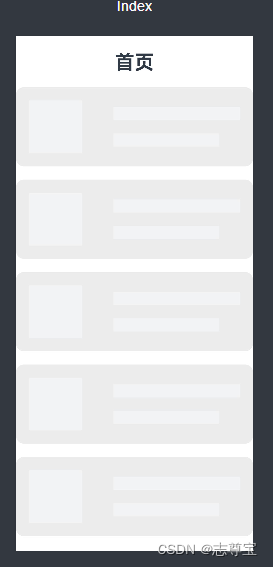
骨架屏一般用于页面在请求远程数据尚未完成时,页面用灰色块预显示本来的页面结构,给用户更好的体验。
说明
由于VUE和NVUE的特性不同,组件动画在VUE上为由左到右形式,在NVUE上为明暗显隐的形式。
#平台差异说明
| App(vue) | App(nvue) | H5 | 小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
#基本使用
组件由标题,段落和头像组件组件,其中段落需要通过rows参数配置才显示,可以通过title和avatar是否显示标题和头像 。
该组件的使用,有几个需要注意的点,如下:
title(可选),是否显示标题占位行,该占位行不布满全屏宽度,同时与段落的距离较大以做明显区分avatar(可选),是否在左上角位置显示圆形的头像占位区域rows(可选),段落的行数loading(必选),是否加载中状态,如果为`true```则显示骨架屏组件占位,否则显示插槽中的内容
数据请求完成后,将loading设置为false,会隐藏骨架组件
<template>
<u-skeleton
rows="3"
title
loading
></u-skeleton>
</template>
copy
#加载中动画
设置animate为true,加载中的骨架块将会有一个动画效果,用以加强视觉效果。
<u-skeleton :loading="true" :animate="true"></u-skeleton>
copy
#显示头像
<u-skeleton :loading="true" avatar rows="1"></u-skeleton>
copy
#插槽内容
可以通过插槽写入展示的内容,当请求结束,将loading设置为false,此时会隐藏骨架组件,同时展示插槽内容。
<template>
<u-skeleton
rows="2"
:loading="loading"
avatar
:title="false"
>
<u--text>loading为false时,将会展示此处插槽内容</u--text>
</u-skeleton>
</template>
<script>
export default {
data() {
return {
loading: true
}
},
onLoad() {
// 延时2秒钟
uni.$u.sleep(2000).then(() => {
this.loading = false
})
}
}
</script>