// 预览文件
preview: function(item) {
var vm = this;
if (!item.raw) {
var itemBasicId = this.form.itemBasicId
var url =ctx + '/aea/item/basic/getItemDocOrTemplateFile.do?itemBasicId='+itemBasicId+'&fileType=applyTableTemplate'
axios({
method: 'GET',
headers: {
'Authorization': 'bearer '+localStorage.getItem("access_token") },
url: url,
originResponse: true,
responseType: 'blob' // 更改responseType类型为 blob
}).then( function(res) {
vm.previewPdfAndPic(res.data)
}).catch(function(err) {
console.log(err)
})
}else{
// vm.openBlobFile(item)
}
},
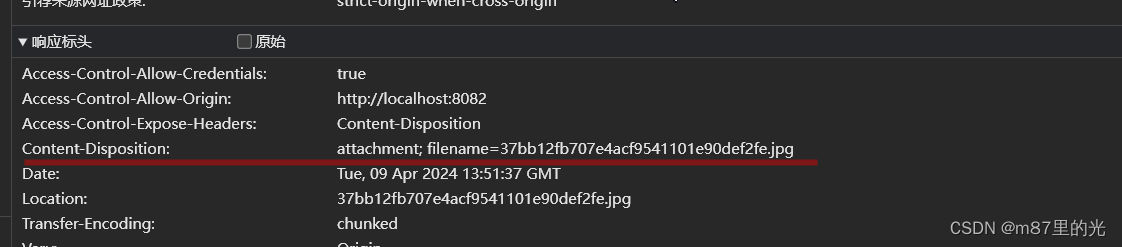
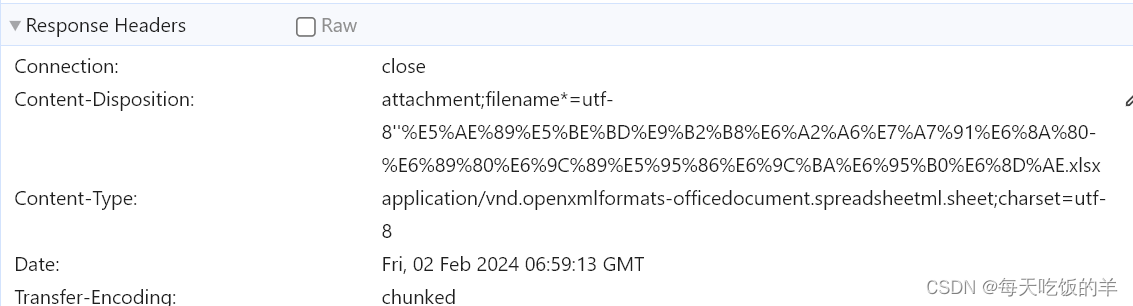
previewPdfAndPic: function (<vue中使用axios获取不到响应头Content-Disposition的解决办法
2024-01-05 22:00:02 33 阅读