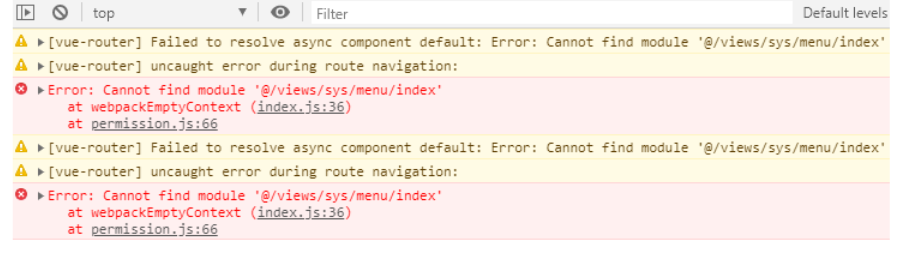
说一下我这边的环境和使用的路由模式:vite+react+BrowserRouter路由模式,所以如果你和我一样的话,可以试试我的这种解决办法,我是将项目打包后直接丢到服务器上的目录里面,然后配置nginx直接访问根目录。
我的nginx配置:
server {
listen 80;
server_name 你的域名;
root /你的路径/dist;
index index.html;
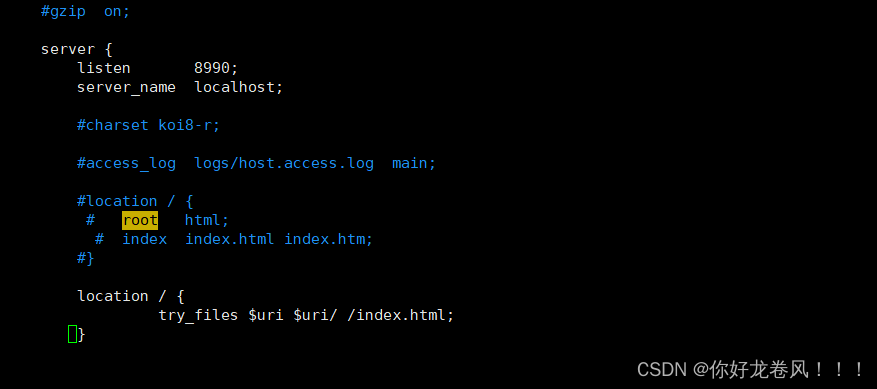
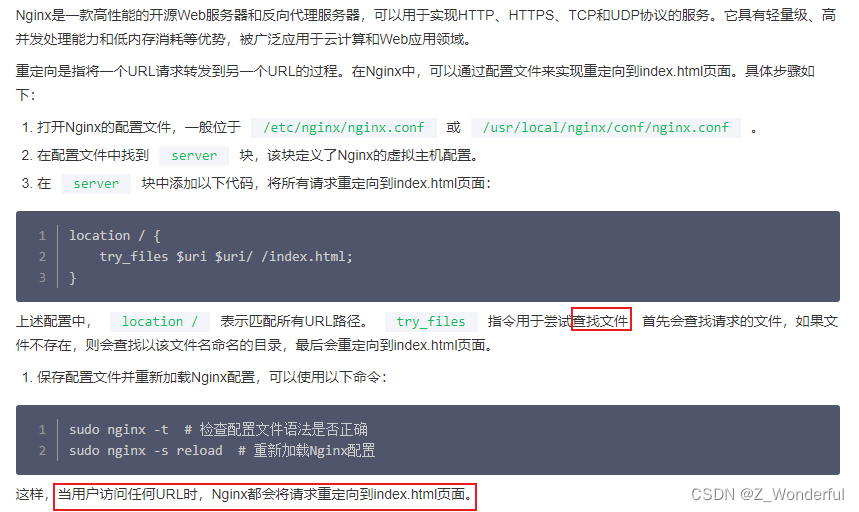
location / {
try_files $uri $uri/ /index.html;
}
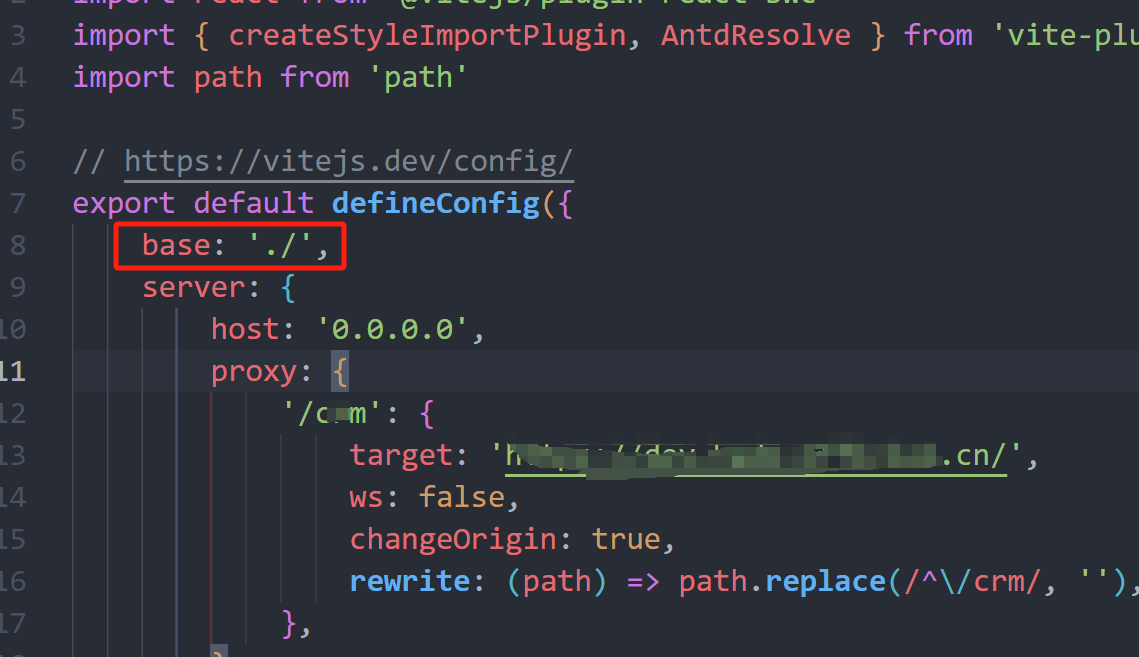
}我的vite配置:出现的刷新不能访问就是这里的问题,将 ./ 换位 / 就可以了

然后重新编译打包,部署到线上就可以了