一、问题来源
根据 UnityVR入门之五 射线检测交互-CSDN博客 这一章节我们了解到VR要与UI交互需要将Canvas设置为World Space属性,然后使用碰撞盒的方式进行射线交互。
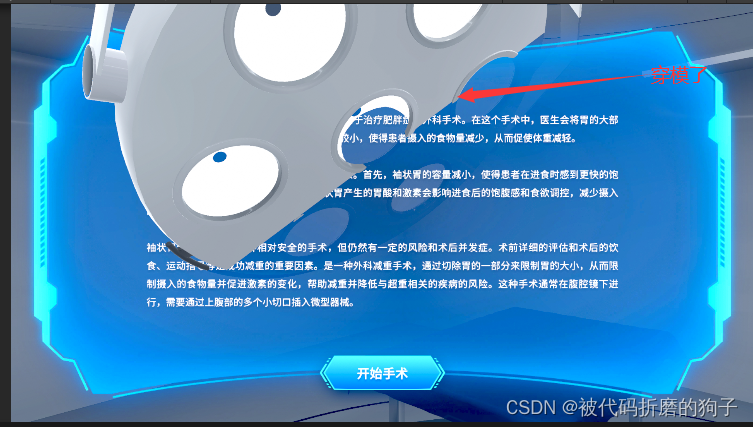
正常我们ui是始终叠加在3d场景之上的,如此设置当ui与场景模型相交就会遮挡穿模
二、解决3DUI穿模问题
为了解决这个问题我采用了相机的Culling Mask层级剔除特性,将ui设置为自定义的UpperLayer层级,主相机剔除此层级可以得到场景中除UpperLayer层级的所有层级物体画面。然后在主相机下在新建相机让其只渲染UpperLayer层级并且这个相机的Depth深度要高于主相机。
1.设置UI层级为自定义的UpperLayer层级

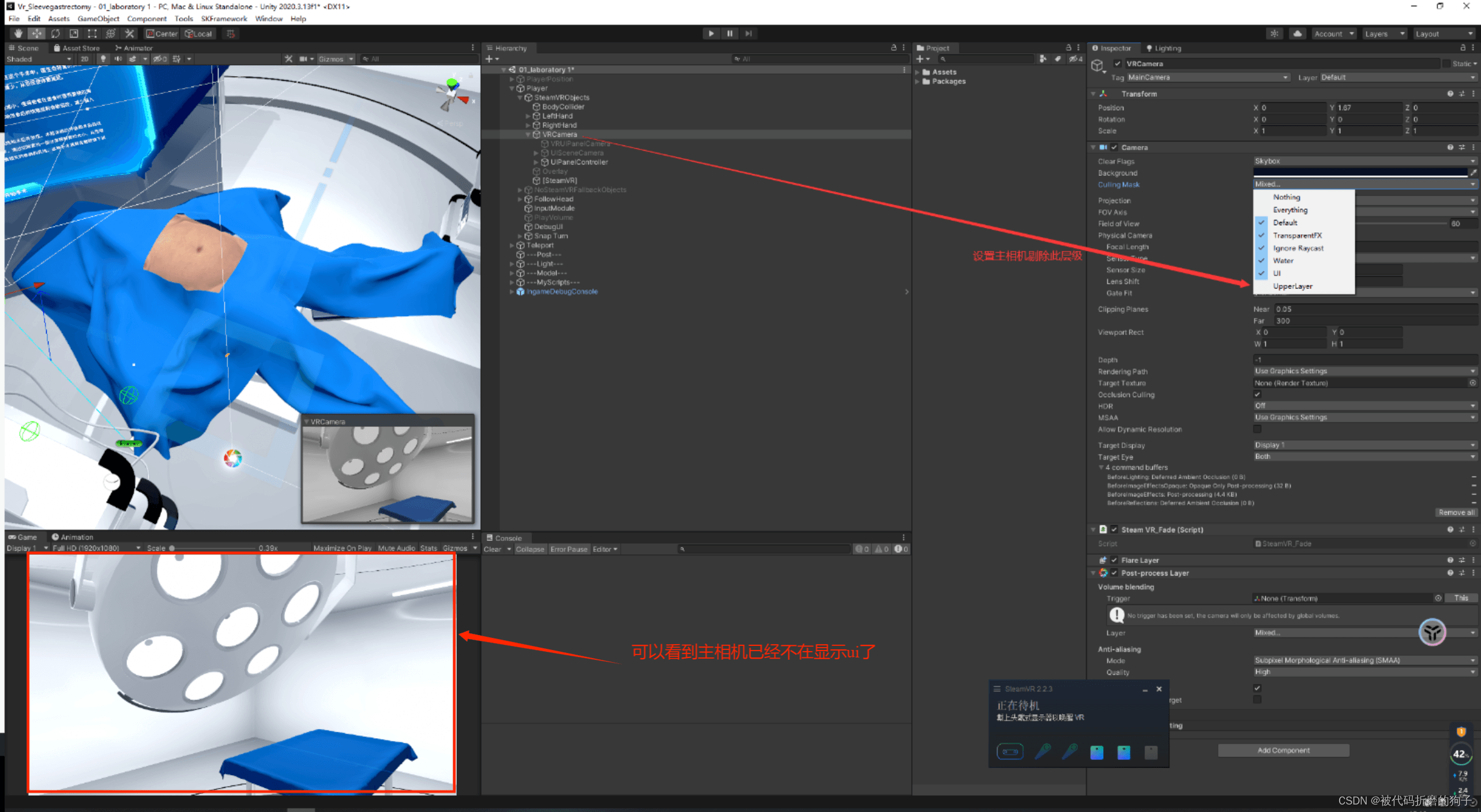
2.主相机VRCamera剔除UpperLayer层级

3.新建VRUIPanelCamera子相机,让其只渲染UpperLayer层同时设置Depth深度要大于主相机
主相机的深度是-1,我这里设置子相机为0 。这时就可以看到UI画面了

三、核心原理
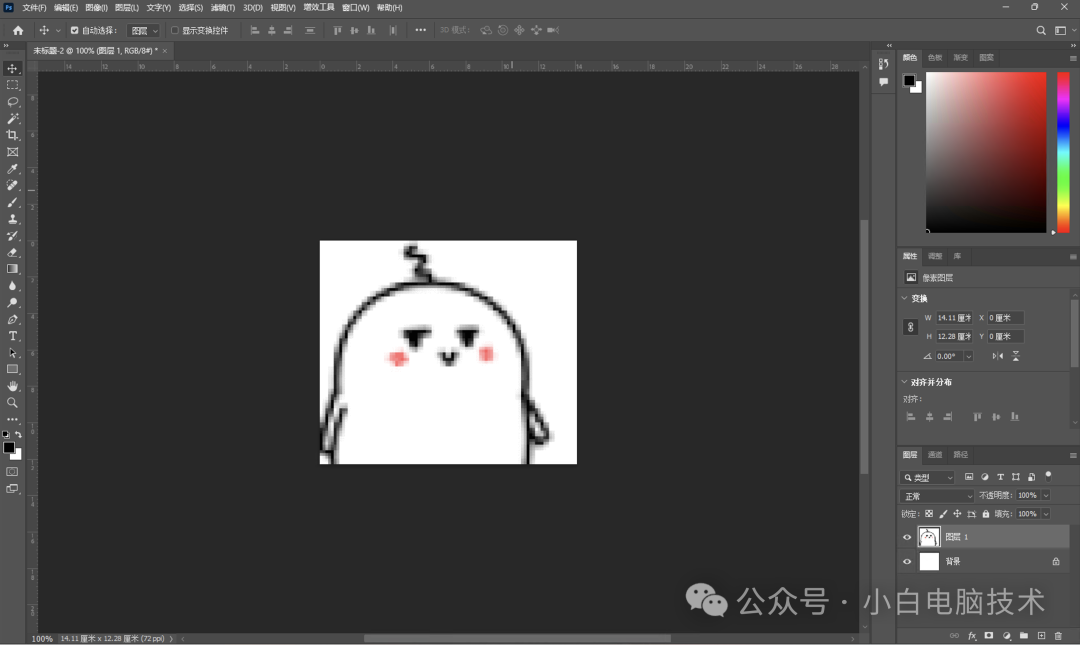
使用过绘图软件例如PS的同学应该明白,我们做图都是有层级的,下层会遮挡上层的图片。

我们上方设置相机的层级剔除是为了得到我们需要的场景画面,剔除过后主相机显示的画面是场景画面,而子相机显示的是ui画面。图片有了就剩下层级的设置了,相机的Depth深度就代表了画面的层级,当主相机层级低于子相机时,子相机的画面就会覆盖在主相机上。