文章目录
- 安卓作业001 - 显示学生信息
- 一、界面设计思路
- 二、涉及知识点概览
- 三、实现步骤详解
- 四、启动应用,查看结果
- 五、任务完成总结
安卓作业001 - 显示学生信息
- 显示学生详细信息
- 要求更改应用图标及标
题 - 要求设置窗口背景图片
一、界面设计思路
- 在本次安卓作业001中,我们的目标是构建一个功能完备的学生详细信息展示界面。这个界面应当清晰直观地呈现学生的头像、姓名、学号以及班级等关键信息,并且要求进行个性化设置,包括更改应用图标、自定义标题和设置窗口背景图片。
二、涉及知识点概览
创建Android应用与Activity
- 在Android Studio中新建项目并生成
StudentInfoActivity作为展示学生详情的主要活动。
- 在Android Studio中新建项目并生成
布局文件(XML)的设计与编写
- 设计
activity_student_info.xml布局文件,利用LinearLayout等布局容器合理排布各个视图元素。 - 使用ImageView显示学生头像,TextView展示学生姓名、学号和班级等信息。
- 设置根布局的背景属性以应用窗口背景图片。
- 设计
字符串资源管理
- 在
strings.xml中定义应用名、活动标题及待展示的学生信息文本。
- 在
应用图标和标题设置
- 通过修改
AndroidManifest.xml文件,更新应用的icon属性以替换默认图标,并调整label属性来设定活动标题。
- 通过修改
Activity代码编写
- 在
StudentInfoActivity.java中,仅需一句setContentView()方法加载布局文件,实现内容视图的设置。
- 在
三、实现步骤详解
创建安卓应用与Activity
创建新的Android项目并配置主活动为StudentInfoActivity。编写布局文件(activity_student_info.xml)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="@drawable/bg_image"> <!-- 窗口背景图片 --> <!-- 学生信息布局 --> <LinearLayout ...> <!-- 头像 --> <ImageView .../> <!-- 文本信息 --> <TextView android:id="@+id/student_name" .../> <TextView android:id="@+id/student_id" .../> <TextView android:id="@+id/student_class" .../> </LinearLayout> </LinearLayout>设置应用图标与标题
在AndroidManifest.xml中进行如下设置:<application android:icon="@mipmap/ic_launcher" android:label="@string/app_name"> <activity android:name=".StudentInfoActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <meta-data android:name="android.app.title" android:value="@string/student_info_title" /> </activity> </application>定义字符串资源
更新res/values/strings.xml:<resources> <string name="app_name">学生信息展示</string> <string name="student_info_title">学生详细信息</string> <string name="student_name_placeholder">张三</string> <!-- 更多字符串资源... --> </resources>Activity中的OnCreate方法
在StudentInfoActivity.java中设置内容视图:public class StudentInfoActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_student_info); // 加载布局文件 } }
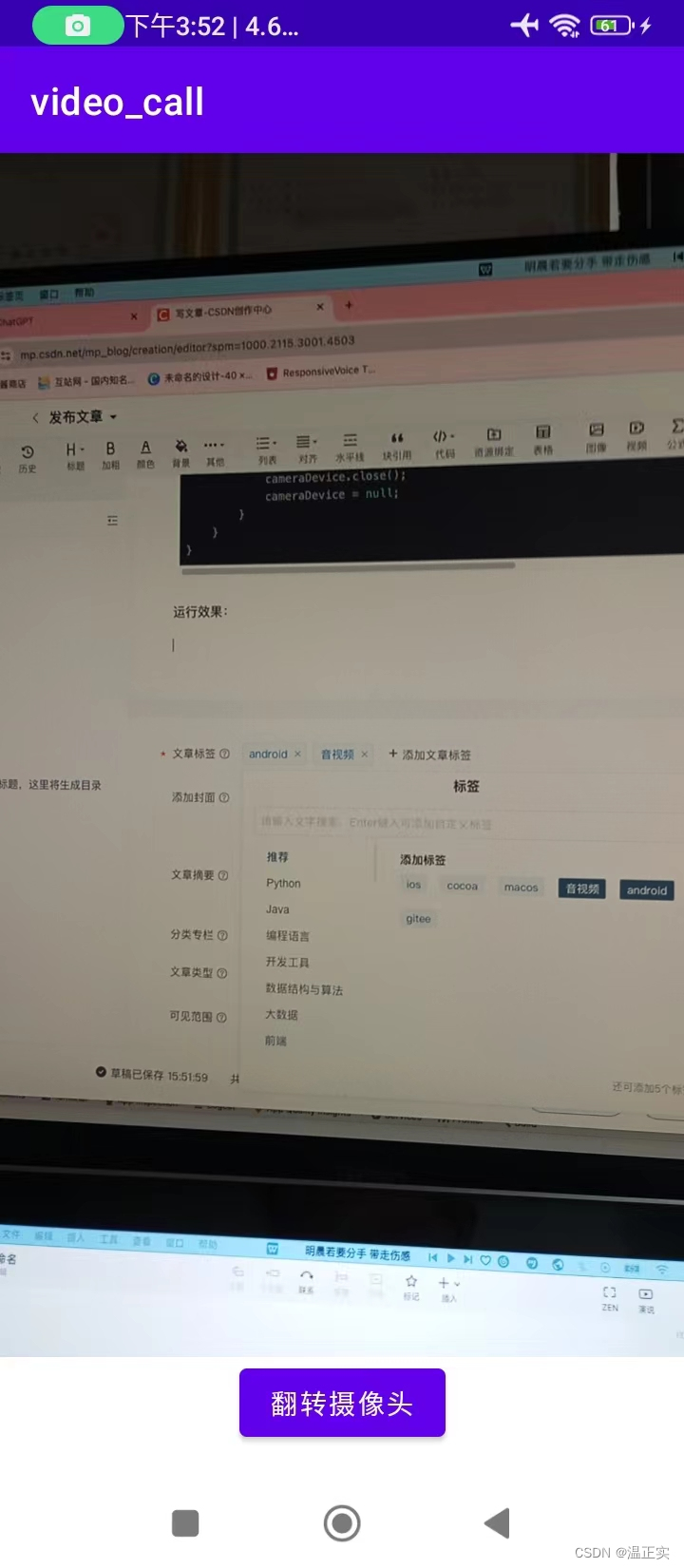
四、启动应用,查看结果
- 编译并运行应用程序,确认以下几点:
– 应用图标已成功替换成新图标;
– 启动时活动标题显示为“学生详细信息”;
– 学生详细信息页面中各项内容正常显示,窗口背景已应用了指定的背景图片。
五、任务完成总结
- 通过本次实践,我们不仅完成了安卓作业001的任务,即创建了一个能够展示学生详细信息的应用,并实现了应用图标、标题的更改以及窗口背景图片的设置,还深入理解了Android界面布局、资源管理和Activity生命周期等相关知识点。这样的实践操作有助于我们在未来开发过程中更好地关注用户体验,提高UI设计水平,并灵活运用所学知识解决实际问题。