一、finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作。该方法是 ES2018 引入标准的
let promise = new Promise()
promise
.then(result => {})
.catch(error => {})
.finally(() => {})
finally方法的回调函数不接受任何参数;finally方法里面的操作,与状态无关,不依赖于 Promise 的执行结果
二、finally() 的实现(重写finally,会将原promise的finally方法覆盖)
Promise.prototype.finally = function (callback) {
// 创建一个新的promise实例并返回
return new Promise((resolve, reject) => {
// 调用原promise的then方法并将resolve和reject作为回调函数传递过去
this.then(
// 并抛出原promise执行成功的值
value => resolve(callback()).then(() => value),
// 并抛出原promise执行错误的原因
reason => reject(callback()).then(() => { throw reason })
)
})
};
上面代码中,不管前面的 Promise 是fulfilled还是rejected,都会执行回调函数callback,并且将成功的值或者失败的原因抛出来
三、finally() 兼容火狐低版本浏览器的方法(一般在main.js中引入兼容方式可以整个项目的finally)。一定要在Vue.use()之前引入
3.1、使用import引入
`import prototypeFinally from 'promise.prototype.finally'
prototypeFinally.shim()`
3.2、使用require引入
require('promise.prototype.finally').shim()
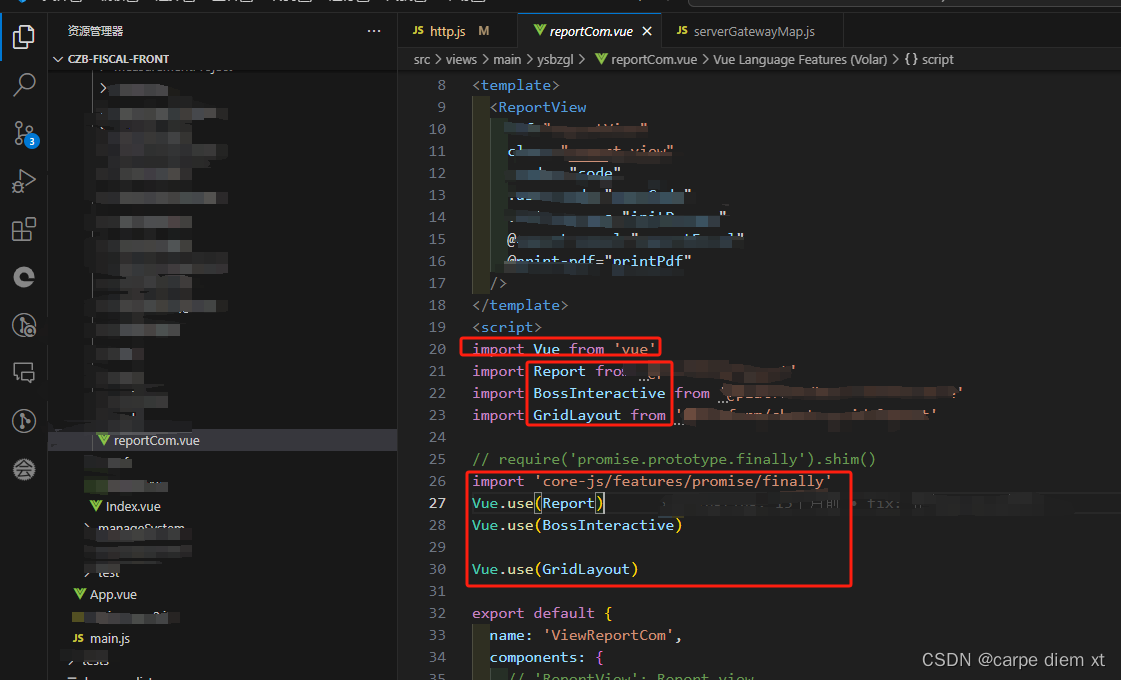
3.3、特定情况下以上两种引入方式不起作用,可以尝试使用下面的方式(我遇到的情况是mirco-app中开启微前端上面两种兼容方式会失效)
import 'core-js/features/promise/finally'
注意:
如果有引入的外部组件不是在main.js中生成vue模板的文件,finally就需要在文件内再引入一次,否则在当前组件中兼容无效