浏览器渲染原理是指浏览器如何将网页的内容呈现在屏幕上的过程。这个过程涉及到多个步骤,包括:
- 导航:浏览器根据用户输入的 URL,通过 DNS 查询、TCP 握手、TLS 协商等方式,建立与服务器的连接,并发送 HTTP GET 请求。
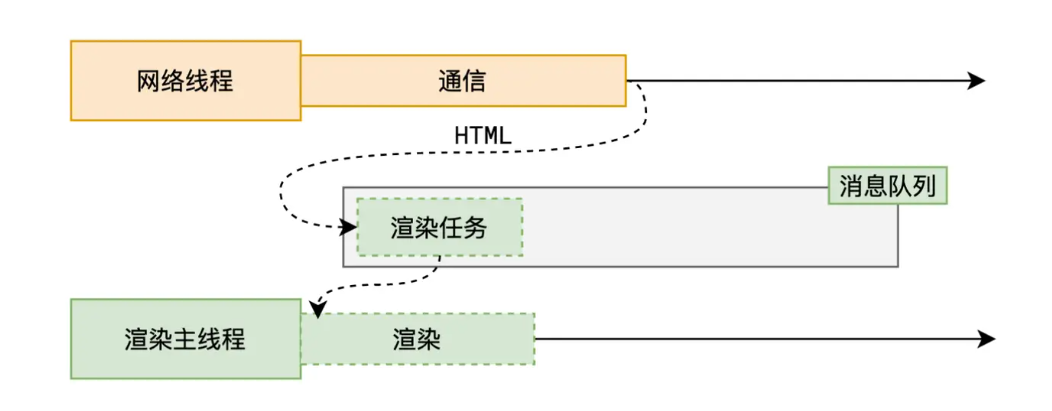
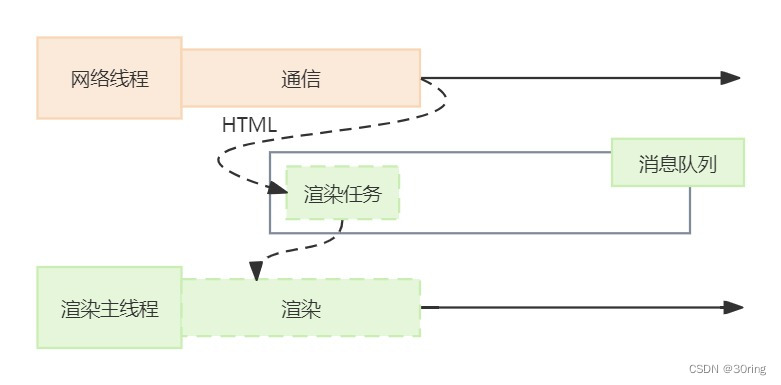
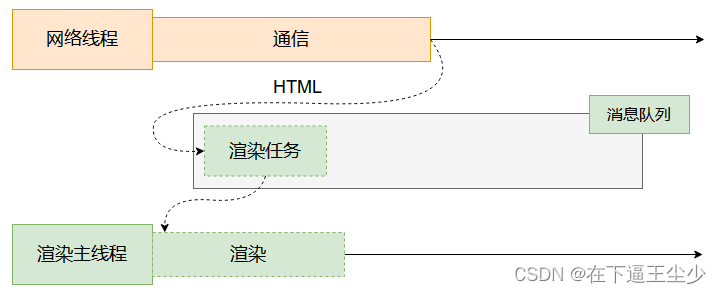
- 响应:服务器收到请求后,返回响应头和 HTML 内容,浏览器接收到第一个数据块后,开始解析HTML。
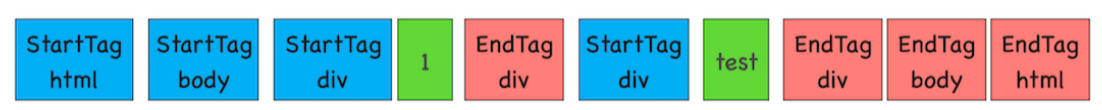
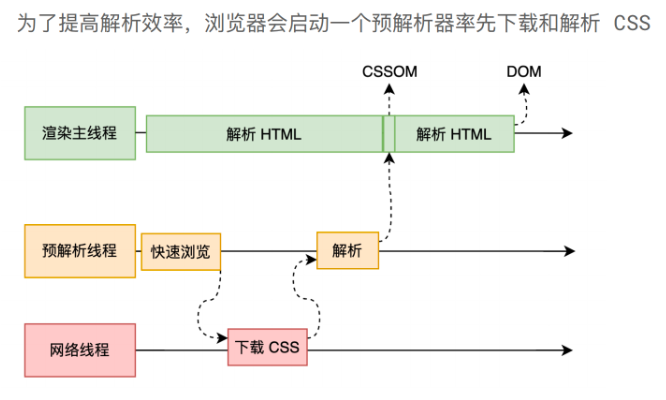
- 解析:浏览器将 HTML 转换为 DOM(文档对象模型),并解析 CSS 样式表,生成 CSSOM(CSS 对象模型)。DOM 和 CSSOM 合并为渲染树(render tree)。
- 布局:浏览器根据渲染树中的元素的大小和位置,计算出每个元素在屏幕上的几何信息,这个过程叫做布局(layout)或重排(reflow)。
- 绘制:浏览器根据布局信息,将渲染树中的每个节点绘制到屏幕上,这个过程叫做绘制(paint)或重绘(repaint)。
- 合成:浏览器将绘制的图层合并为一张位图,通过 GPU 显示到屏幕上,这个过程叫做合成(composite)。