Vue 实现前端银行卡隐藏中间的数字
主要应用了 filters过滤器 来实现效果
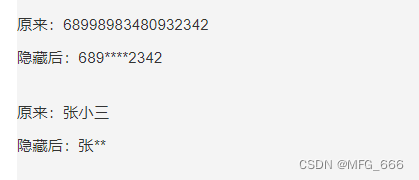
实现效果,如图:

<template><div><div style="background-color: #f4f4f4;margin:50px 0 0 460px;width:900px;height:300px;"><p>原来:{
{ cardNo }}</p><p>隐藏后:{
{ cardNo | hideMiddle }}</p><br><p>原来:{
{ name }}</p><p>隐藏后:{
{ name | hideMiddle2 }}</p></div></div>
</template>
<script>
export default {
filters: {
hideMiddle(val) {
return `${
val.substring(0, 3)}****${
val.substring(val.length - 4)}`},hideMiddle2(val) {
return `${
val.substring(0, 1)}**${
val.substring(val.length)}`}},data () {
return {
cardNo: '68998983480932342',name: '张小三'}}
}
</script>
自己实战
<view class="card-top-lft-ctr-btm">
{
{item.bank_card.substring(0, 3) + '****' + item.bank_card.substring(item.bank_card.length - 4)}}
</view>
图片



![鸿蒙 arkts <span style='color:red;'>实现</span>手机号<span style='color:red;'>中间</span>四<span style='color:red;'>位</span><span style='color:red;'>隐藏</span>, 可以使用 substring [ 简单适用新手 ]](https://i-blog.csdnimg.cn/direct/d2298ce63d2748e8b3ace1d71f937dbc.png)