前言
首先声明,我平时的工作主要是后端JAVA开发,该demo为前端练习,记录一下劳动成果,希望对大家有所帮助,如果有写的不妥的地方,欢迎大家指正,一起学习、共同进步。
背景
手机验证码、银行卡输入密码等很多场景,在我们输入或者删除的时候,光标都会自动的定位到我们当前输入的输入框,模拟这一场景,我决定简单实现一下输入、删除版本号时,光标自动移动、定位。
假设:系统版本号分为主版本号、次版本号、修订号、构建号,一共这四个定义,同时每个字段最多只允许输入两位。最大的版本号则为99.99.99.99。
代码如下:
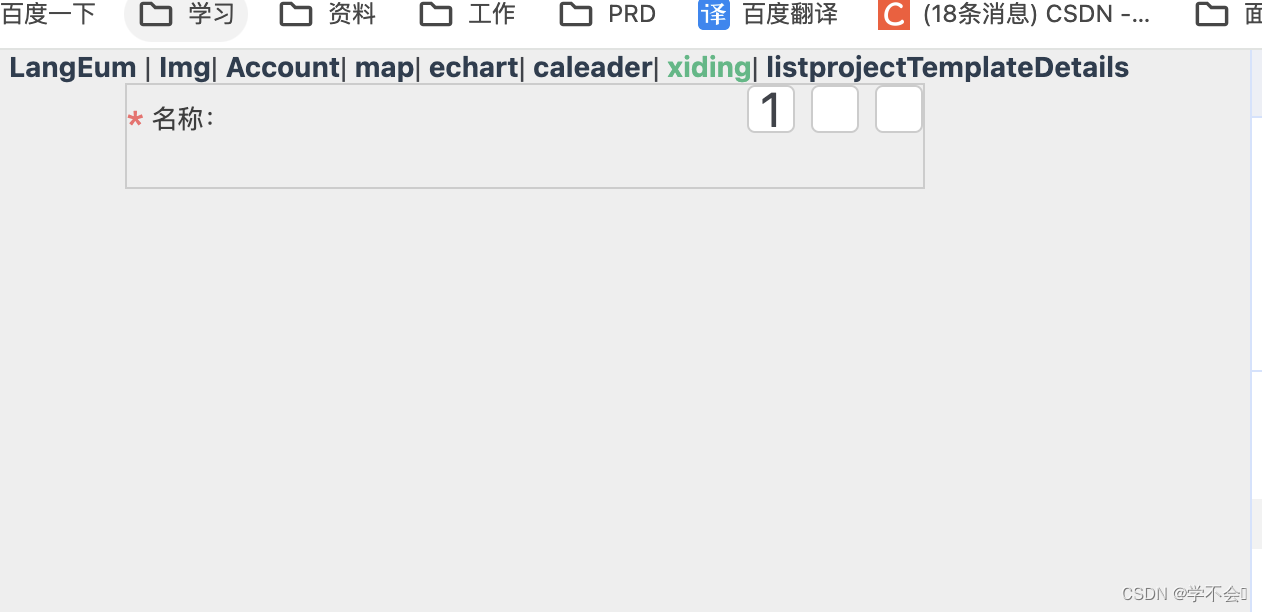
这四个版本号我决定使用四个输入框来模拟:
<template>
<el-form ref="form" :model="params" label-width="93px">
<el-form-item label="升级版本号" prop="version">
<el-input v-model="params.major" @keyup.native="moveFocus($event,null,'minor')" style="width: 60px;margin-right: 5px;" ref="major" type="text" maxlength="2"/>
<el-input v-model="params.minor" @keyup.native="moveFocus($event,'major','patch')" style="width: 60px;margin-right: 5px;" ref="minor" type="text" maxlength="2"/>
<el-input v-model="params.patch" @keyup.native="moveFocus($event,'minor','build')" style="width: 60px;margin-right: 5px;" ref="patch" type="text" maxlength="2"/>
<el-input v-model="params.build" @keyup.native="moveFocus($event,'patch',null)" style="width: 60px;margin-right: 5px;" ref="build" type="text" maxlength="2" />
</el-form-item>
</el-form>
</template>给这四个版本号初始化:
data() {
return {
params: {
version: undefined,
//主版本号
major: undefined,
//次版本号
minor: undefined,
//修订号
patch: undefined,
//构建号
build: undefined,
}
}
}
使用@keyup事件来调用moveFocus方法,完成光标定位。(要使用@keyup.native,否则键盘事件不生效),在methods中添加moveFocus方法。
在这里我是通过判断当前输入的长度来触发光标移动。
methods: {
moveFocus(event,prevInput,nextInput) {
if (event.key === 'Backspace' && event.target.value.length === 0 && prevInput) {
this.$refs[prevInput].focus();
} else if (event.key !== 'Backspace' && event.target.value.length >= 2 && nextInput) {
this.$refs[nextInput].focus();
}
}读到这里别忘记点赞、收藏、关注哦,一键三连!!!





































![[每周一更]-(第53期):Python3和Django环境安装并搭建Django](https://img-blog.csdnimg.cn/direct/770eee4533cd46fd873d72282dcb3083.jpeg#pic_center)