<template>
<div class="element-main">
<div> Element-ui 官方提供 table Demo</div>
<el-table
border
style="width: 100%"
:data="tableData">
<el-table-column prop="courseName" label="课程信息" width="180"></el-table-column>
<el-table-column prop="courseBook" label="教材信息" width="180"></el-table-column>
<el-table-column prop="price" label="单价"></el-table-column>
</el-table>
<div>===================================== 分割线 =====================================</div>
<div>行列转换后的 Demo</div>
<el-table
border
style="width: 100%"
:data="getValues"
:show-header="false">
<el-table-column
v-for="(item, index) in getHeaders"
:key="index"
:prop="item">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
headers: [
{
prop: 'courseName',label: '课程信息'},
{
prop: 'courseBook', label: '教材信息'},
{
prop: 'price',label: '单价'},
],
tableData:[
{
"courseId": 1,"courseName": "英语写作", "courseBook": "英语写作基础教程","price": 3500},
{
"courseId": 2,"courseName": "综合英语(三)",": "新编英语教程2","price": 3350},
{
"courseId": 3,"courseName": "英语国家社会与文化","courseBook": "致用英语 英语国家概况 (第二版)","price": 2900 },
{
"courseId": 3,"courseName": "英语国家社会与文化","courseBook": "致用英语 英语国家概况 (第二版)","price": 2900,}
],
}
},
computed: {
getHeaders() {
return this.tableData.reduce((pre, cur, index) => pre.concat(`value${ index}`), ['title'])
},
getValues() {
return this.headers.map(item => {
return this.tableData.reduce((pre, cur, index) => Object.assign(pre, {
['value' + index]: cur[item.prop]}), {
'title': item.label,});
});
}
},
};
</script>
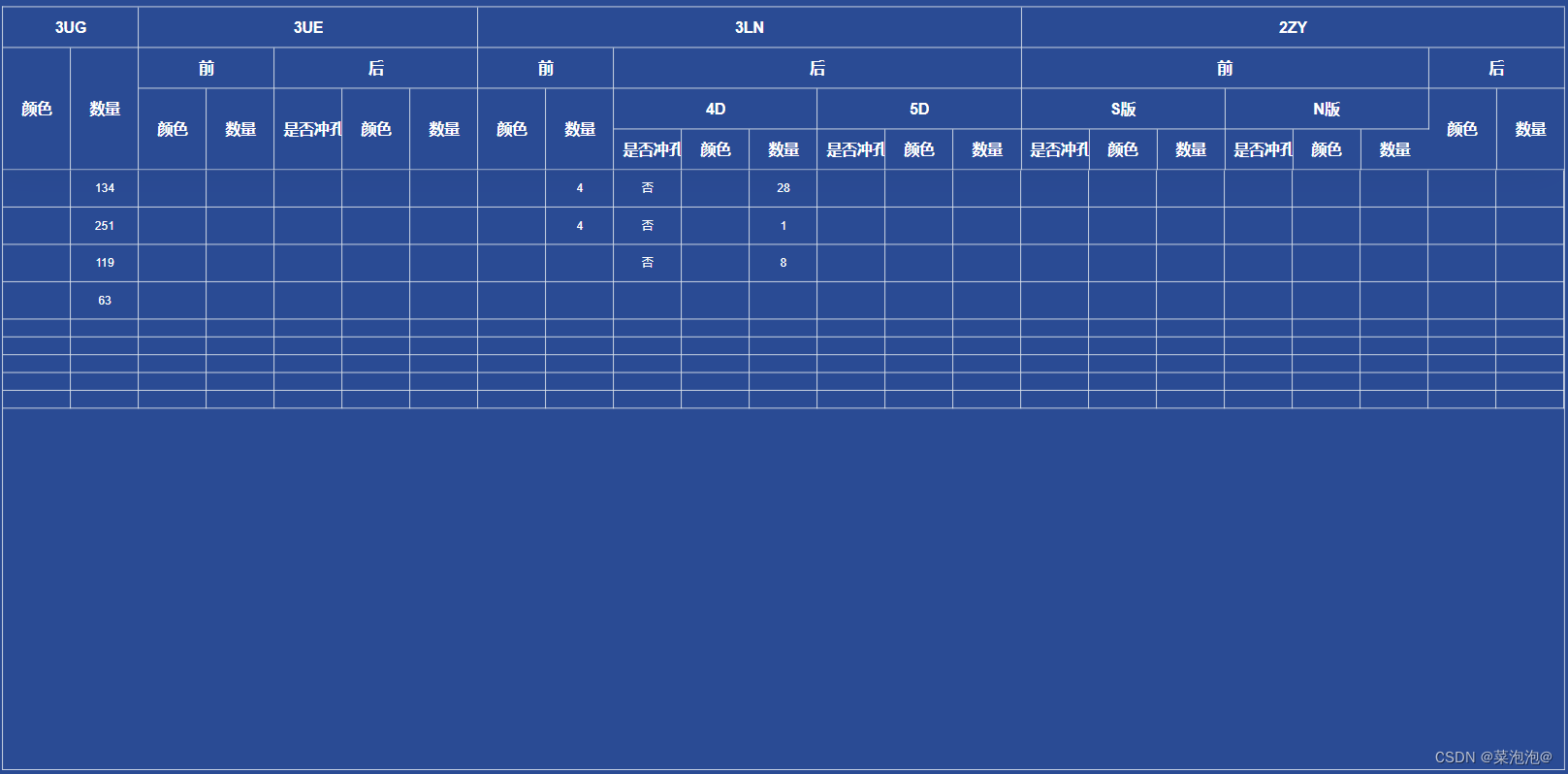
修改el-table表头样式
2023-12-28 17:40:06 67 阅读