目录
需求背景 :
项目统计管理列表页面,数据量过多时在 IE 浏览器上面会加载异常缓慢,导致刚进入时页面空白无数据,用户体验感较差,所以需要整改优化。
这里就需要 前后端 联调 调整 了,
后端:需将接口由原来的传给前端全部数据调整为“分页传输”,也就是前端再多传给后端两个字段值:currentPage:1,// 当前页数;pageSize:10,// 一页显示的条数( 当然这里我们是由后端写死了:5,一页固定传给前端 5 条数据,所以前端此字段可以不传 )
前端:懒加载,也就是 需借助 Element|InfiniteScroll 无限滚动组件 来实现一个下拉至列表底部时,向后端请求下一页的数据用于拼接至列表数组。
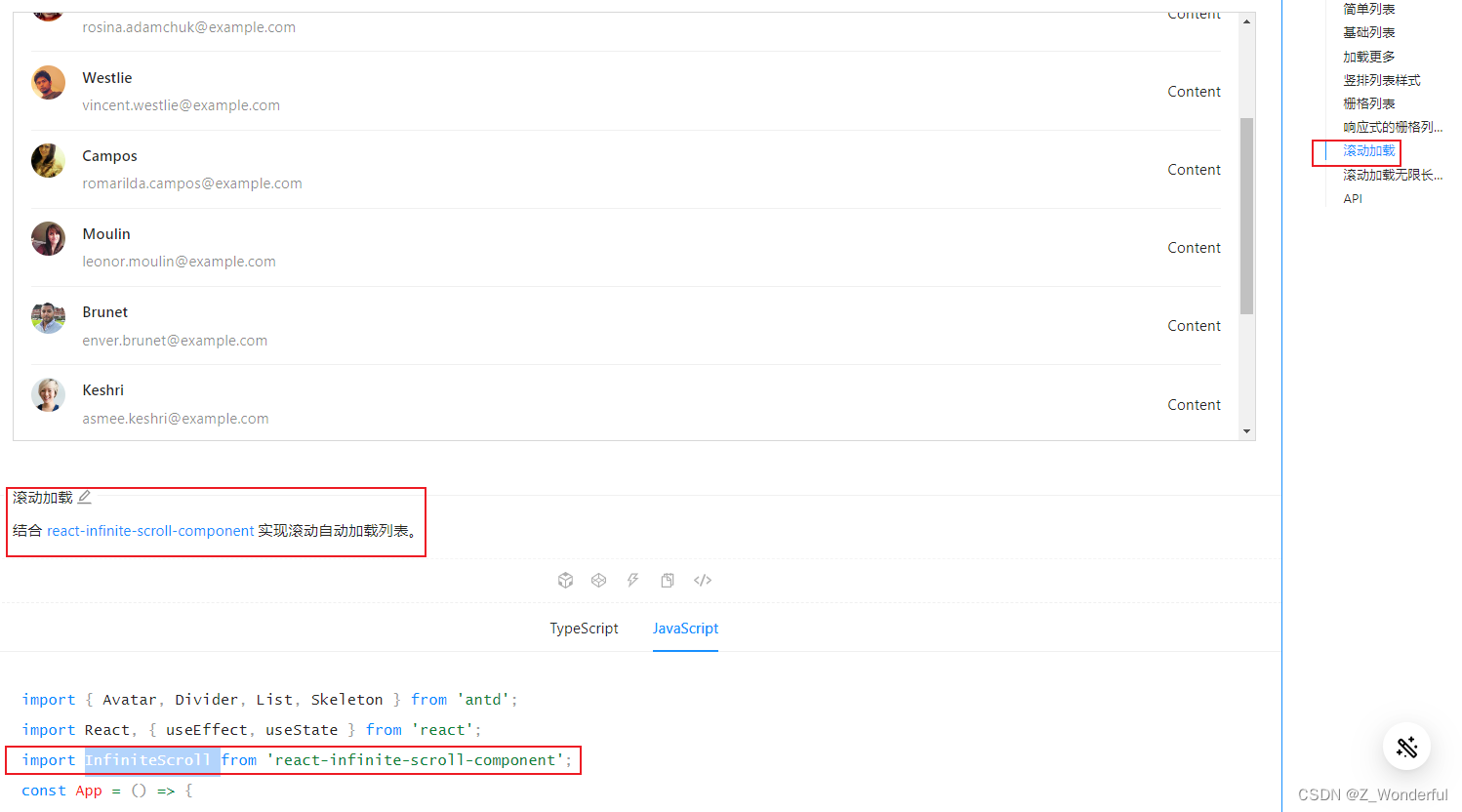
接下来就让我们来了解&使用吧:( 可参考 组件的 禁用加载 示例 )
InfiniteScroll 无限滚动
滚动至底部时,加载更多数据。
在前端开发中,很多页面都需要实现无限滚动的效果,即当页面滚动到底部时,自动加载更多的数据。Element Infinitescroll 是一款方便易用的 Vue 组件,可以帮助我们快速实现无限滚动功能。
基本用法
Element Infinitescroll 提供了一个 v-infinite-scroll 指令,可以直接在需要无限滚动的元素上使用。
项目示例 :
src / views / statistics / index.vue
<template>
<div>
<DefaultReport
v-if="dataList.length > 0"
:dataList.sync="dataList"
:loading.sync="loading"
:noMore="noMore"
@getDataList="getDataList"
/>
</div>
</template>
<script>
import DefaultReport from './component/DefaultReport';
import { getStatisticsData } from '@api/listApi.js';
export default {
components: { DefaultReport },
data() {
return {
loading: false, // 列表加载中...
noMore: false, // 没有更多了
dataList: [], // 页面数据
setFormData: {
surveyId: '',
currentPage: 1, // 当前页数
},
};
},
computed: {
rqObj() {
return this.$route.query || {};
},
},
created() {
if (this.rqObj.id && this.rqObj.id !== null) {
this.setFormData.surveyId = this.rqObj.id;
this.getDataList(this.setFormData);
}
},
methods: {
async getDataList(data) {
let res = await getStatisticsData(data);
const { code, result } = res;
if (code === '0') {
if (result.lists && result.lists.length > 0) {
this.dataList = this.dataList.concat(result.lists);
}
this.loading = false;
// 加载完成后需要将loading设置为false,以便下次触发加载
} else {
// 没有更多数据了(需停止继续加载)
this.loading = false;
this.noMore = false;
}
},
},
};
</script>
<style lang="scss" scoped></style>src / views / statistics / component / DefaultReport.vue
<template>
<div class="infinite-list-wrapper" style="overflow: auto">
<ul
class="list"
v-if="dataList.length > 0"
v-infinite-scroll="loadMore"
infinite-scroll-disabled="loadDisabled"
>
<!-- :infinite-scroll-disabled="loadDisabled" -->
<li v-for="i in dataList" class="list-item" :key="i">
<!-- 展示数据的内容 -->
{
{ i }}
</li>
</ul>
<p v-if="loading">加载中...</p>
<p v-if="noMore">没有更多了</p>
<p v-if="dataList.length === 0">抱歉,暂无数据</p>
</div>
</template>
<script>
export default {
props: {
dataList: {
type: Array,
default: () => [],
},
loading: {
// 标记数据是否正在加载中
type: Boolean,
default: false,
},
noMore: {
// 是否继续加载
type: Boolean,
default: false,
},
},
data() {
return {
// count: 10,
// loading: false,
setFormData: {
surveyId: '',
currentPage: 1, // 当前页数
},
};
},
computed: {
// noMore() {
// return this.count >= 20;
// },
loadDisabled() {
// 是否禁用(false停止加载)
return this.loading || this.noMore;
},
rqObj() {
return this.$route.query || {};
},
},
created() {
if (this.rqObj.id && this.rqObj.id !== null) {
this.setFormData.surveyId = this.rqObj.id;
}
},
methods: {
// 滚动加载方法(在这里进行数据加载操作)
loadMore() {
if (this.noMore) return;
this.$emit('update:loading', true);
this.setFormData.currentPage++;
if (this.$parent.getDataList) {
this.$parent.getDataList(this.setFormData);
} else {
this.$emit('getDataList', this.setFormData);
}
// this.loading = true;
// setTimeout(() => {
// this.count += 2;
// this.loading = false;
// }, 2000);
},
},
};
</script>
<style lang="scss" scoped>
.infinite-list-wrapper {
.list {
min-height: 800px;
overflow-y: auto;
}
}
</style>详细说明
v-infinite-scroll 指令
在要实现滚动加载的列表上上添加 v-infinite-scroll ,并赋值相应的加载方法,可实现滚动到底部时自动执行加载方法。
v-infinite-scroll 指令用于绑定一个滚动到底部时要触发的方法。
- 示例:v-infinite-scroll="loadMore"
- loadMore 是一个方法,当页面滚动到底部时会自动调用该方法。
infinite-scroll-disabled 属性

infinite-scroll-disabled 属性用于动态控制是否禁用无限滚动。
- 示例:infinite-scroll-disabled="loadDisabled"
- loadDisabled 是一个数据变量,用于标记数据是否正在加载中。当变量值为 true 时,禁用无限滚动。
infinite-scroll-distance 属性

infinite-scroll-distance 属性用于控制触发加载的距离。
- 示例:infinite-scroll-distance="0"
- 0 表示距离底部还有 0 个像素时触发加载。
总结
通过 Element Infinitescroll ,我们可以方便地实现页面的无限滚动效果。
只需要使用 v-infinite-scroll 指令绑定方法,控制 infinite-scroll-disabled 属性
和 infinite-scroll-distance 属性,我们就可以加载更多的数据,提升用户体验。