定义
官方定义(官网定义:组合选项 | Vue.js (vuejs.org))
mixins选项接受一个 mixin 对象数组。这些 mixin 对象可以像普通的实例对象一样包含实例选项,它们将使用一定的选项合并逻辑与最终的选项进行合并。举例来说,如果你的 mixin 包含了一个created钩子,而组件自身也有一个,那么这两个函数都会被调用。
个人理解定义
将组件的公共逻辑或者配置提取出来,哪个组件需要用到时,直接将提取的这部分混入到组件内部即可。这样既可以减少代码冗余度,也可以让后期维护起来更加容易。(个人见解)
使用
创建mixin文件夹
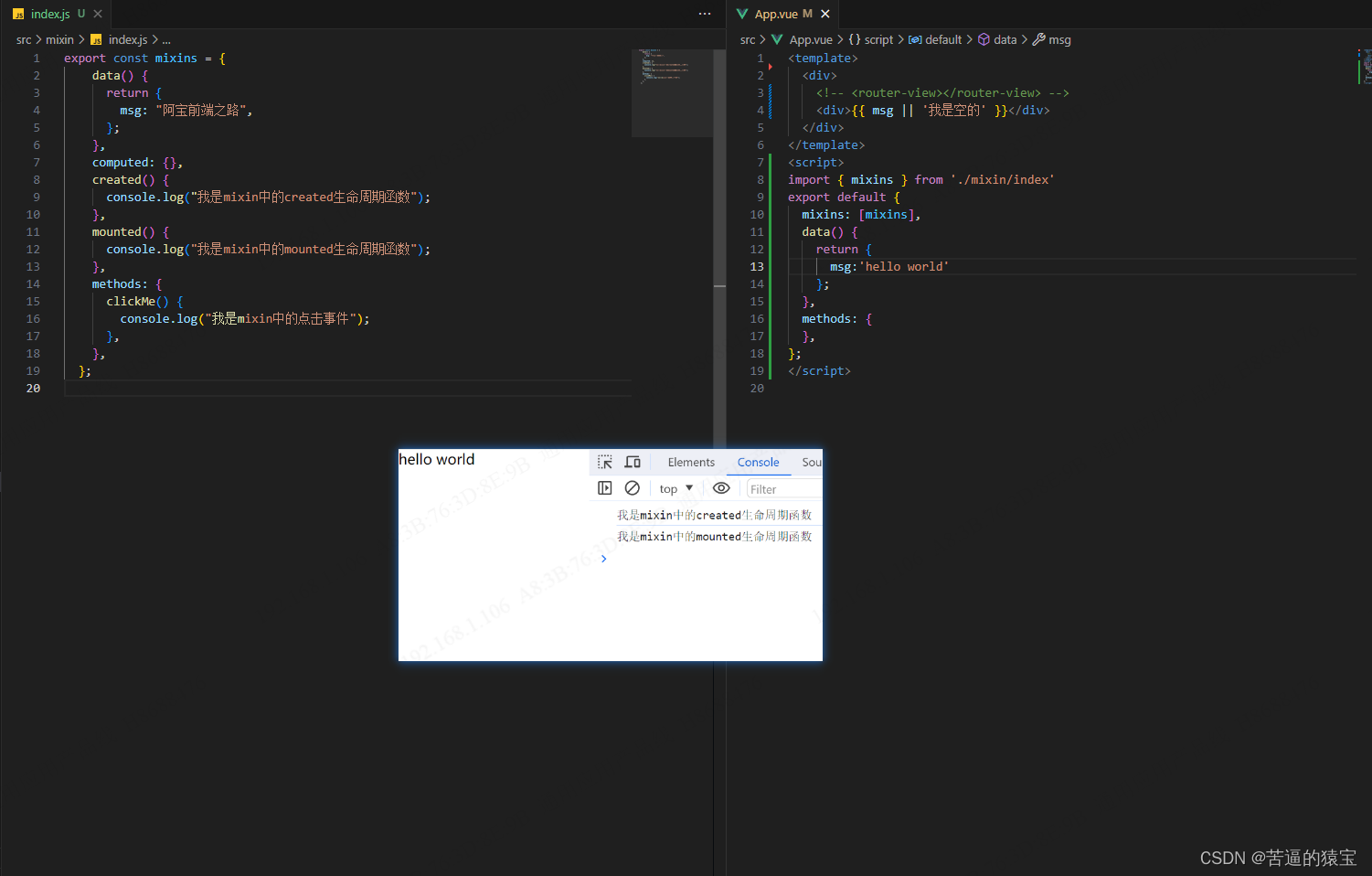
完成mixin文件的创建
//../../mixin/index
export const mixins = {
data() {
return {
msg: "阿宝前端之路",
};
},
computed: {},
created() {
console.log("我是mixin中的created生命周期函数");
},
mounted() {
console.log("我是mixin中的mounted生命周期函数");
},
methods: {
clickMe() {
console.log("我是mixin中的点击事件");
},
},
};
局部混入
修改App.vue文件
<template>
<div>
<!-- <router-view></router-view> -->
<div>{
{ msg || '我是空的' }}</div>
</div>
</template>
<script>
import { mixins } from './mixin/index'
export default {
mixins: [mixins],
data() {
return {
};
},
methods: {
},
};
</script>
注意:在data中没有定义msg这个变量,但是混入中定义了,这个msg可以直接拿来使用。
问题:data中的msg和混入中的msg会显示哪一个?

答案: 很明显会优先显示,data中的数据
全局混入
修改main.js文件,如下
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");
随后修改App.vue
<template>
<div>
<div>{
{ msg || '我是空的' }}</div>
</div>
</template>
<script>
//import { mixins } from './mixin/index'
export default {
// mixins: [mixins],
data() {
return {
};
},
methods: {
},
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
};
</script>
注意:官方的一句话(官方网址:组合选项 | Vue.js (vuejs.org))
请谨慎使用全局混入,因为它会影响每个单独创建的 Vue 实例 (包括第三方组件)。大多数情况下,只应当应用于自定义选项,就像上面示例一样。推荐将其作为插件发布,以避免重复应用混入。
总之:谨慎使用全局混入,原因文字太多,打字累。
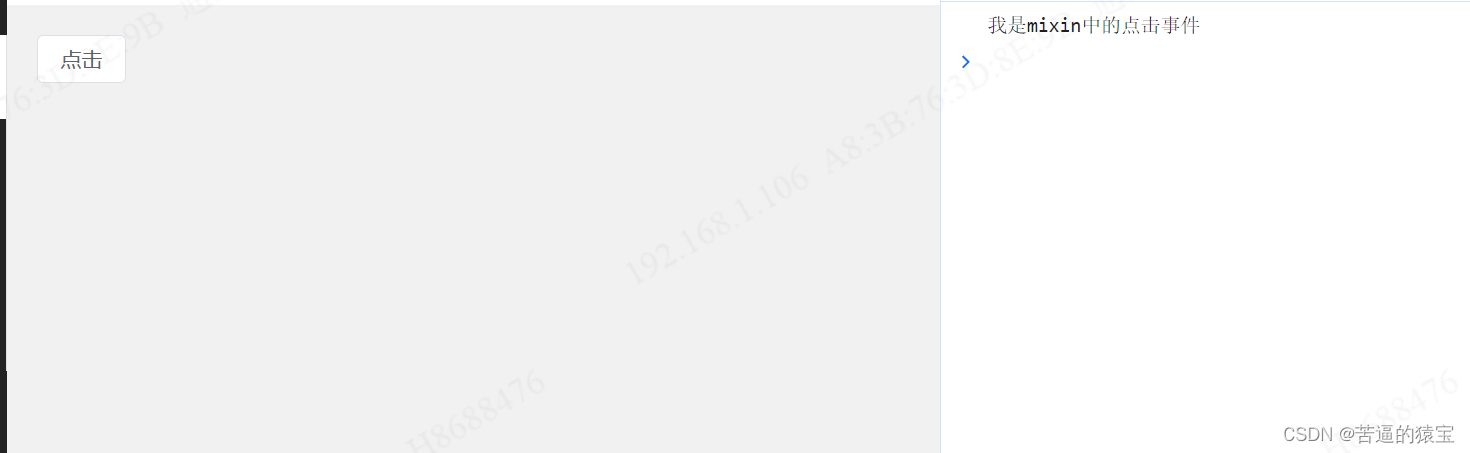
混入中的点击事件
<template>
<el-button @click="clickMe">点击</el-button>
</template>
<script>
import {mixins} from '../../mixin/index'
export default {
name: "DashBoard",
mixins: [mixins],
data() {
return {};
},
methods: {},
};
</script>
效果:

备注:这个点击事件所提示的信息,都是最开始混入那个文件中的数据.
结语
欢迎大家指点批评 ! 点点赞啦,点点关注~~~~~~~






































![[Unity Shader入门精要]初级篇 代码拆解](https://img-blog.csdnimg.cn/direct/9a0ecfc8ac4e467ab6b2da132f7cd69b.png#pic_center)