Flutter是一款流行的跨平台移动应用开发框架,它使用Dart语言编写。在Flutter中,StatelessWidget和StatefulWidget是两个重要的概念,用于构建用户界面。
1. StatelessWidget
什么是StatelessWidget?
StatelessWidget是Flutter中的一个基础类,用于构建不可变的用户界面。这意味着一旦创建,StatelessWidget的状态就不会再改变。通常,StatelessWidget用于展示静态内容,如显示文本、图像或图标。
如何使用StatelessWidget?
在Flutter中,创建StatelessWidget非常简单。以下是一个简单的例子:
import 'package:flutter/material.dart';
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
return Container(
child: Text('Hello, Flutter!'),
);
}
}
void main() {
runApp(MyApp());
}
在这个例子中,MyWidget是一个继承自StatelessWidget的类,通过build方法返回一个包含文本的Container。
2. StatefulWidget
什么是StatefulWidget?
与StatelessWidget不同,StatefulWidget是一个有状态的小部件,其状态可以在运行时发生变化。这使得StatefulWidget非常适用于需要动态更新的用户界面,如用户输入、网络请求等。
如何使用StatefulWidget?
以下是一个简单的StatefulWidget的例子:
import 'package:flutter/material.dart';
class MyStatefulWidget extends StatefulWidget {
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('StatefulWidget Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Counter: $_counter'),
RaisedButton(
onPressed: _incrementCounter,
child: Text('Increment'),
),
],
),
),
);
}
}
void main() {
runApp(MyApp());
}
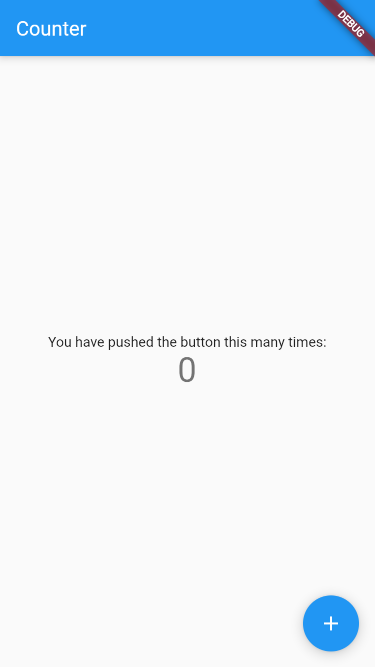
在这个例子中,MyStatefulWidget继承自StatefulWidget,同时通过_MyStatefulWidgetState类管理状态。通过setState方法,我们可以在点击按钮时更新计数器的值,并触发界面的重新构建。
结论
在Flutter中,StatelessWidget和StatefulWidget是构建用户界面的两个基础概念。选择使用哪个取决于你的应用需要展示的内容以及是否需要在运行时处理动态变化的状态。通过合理地使用这两个小部件,你可以轻松构建出漂亮、高效的移动应用界面。