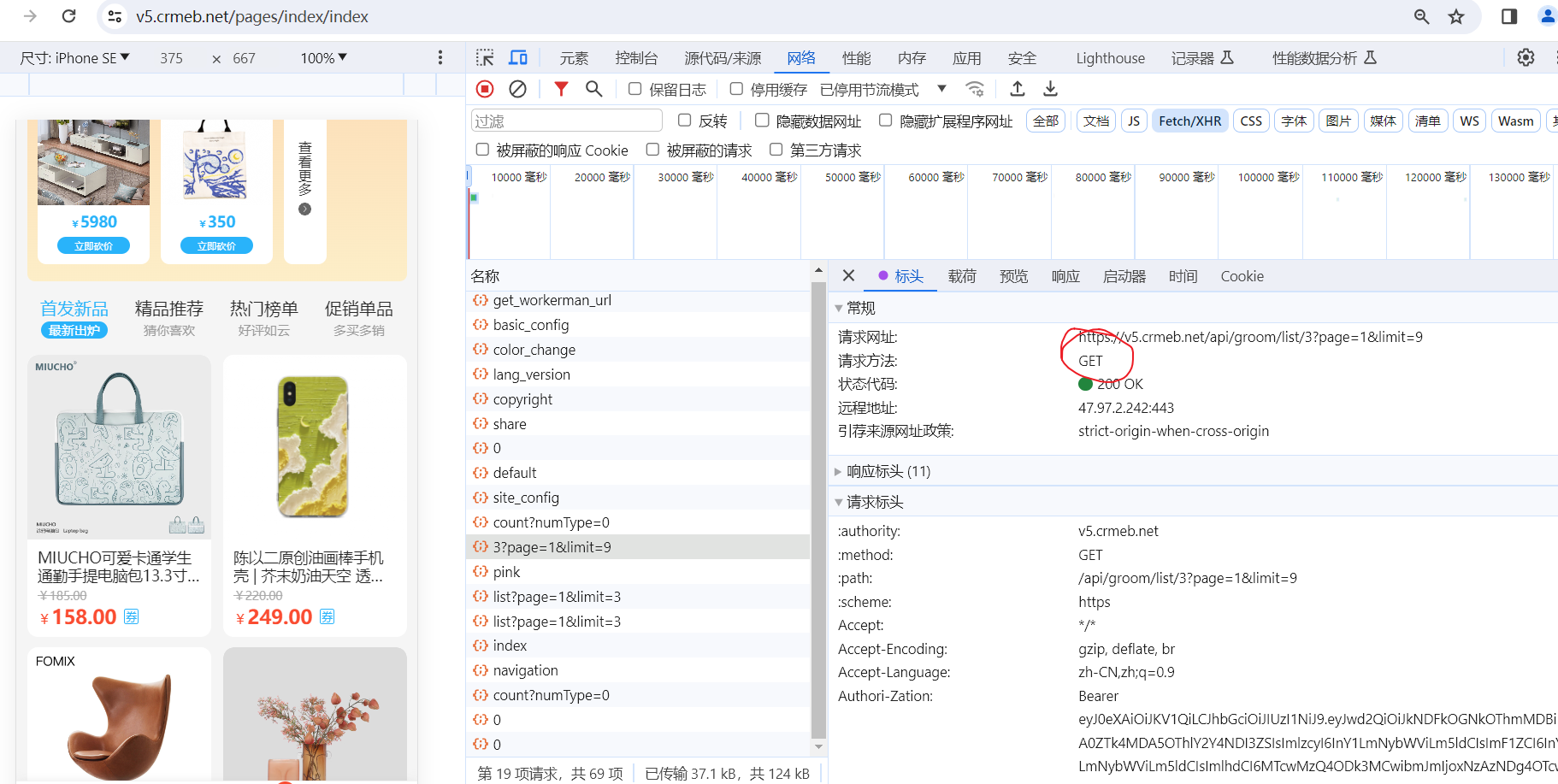
一、GET请求
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置请求方法和 url
xhr.open('GET','http:/127.0.0.1:8000/server')
//3.发送
xhr.send()
//4.事件绑定 处理服务端返回的结果
//-readystate 是 xhr对象中的属性,表示状态 0 1 2 3
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 ){
//响应码 200 404 403 401 500
if(xhr.status >=200 && xhr.status < 300){
result.innerHTML = xhr.response
}}}二、POST请求
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置请求方法和 url
xhr.open('POST','http:/127.0.0.1:8000/server')
//设置请求头
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
xhr.setRequestHeader('name','hhhh')//自定义请求头
//3.发送
xhr.send('a=100&b=200&c=300')
//4.事件绑定 处理服务端返回的结果
//-readystate 是 xhr对象中的属性,表示状态 0 1 2 3
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 ){
//响应码 200 404 403 401 500
if(xhr.status >=200 && xhr.status < 300){
result.innerHTML = xhr.response
}}}三、IE缓存问题解决
const xhr = XMLHttpRequest()
xhr.open('GET','http://127.0.0.1:8000/ie?t='+Date.now())
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readystate === 4 ){
if(xhr.status >=200 && xhr.status<300){
result.innerHTML = xhr.response
}}}四、请求超时与网络异常
const xhr = XMLHttpRequest()
//超时设置2S设置
xhr.timeout = 2000
//超时回调
xhr.ontimeout = function(){...}
//网络异常回调
xhr.onerror = function(){...}
xhr.open('GET','http://127.0.0.1:8000/ie?t='+Date.now())
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readystate === 4 ){
if(xhr.status >=200 && xhr.status<300){
result.innerHTML = xhr.response
}}}五、取消请求
xhr.abort()
六、请求重复问题
<buttton>点击发送</button>
//获取元素对象
const btns = document.querySelectorAll('button')
//标识变量
let isSending = false //是否正在发送请求
btns[0].onclick = function(){
//判断标识变量
if(isSengding) xhr.abort()//如果正在发送,则取消请求,创建一个新的请求
xhr = new XMLHttpRequest()
isSending = true//修改标识变量的值
xhr.open('GET','http://127.0.0.1:8000/')
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readyState ===4){
isSending = false//修改标识变量的值
}}}七、jQuery发送请求
$.get('http://127.0.0.1:8000/jquery',{a:100,b:299},function()(...),'json')
$.post('http://127.0.0.1:8000/jquery',{a:100,b:299},function()(...))
const data = {name:'aaa'}
JSON.stringify(data)//转化为json字符串
//通用方法
$('button').eq(1).click(function(){
$.ajax({
//url
url:''http://127.0.0.1:8000/jquery',
//参数
data:{a:100,b:29}
//请求类型
type:'GET'
//响应体结果
dataType:'json'
//成功的回调
success: function(data){}
//超时时间
timeout:2000
//失败的回调
error:function(){}
})
})八、Axios发送请求
//配置baseURL
axios.defaults.baseURL= 'http://127.0.0.1:8000'
axios.get('/axios',{
//url参数
params:{id:1,a:2},
//请求头信息
headers:{name:aaa,age:1}
}).then(value =>{...})
axios.post('/axios',{
//url参数
params:{id:1,a:2},
//请求头信息
headers:{name:aaa,age:1},
//请求体
data:{username:'a',password:'b'}
})九、axios函数发送请求
axios({
//请求方法
method:'POST',
//url
url:'/axios',
params:{vip:1,level:2},
//头信息
headers:{a:1000,b:12},
//请求体参数
data:{username:'admin',password:'admin'}
}).then(response=>{...})十、使用fetch函数发送请求
fetch('http://127.0.0.1:8000/fetch',{
//请求方式
method:'POST',
//请求头
headers:{a:1,n:2},
//请求体
body:'username=a&&password=b'
}).then(response=>{})十一、ajax同源策略
同源:协议,域名,端口完全相同
//JSONP
//CORS跨域资源共享