安装 vue项目
npm init vue@latest 回车
装包
npm install路由
安装 Router
npm install vue-router@4 -S
项目根目录新建 router --> index.js
vue2中
index.js
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from '../views/Home.vue';
Vue.use(VueRouter);
const router = new VueRouter({
routes: [
{
path: '/',
name: 'Home',
component: Home
}
]
});
export default router;
main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
new Vue({
router
}).$mount('#app');
vue3中
index.js
import { createRouter, createWebHistory } from "vue-router";
import Home from "../views/Home.vue";
const routes = [
{
path: "/",
name: "Home",
component: Home,
},
{
path: "/about",
name: "About",
component: () =>
import(/* webpackChunkName: "about" */ "../views/About.vue"),
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
main.js
import { createApp } from 'vue';
import App from './App.vue';
import { router } from './router';
const app = createApp(App);
app.use(router);
app.mount('#app');
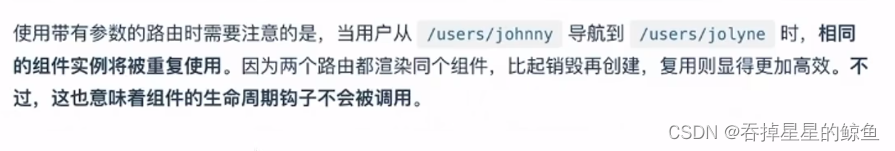
路由缓存问题

问题展示

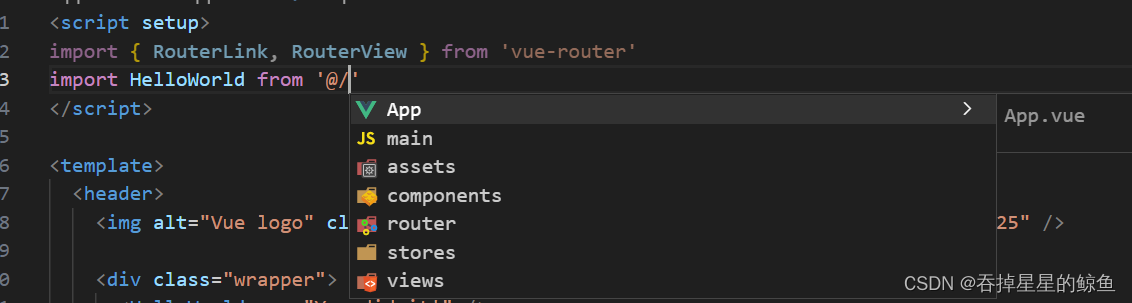
别名路径联想设置

1. 根目录新建 jsconfig.json 文件
2. 添加配置项
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*":["src/*"]
}
}
}3. 最终效果

axios基础配置

axios 拦截器

vueuse
插槽
准备模板
<script setup>
// 接收参数
defineProps({
msg: {
type: String,
required: true,
},
});
</script>
<template>
<div class="greetings">
<h1 class="green">{
{ msg }}</h1>
<!-- 主体内容区域 -->
<slot name="main" />
</div>
</template>
<style scoped>
</style>渲染模板
<script setup>
import HelloWorld from "@/components/HelloWorld.vue";
</script>
<template>
<!-- 插槽 -->
<HelloWorld msg="You did it!">
<template #main>
<ul>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
</ul>
</template>
</HelloWorld>
</template>
<style scoped>
</style>
懒加载指令实现
图片进入视口区域,再发送请求 借助 useIntersectionObserver | VueUse中文文档
main.js中
import { useIntersectionObserver } from "@vueuse/core";
// 定义全局指令
// 懒加载指令逻辑
app.directive("img-lazy", {
mounted(el, binding) {
// el: 指令绑定的那个元素 img
// binding: binding.value 指令等于号后面绑定的表达式的值 图片url
console.log(el, binding.value);
const { stop } = useIntersectionObserver(el, ([{ isIntersecting }]) => {
console.log(isIntersecting);
if (isIntersecting) {
// 进入视口区域
el.src = binding.value;
// 手动停止监听
stop();
}
});
},
});
需要懒加载的图片
<img v-img-lazy="item.picture" alt="" />最终效果

写法
vue2中
// 模板 必须有div包裹
<template>
<div>首页</div>
</template>
// 选项式API
data() {
return {
数据
}
},
methods: {
方法
}
Vite构建的Vue3项目中
<template>
首页
</template>
// 组合式API
数据
let sliderList = ref([]);
方法
const mouseOut = () => {
};修改数据
vue2中
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
methods: {
updateMessage() {
this.message = 'Updated message';
}
}
}
vue3中
import { ref, reactive } from 'vue';
// setup语法糖插件 解决引入问题(自动引入所需要的插件)
// 下载安装 npm i unplugin-auto-import -D 在 vite.config.js 中进行配置
export default {
setup() {
// 使用 ref---可以定义基本数据类型 对象
const messageRef = ref('Hello, Vue!');
// 使用 reactive--可以定义对象 数组
const data = reactive({
message: 'Hello, Vue!',
count: 0
});
// 使用ref定义的数据 通过 .value 访问
const updateMessage = () => {
messageRef.value = 'Updated message';
};
// 使用 reactive 定义的数据 可直接 访问
const updateCount = () => {
data.count++;
};
return {
messageRef,
data,
updateMessage,
updateCount
};
}
}
ref函数将一个普通的JavaScript值封装成一个包含.value属性的响应式对象。
而reactive函数将一个普通的JavaScript对象转换为一个完全响应式的代理对象。
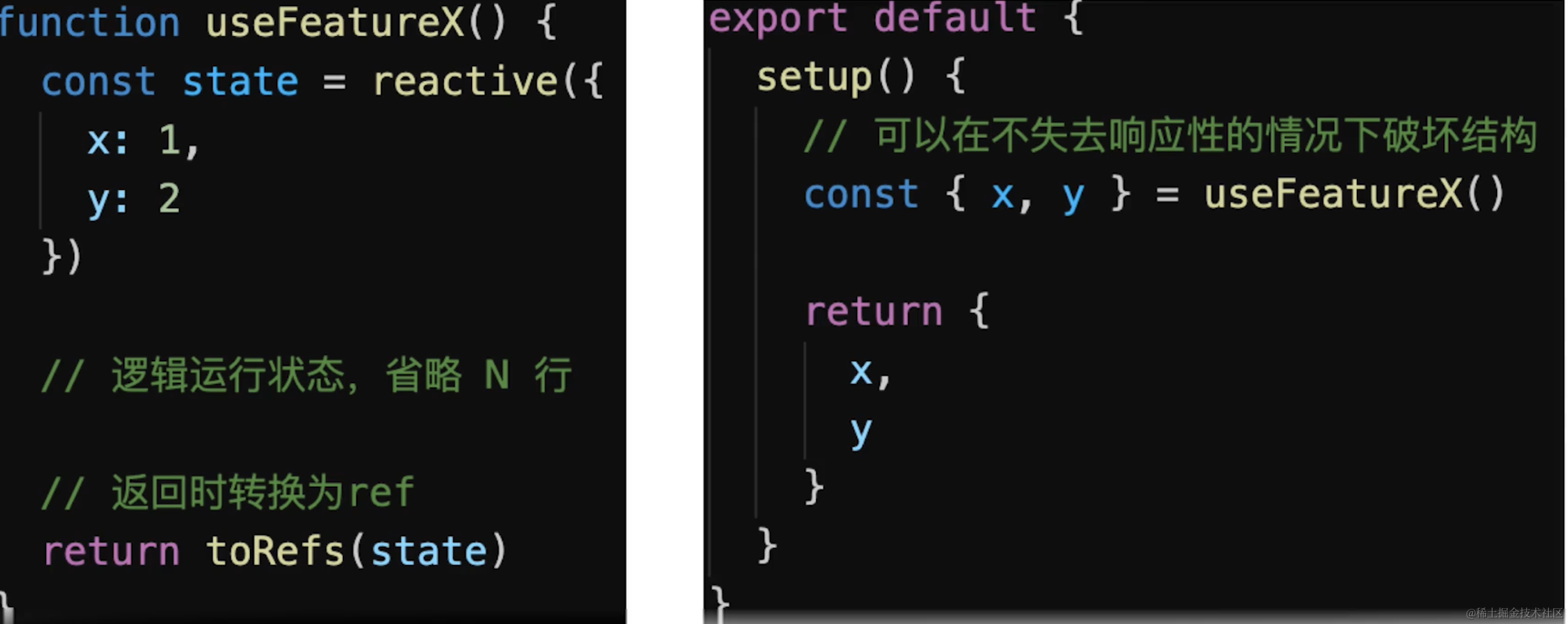
toRefs
// 解构==》响应式数据
let obj = reactive({
name:"张三",
age:20
})
let { name, age } = toRefs( obj )
异步组件(按需加载) ------- 提升性能
Vuex
// store index.js
import { createStore } from "vuex";
export default createStore({
state:{
num:10,
str:'这是store数据'
},
getters:{},
mutations:{},
actions:{},
modules:{}
})
// .vue
<template>
<div>
{
{ num }}
</div>
</template>
<script setup>
import { useStore } from 'vuex'
let store = useStore
{/* 即时更新 */}
let num = computed ( () => { store.state.num })
</script>
Vuex 持久化存储
Pinia
1. 支持选项式API和组合式API写法
2. Pinia 没有 mutations,只有 state getters actions
3. Pinia 分模块不需要 modules(Vuex需要)
4. TS 支持很好
5. Pinia 体积更小(性能更好)
6. Pinia 可以直接修改 state 数据
// store index.js
import { defineStore } from "pinia";
export const useStore = defineStore('storeId',{
state:() =>{
return {
counter: 0,
num:0
}
},
getters:{},
actions:{},
})
// .vue
<div>
{
{ num }}
<button @click="changenum">修改</button>
</div>
<script setup>
import { storeToRefs } from "pinia";
import { useStore } from '../store'
let store = useStore
let {num, counter} = storeToRefs(store)
const changenum = () =>{
// 直接修改数据
num.value = 12
}
</script>
































![[SWPUCTF 2021 新生赛]sql](https://img-blog.csdnimg.cn/direct/77b0929906bd4a72a45588bd57968c67.png#pic_center)