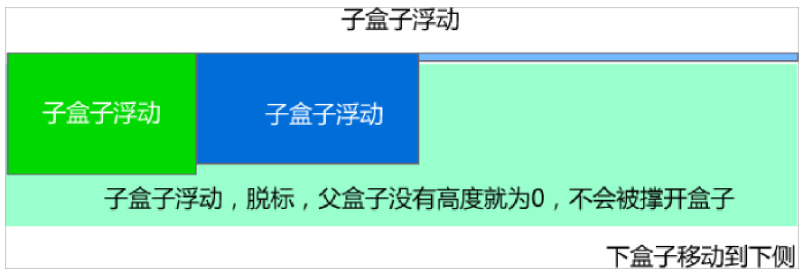
clear可以解决高度塌陷的问题,产生的副作用要小
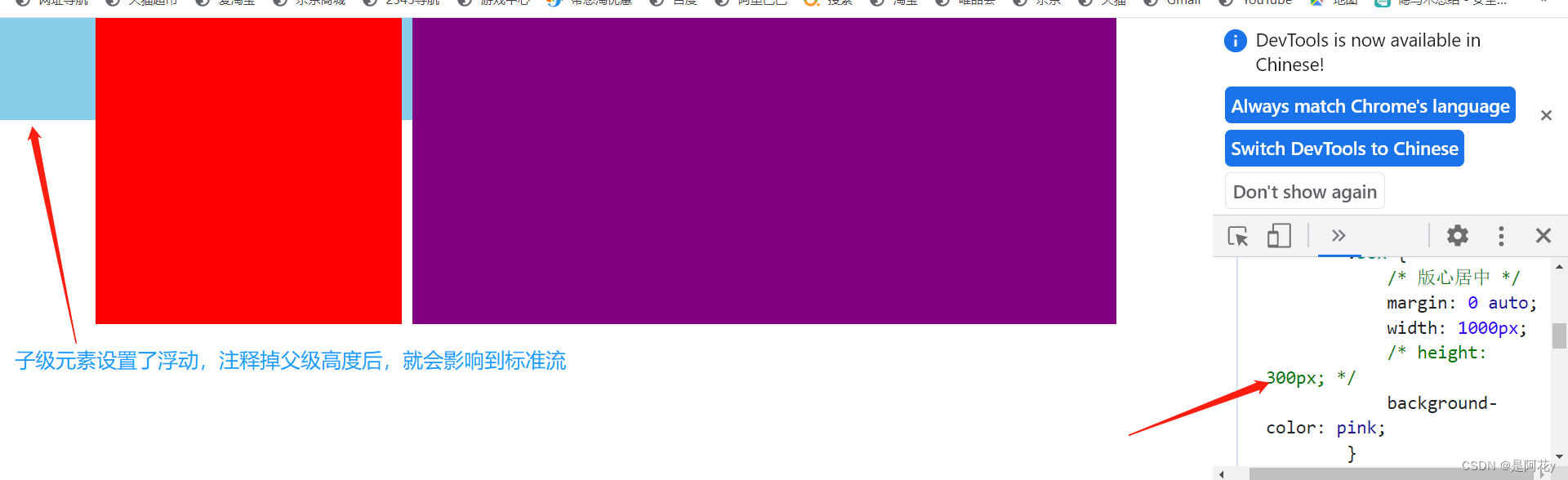
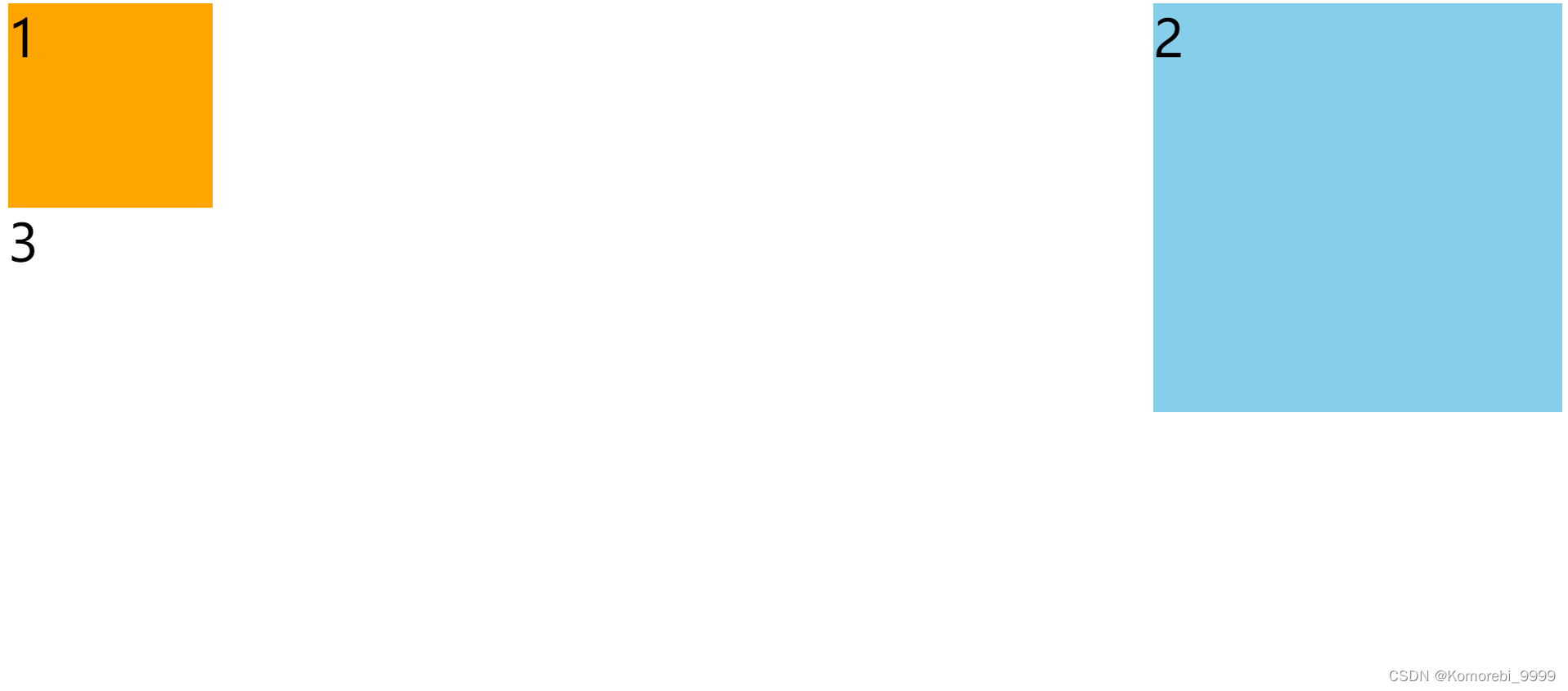
未使用clear之前
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>
高度塌陷相关学习
</title>
<style>
div{
font-size:50px;
}
.box1{
width:200px;
height:200px;
background-color: orange;
float:left;
}
/**/
.box2{
width:400px;
height:400px;
background-color: skyblue;
float:right;
}
.box3{
width:200px;
height:200px;
background-color: greenyellow;
/*如果我们不希望某个元素因为其他元素浮动的影响而改变位置
可以通过clear属性来清除浮动元素对当前元素产生的影响
clear:
作用:清除浮动元素对当前元素所产生的影响
可选值:
-left:清除左侧浮动元素对当前元素的影响
-right:清除右侧浮动元素对当前元素的影响
原理:设置清除浮动以后,浏览器会自动为元素添加一个上外边框,以使其位置不受其他元素位置的影响
both清除最大的影响,以px最大的为依据
*/
}
</style>
</head>
<body>
<!--输入.box1+.box2+.box3然后按回车就可以出现下面的效果-->
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
</html> 使用clear之后
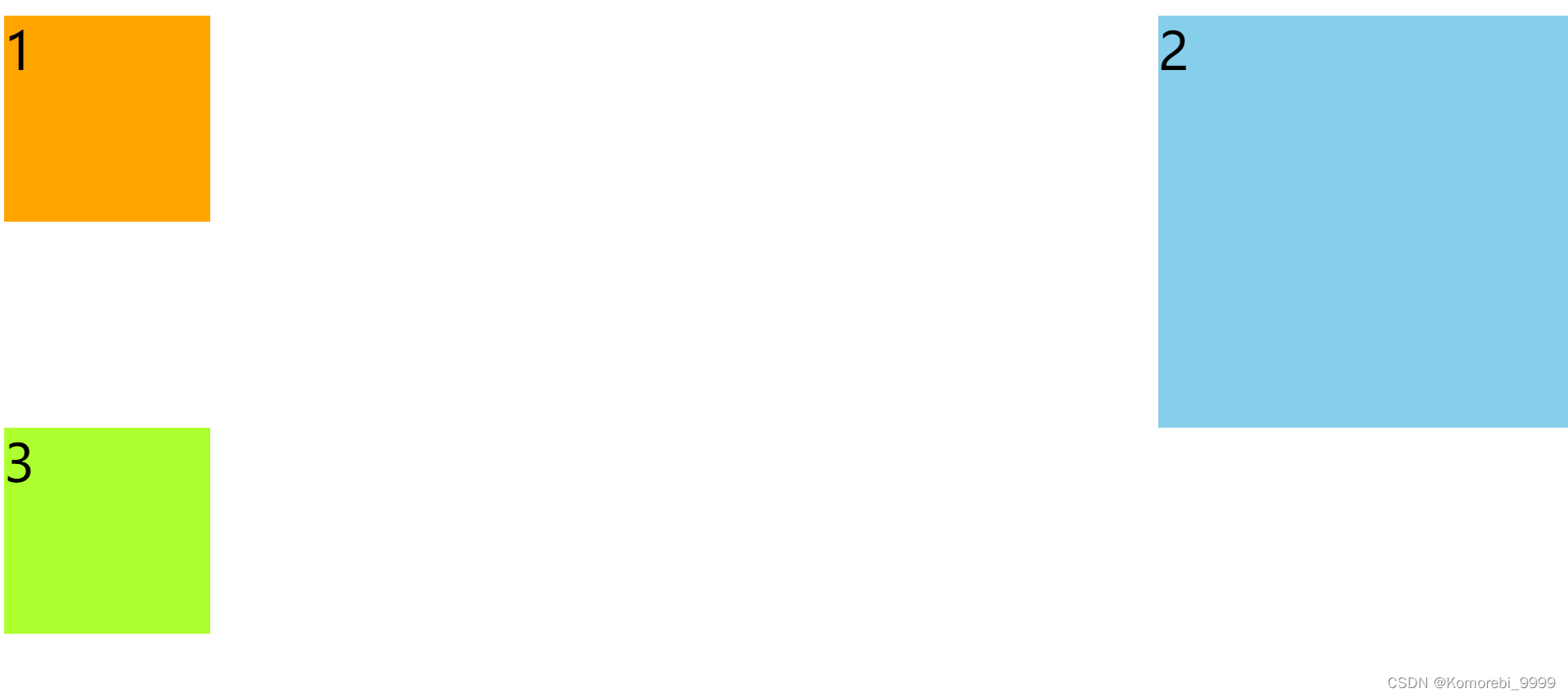
使用clear之后
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>
高度塌陷相关学习
</title>
<style>
div{
font-size:50px;
}
.box1{
width:200px;
height:200px;
background-color: orange;
float:left;
}
/**/
.box2{
width:400px;
height:400px;
background-color: skyblue;
float:right;
}
.box3{
width:200px;
height:200px;
background-color: greenyellow;
/*如果我们不希望某个元素因为其他元素浮动的影响而改变位置
可以通过clear属性来清除浮动元素对当前元素产生的影响
clear:
作用:清除浮动元素对当前元素所产生的影响
可选值:
-left:清除左侧浮动元素对当前元素的影响
-right:清除右侧浮动元素对当前元素的影响
原理:设置清除浮动以后,浏览器会自动为元素添加一个上外边框,以使其位置不受其他元素位置的影响
both清除最大的影响,以px最大的为依据
*/
clear:left;/*清除左侧元素的影响,清除了box1的影响,如果没有写这一行,box3会跑到box1下面*/
clear:right;
}
</style>
</head>
<body>
<!--输入.box1+.box2+.box3然后按回车就可以出现下面的效果-->
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
</html>