在小程序中,wx:if 和 hidden 是用于条件渲染的两种不同方式。
选择使用哪种方式取决于具体情况。如果条件变化频繁或节点包含复杂的子节点,可以考虑使用 wx:if 进行条件渲染;如果条件变化较少且节点结构简单,可以使用 hidden 控制显示与隐藏
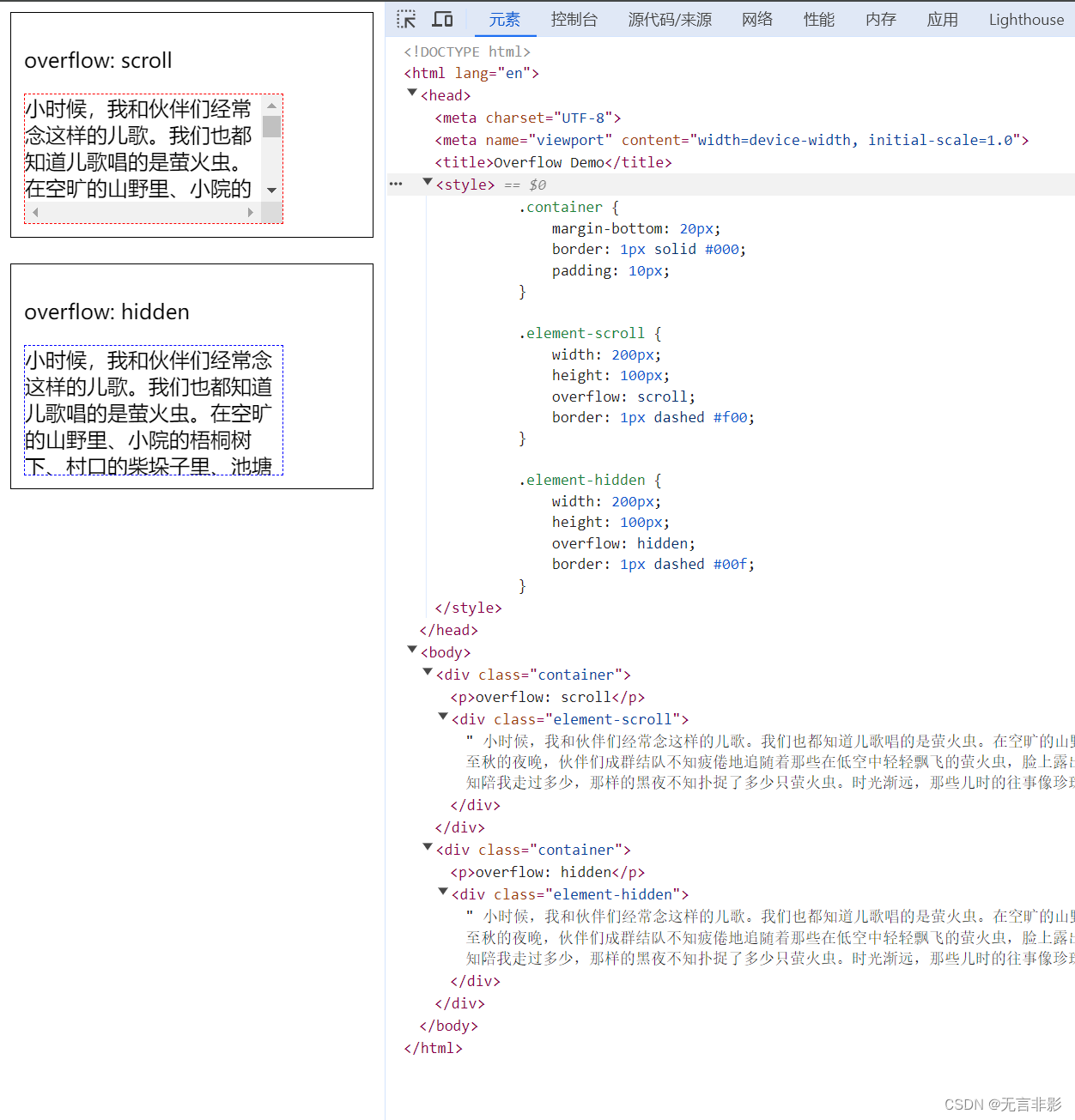
wx:if:使用wx:if可以根据条件动态地添加或删除一个节点及其子节点。当条件为真时,该节点会被渲染到页面上;当条件为假时,该节点会从 DOM 树中移除。每次条件发生变化时,都会重新进行渲染和构建 DOM 树<view wx:if="{ {condition}}"> <!-- 根据条件渲染的内容 --> </view>hidden:使用hidden可以隐藏或显示一个节点,但它不会改变 DOM 树的结构。当条件为真时,节点仍然存在于 DOM 树中,只是设置了 CSS 的display: none属性,从而使其在页面上不可见;当条件为假时,节点会显示出来<view hidden="{ {!condition}}"> <!-- 根据条件隐藏或显示的内容 --> </view>区别:
wx:if在条件为假时会从 DOM 树中移除节点,重新渲染时会重新构建节点,因此在条件频繁变化的场景下,性能较低hidden仅控制节点的显示与隐藏,不会改变 DOM 结构,性能较好。但在隐藏的节点上可能会触发事件、占用内存等,需要额外注意