git
https://github.com/electron-vite/electron-vite-vue
创建项目
npm create electron-vite
or
pnpm create electron-vite
初始化
pnpm install
or
pnpm i
启动项目
pnpm dev
打包项目
pnpm build
项目创建成功后默认情况下 窗口是H800 W600
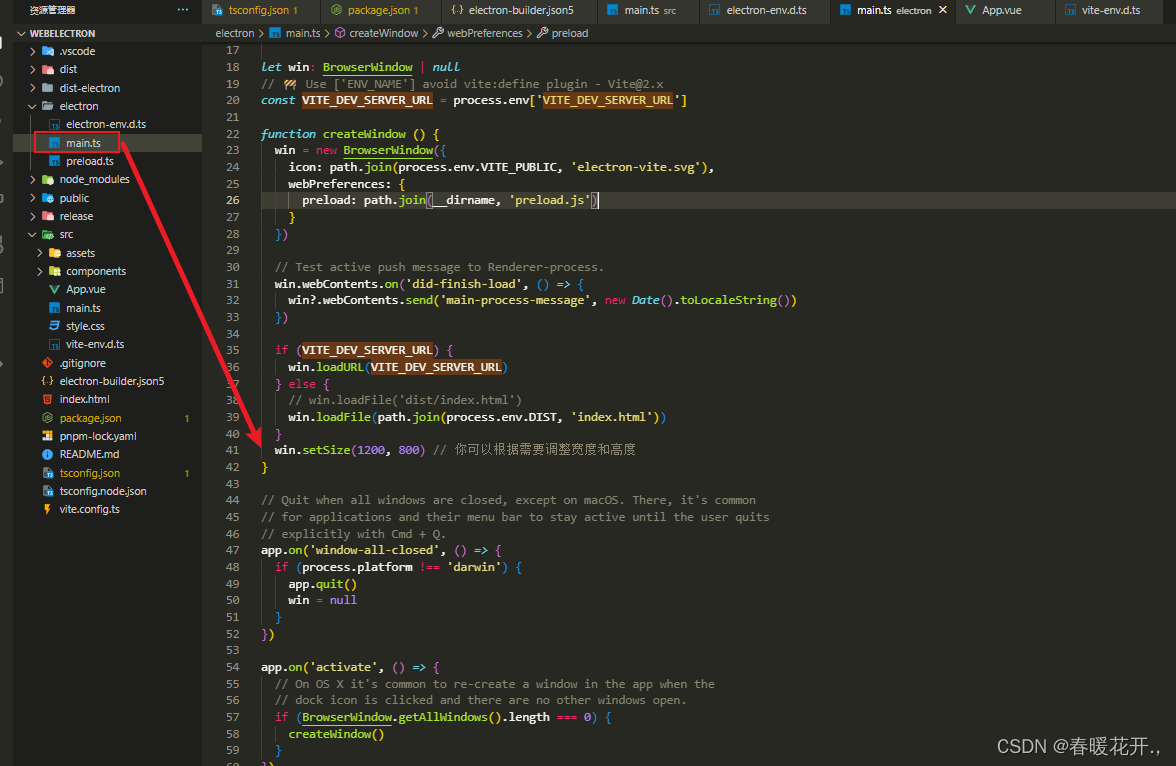
在createWindow 函数内添加 win.setSize(height,width) 可以去改变窗口大小