引言
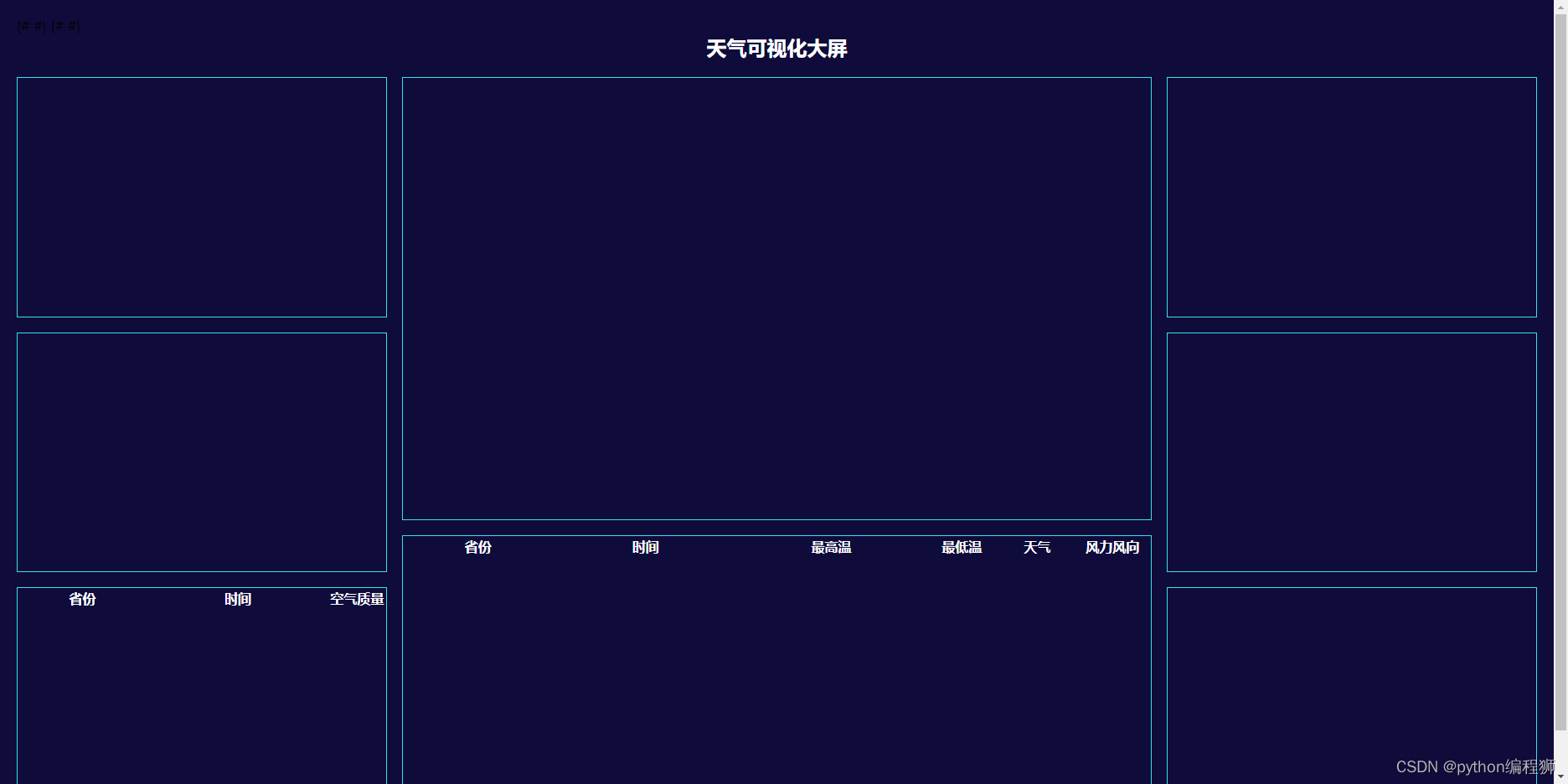
数据可视化是现代应用开发中不可或缺的一环,而使用 Flask 构建数据可视化大屏是一个既有趣又具有挑战性的项目。在这篇文章中,我们将深入介绍如何借助 Flask 后端和纯 HTML/CSS/JS 前端,从本地 JSON 文件中读取数据,打造一个引人入胜的数据可视化大屏。
技术栈选择
在项目的初期,我们面临着选择适合的技术栈的挑战。为了实现高效的后端和美观的前端,我们决定使用 Flask 作为后端框架,同时采用 HTML、CSS 和JavaScript 构建前端。这个选择基于 Flask 轻量、灵活的特点,以及前端技术栈的广泛应用和强大的可定制性。
后端:
- python
- flask
前端:
- html
- css
- js
- jquery
数据库:
- 本地json数据
项目结构与架构
在构建项目之前,我们设计了清晰的项目结构和技术架构。后端 Flask 应用程序被组织成模块化的组件,前端页面的结构清晰,并使用 AJAX 技术实现数据和视图的交互。这种清晰的架构使得项目易于维护和扩展。文件目录结构非常简单,如下所示:

只需要到指定目录下,执行命令然后打开浏览器即可访问:
python app.py数据处理与展示
数据处理是数据可视化项目中的关键一环。我们演示了如何