在React中,组件间的通信可以通过以下几种方式实现:
父子组件通信:
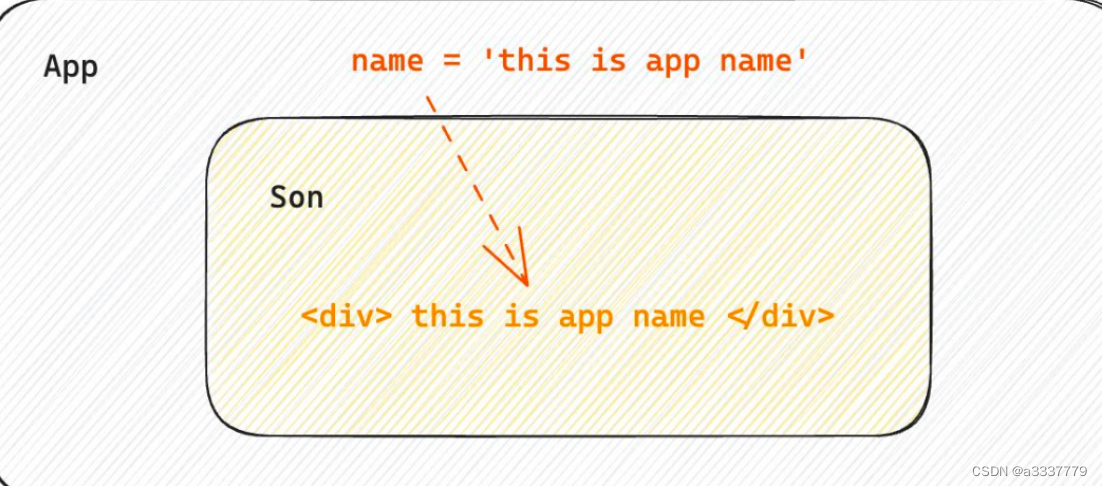
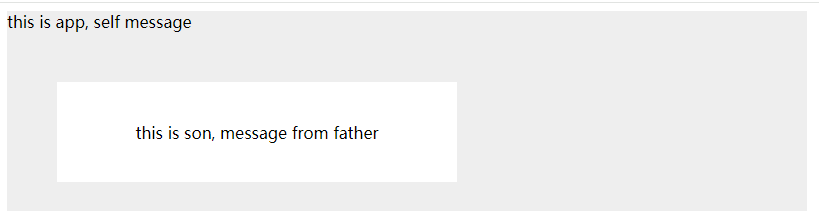
- 父组件通过props向子组件传递数据或回调函数。
- 子组件通过props接收数据或回调函数,并在需要时调用回调函数向父组件传递数据。
// 父组件 function ParentComponent() { const handleChildMessage = (message) => { console.log("Child message received:", message); }; return ( <div> <h1>Parent Component</h1> <ChildComponent onMessage={handleChildMessage} /> </div> ); } // 子组件 function ChildComponent({ onMessage }) { const handleButtonClick = () => { const message = "Hello from Child Component!"; onMessage(message); // 调用回调函数向父组件传递数据 }; return ( <div> <h2>Child Component</h2> <button onClick={handleButtonClick}>Send Message</button> </div> ); }兄弟组件通信:
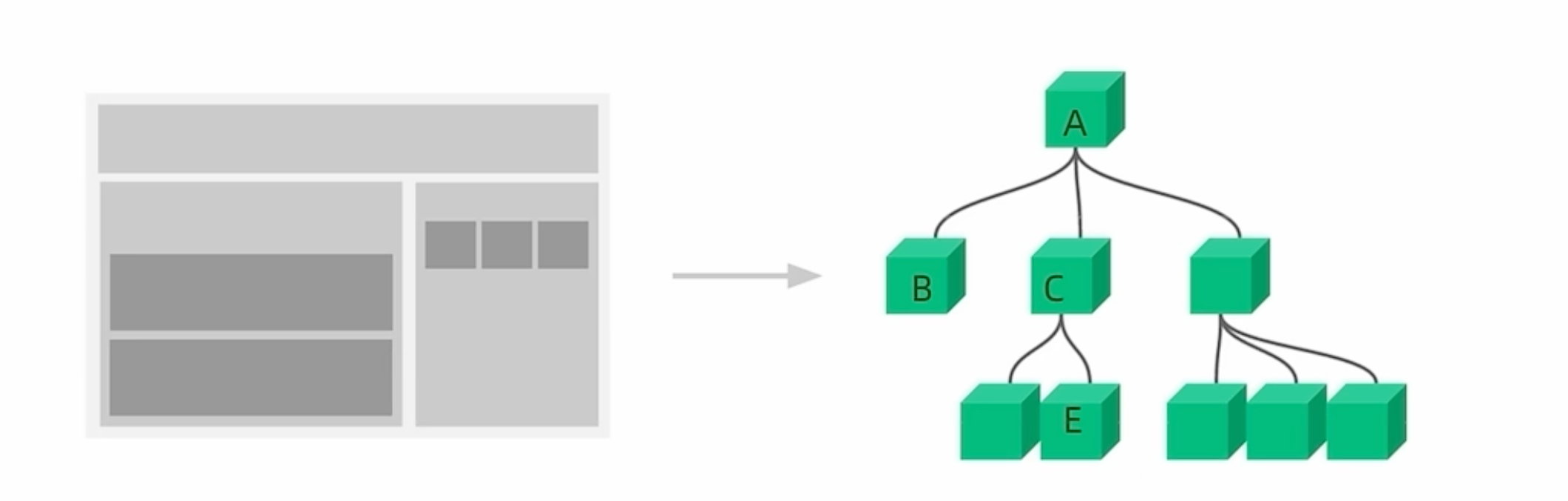
- 兄弟组件间通信通常通过共同的父组件来实现。父组件作为中间件,将需要传递的数据或事件存储在父组件的状态中,然后通过props将数据或事件传递给需要接收的子组件。
// 父组件 function ParentComponent() { const [message, setMessage] = useState(""); const handleChildMessage = (newMessage) => { setMessage(newMessage); // 更新父组件状态中的消息 }; return ( <div> <h1>Parent Component</h1> <ChildComponent1 message={message} onMessage={handleChildMessage} /> <ChildComponent2 message={message} /> </div> ); } // 子组件(兄弟组件) function ChildComponent1({ message, onMessage }) { const handleButtonClick = () => { onMessage("Hello from Child Component 1!"); // 更新父组件状态中的消息 }; return ( <div> <h2>Child Component 1</h2> <button onClick={handleButtonClick}>Send Message</button> </div> ); }


























![[Redis实战]分布式锁-redission](https://img-blog.csdnimg.cn/direct/fc0daf98e1b04c5bb73f430001712e38.png)