(1)使用浮动
设置元素同处一行,并且中间没有空隙
特性:
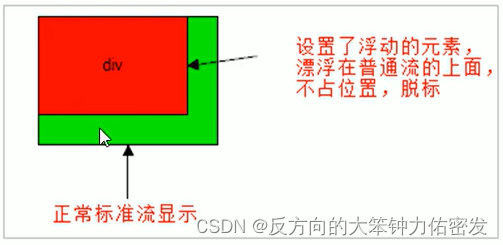
- 浮:设置浮动的盒子会在原地漂浮,向左向右,不占据原来的位置
- 漏:前面的盒子设置浮动之后,位置不再占据,后面的元素会自动补位
- 特:设置了浮动的元素会自动转换成行内块
浮动的元素不能超出父盒子的边框和内边距
(2)兄弟盒子
如果第一个盒子浮动,后面的盒子会自动补位
如果第二个盒子浮动,第一个盒子不动,那么浮动的元素只能在第一个盒子的后面左右移动
如果两个盒子都浮动,那么两个盒子会同处一行
(3)浮动注意事项
- 浮动只能影响它本身以及后面的元素,不影响标准流的元素。
- 块级元素默认宽度整一行,高度由内容撑开,如果子盒子浮动,将无法撑开父盒子
(4)清除浮动带来的影响:让父盒子的高度不为0
解决方法:
1.给父盒子设置高度
2.给父盒子设置overflow:hidden,可以让父盒子强制获取内容的高度,无论内容是否浮动
3.额外标签法:给父盒子后面的标签设置clear:both[清除浮动];让后面的元素不会自动补位
4.after伪元素:
.fu:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }
.fu {*zoom: 1;}