需求
在nodejs里面接入文心一言API,官方调用步骤API介绍 - 千帆大模型平台 | 百度智能云文档
大致流程
创建应用——>API授权——>获取访问凭证——>调用接口
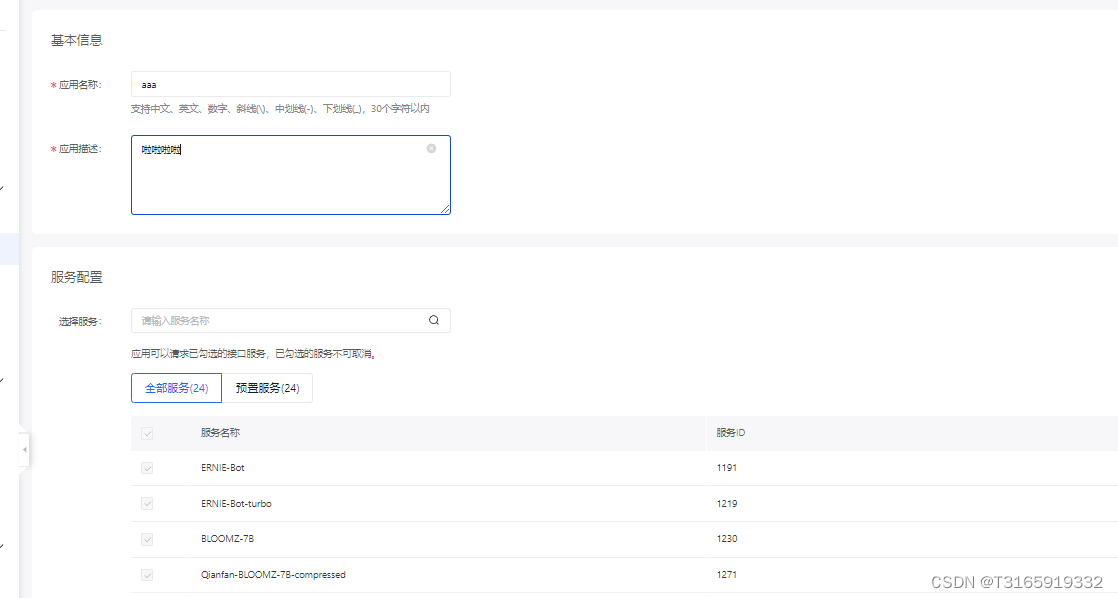
创建应用
注册账号创建应用
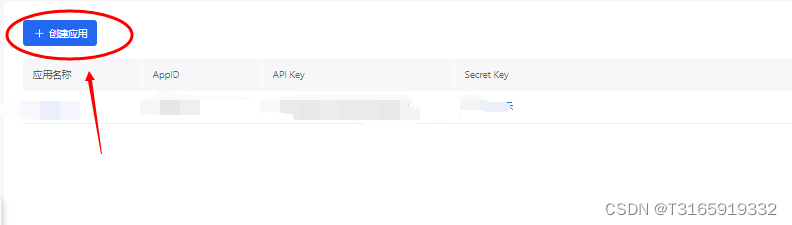
首先注册百度云智能账号,登录进入百度智能云千帆控制台 ,然后进入控制台创建应用 。
创建应用,我乱输入的。。。


获取AppID、API Key、Secret Key

API授权
应用创建成功后,千帆平台默认为应用开通所有API调用权限,无需申请授权。当然你也可以停止某些接口

怎么调用API
官方API文档API列表 - 千帆大模型平台 | 百度智能云文档,选择你想要调用的API,我这里以
ERNIE-Bot模型为例
选择合适的接口
官方文档的模型广场有,各模型的描述,然后选择合适的模型调用即可。注意这里使用付费模型的话需要保证账户有余额。刚注册官方好像会赠送优惠券,可以直接抵扣。后续需要自己充值。


在线测试
千帆平台提供在线测试功能,可以在线检验平台创建模型的精确性和反应效果。以下文档有详细介绍体验中心 - 千帆大模型平台 | 百度智能云文档,在体验中心选择你想要测试的模型即可

模型介绍

点击创建chat后可以看到调用接口的方式
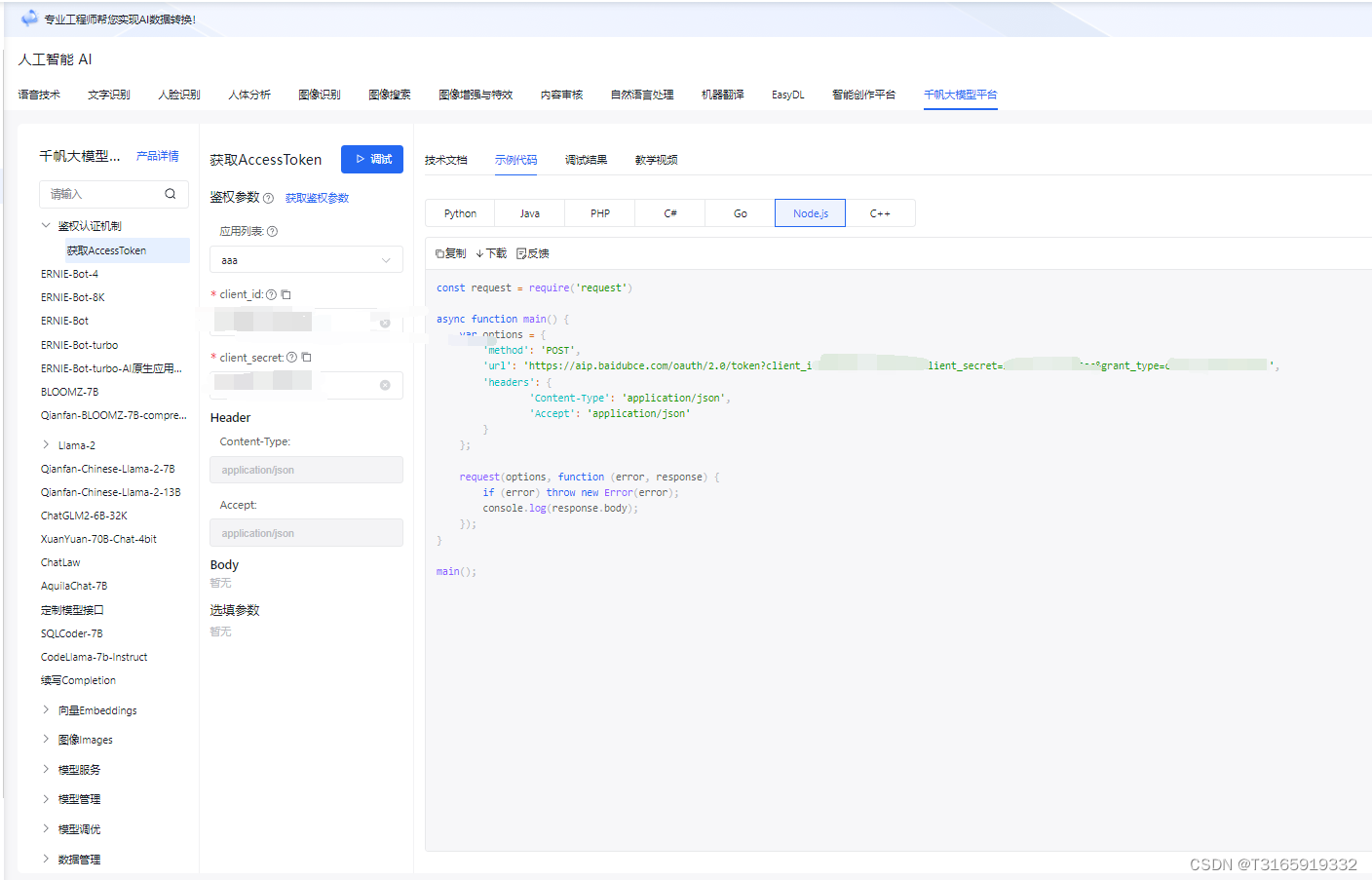
在线调试平台示例代码
点击API在线调试平台-示例代码,选择你自己使用的语言调试即可

代码
以下封装的函数测试了3个模型Qianfan-Chinese-Llama-2-13B 模型 、 CodeLlama-7b-Instruct模型、ERNIE-Bot 模型,当然首先要获取access_token,具体获取方法我就不介绍了,参考官方API获取即可。
// 访问模型服务
const axios = require("axios");
const app_id = process.env.WX_APPID //文心一言appid,填你自己的appid
const secret_key = process.env.WX_SECRETKEY //文心一言secretKey,填你自己的secret_key
const api_key = process.env.WX_APIKEY //文心一言apiKey,填你自己的api_key
// 获取 access_token
function getAccessToken() {
return new Promise((resolve, reject) => {
axios({
method: 'POST',
url: 'https://aip.baidubce.com/oauth/2.0/token',
headers: {
'Content-Type': 'application/json',
},
params: {
'grant_type': 'client_credentials',
'client_id': api_key,
'client_secret': secret_key,
},
})
.then((response) => {
// 在 Promise 成功时返回 access_token
resolve(response.data.access_token);
})
.catch((error) => {
// 在 Promise 失败时返回错误
reject(error);
});
});
}
//文星一言 Qianfan-Chinese-Llama-2-13B 模型 免费
function llamaModel(contentValue,access_token){
return new Promise(async (resolve, reject) => {
try {
const response = await axios({
method: 'POST',
url: 'https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/qianfan_chinese_llama_2_13b',
headers: {
'Content-Type': 'application/json',
},
data: {
messages: [{
role: 'user',
content: contentValue,
}],
},
params: {
access_token: access_token,
},
});
console.log('啦啦啦', response.data.result);
resolve(response.data.result);
} catch (error) {
console.error('Error:', error.message);
reject(error);
}
});
}
//文心一言 CodeLlama-7b-Instruct 模型免费
function instructModel(contentValue,access_token){
return new Promise(async (resolve, reject) => {
try {
const res = await axios({
method: 'POST',
url: 'https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/completions/codellama_7b_instruct',
headers: {
'Content-Type': 'application/json',
},
params: {
access_token: access_token,
},
data: {
prompt: contentValue,
// Add other parameters as needed
},
});
console.log('啦啦啦', res.data.result);
resolve(res.data.result);
} catch (error) {
console.error('Error:', error.message);
reject(error);
}
});
}
//文星一言 ERNIE-Bot 模型 付费
function erniebotModel(contentValue,access_token){
return new Promise(async (resolve, reject) => {
try {
const res = await axios({
method: 'POST',
url: 'https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions',
headers: {
'Content-Type': 'application/json',
},
params: {
access_token: access_token,
},
data: {
messages: [{
role: 'user',
content: contentValue,
}],
},
});
console.log('啦啦啦', res.data.result);
resolve(res.data.result);
} catch (error) {
console.error('Error:', error.message);
reject(error);
}
});
}
// 访问讯飞星火 API 的方法
async function getWXApi(contentValue) {
try {
const access_token = await getAccessToken();
console.log('拿到token', access_token);
//使用 CodeLlama-7b-Instruct 模型
const result = await instructModel(contentValue, access_token);
//使用 Qianfan-Chinese-Llama-2-13B 模型
// const result = await llamaModel(contentValue, access_token);
//使用 ERNIE-Bot 模型 模型
// const result = await erniebotModel(contentValue, access_token);
} catch (error) {
console.error('Main Error:', error.message);
}
}
// 导出 initUrl 函数
module.exports = getWXApi;
记录一下。。。。。。。。