需求:网页和小程序实现放大预览富文本中的图片
环境:使用微信小程序环境或者uniapp环境开发
实现方式:
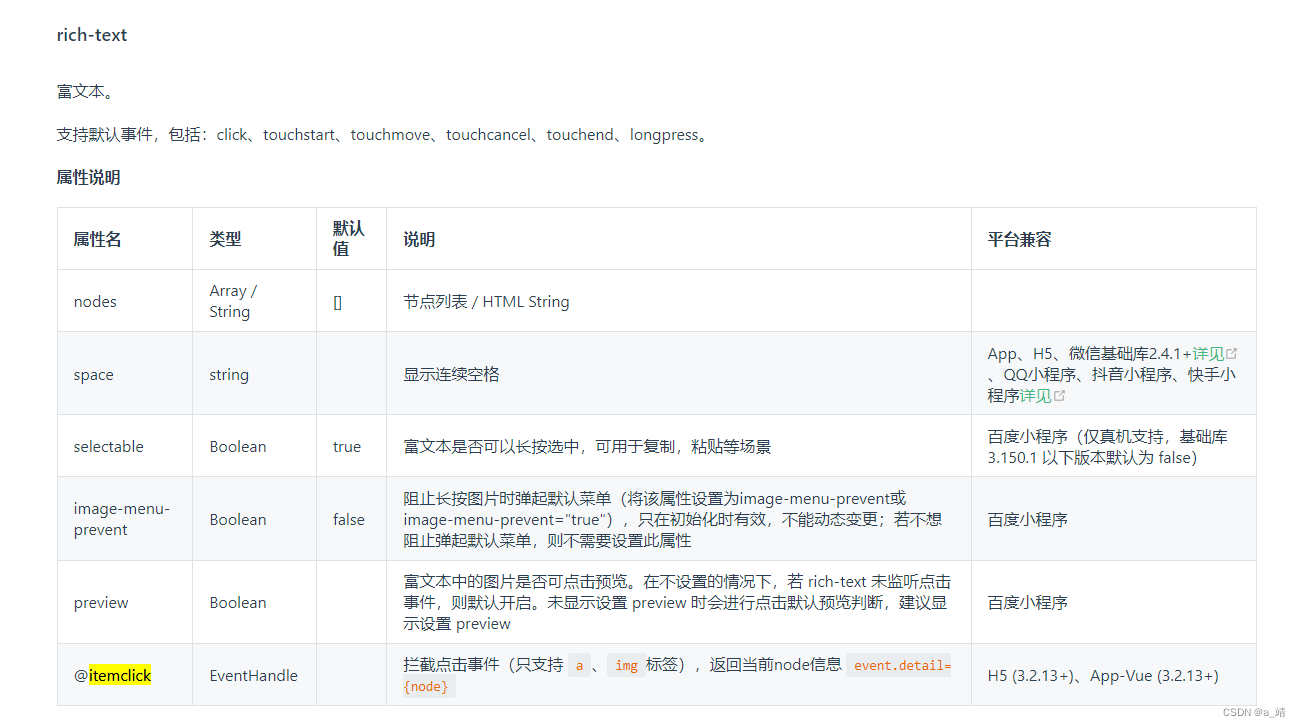
通过 rich-text 组件的 itemclick 事件实现

实现代码和效果展示:
代码:
<rich-text :nodes="details.contentHtml" preview @itemclick ="itemclick"></rich-text>js代码:
itemclick(e){
console.log('eeeeeeeee',e);
if(e.detail.node.name=='img'){
let img =e.detail.node.attrs.src
this.SeeDatu(img)
}
},效果图: