上一期介绍的通过代码的方式实现一个简单界面,需要敲小几十行代码,显然是效率低的,这期就介绍下Qt Creator的作用。
Qt Creator的使用:
首先打开我们的Qt Creator

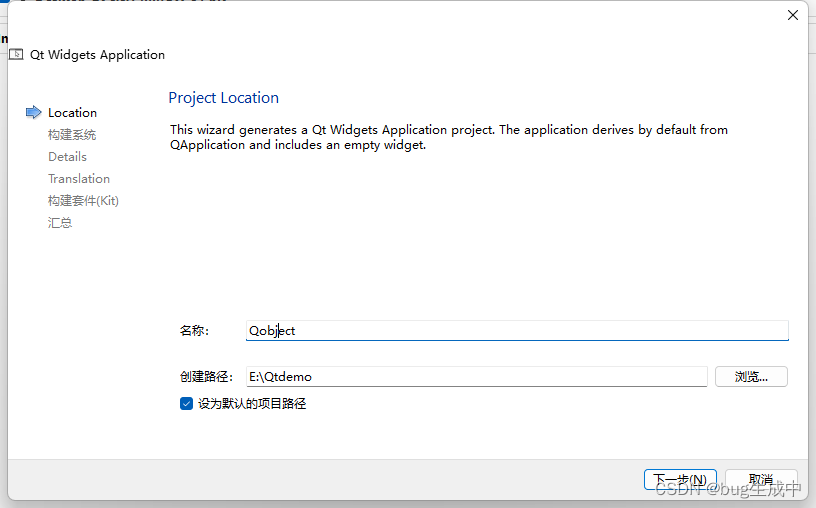
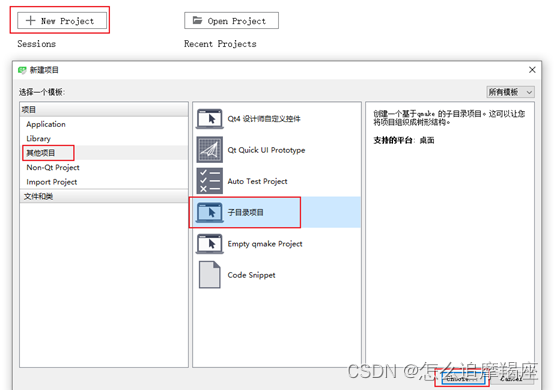
然后点击创建项目,在项目Application里面选择Qt Widgets Application 创建窗口应用。

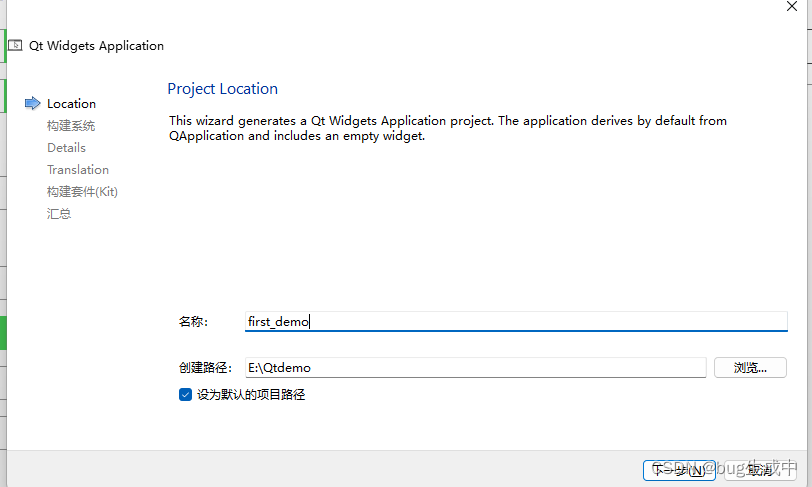
输入工程保存路径

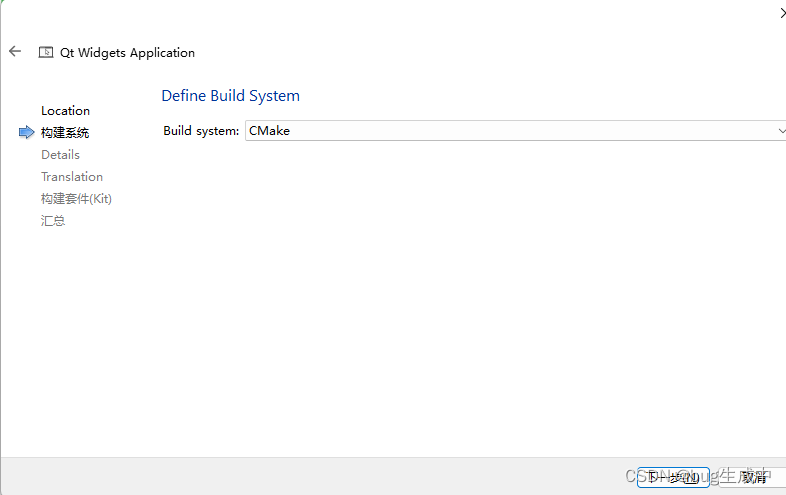
然后选择CMake

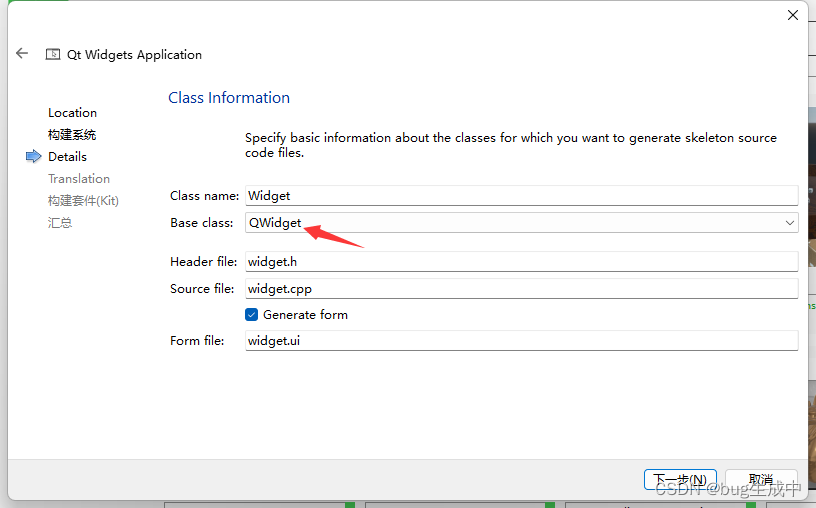
这里选择是的Qwidget,如果创建的界面带菜单栏则选择QMainWindow.

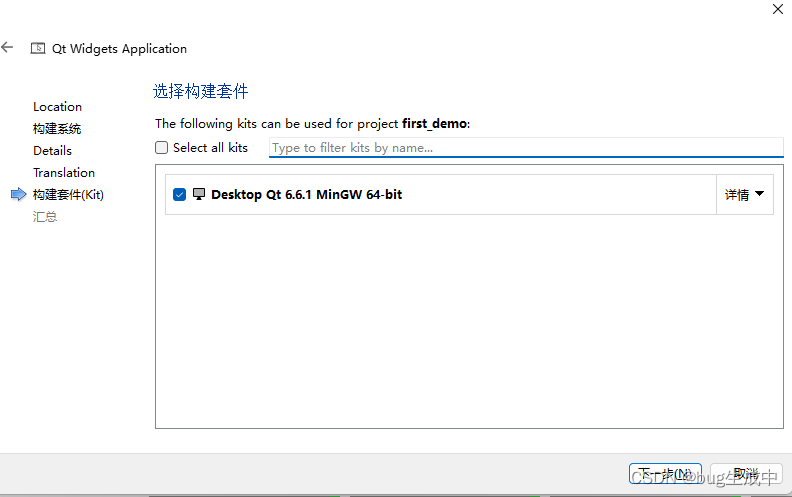
下一步

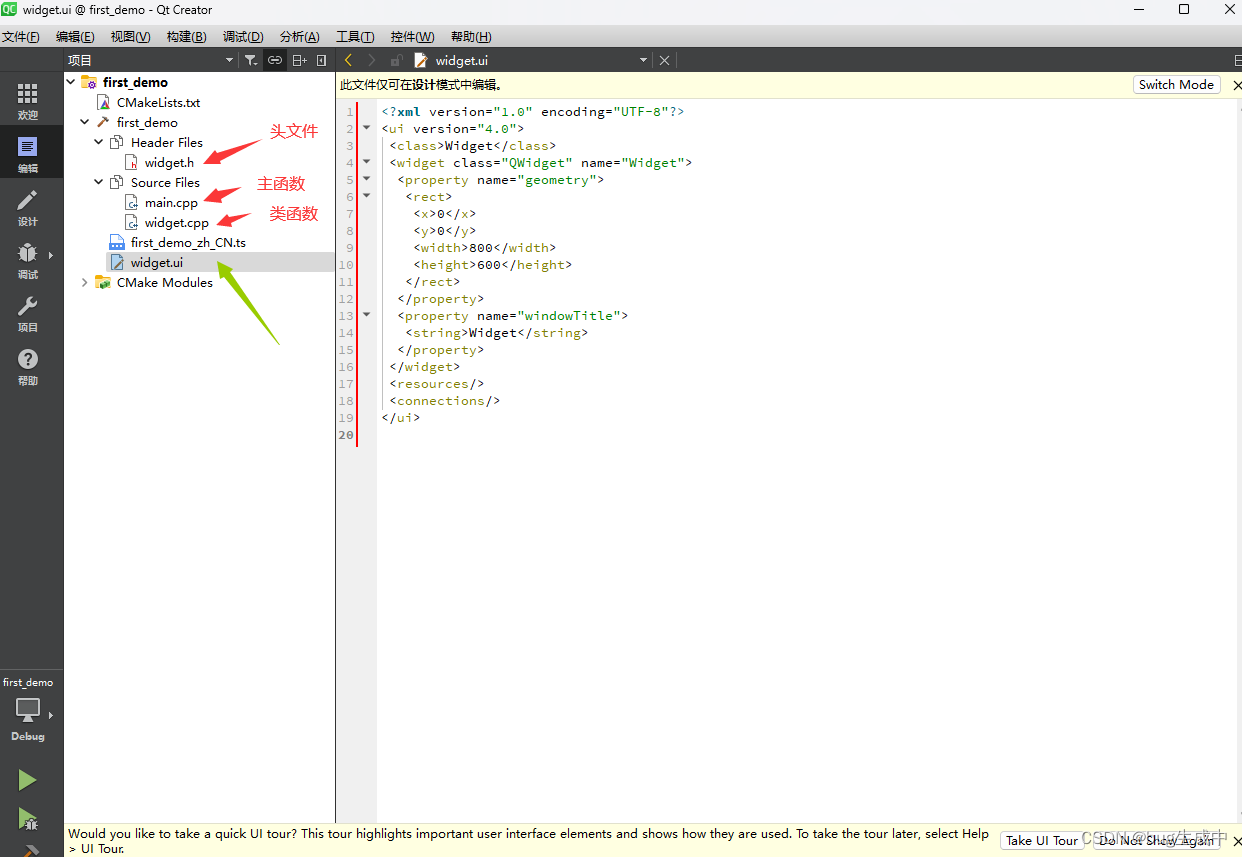
下一步,来到了我们的界面,有三个c++代码可编写的,还有widget.ui是我们这期主要的内容。

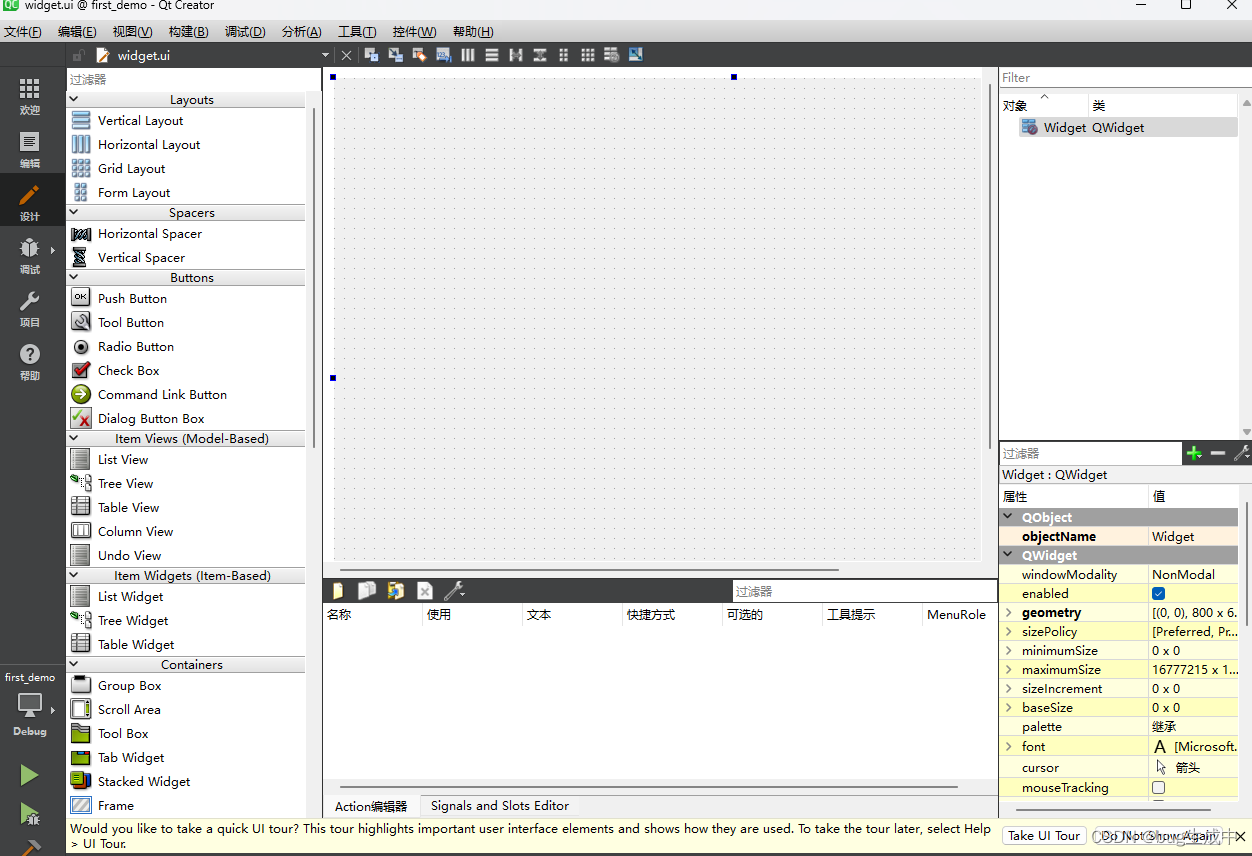
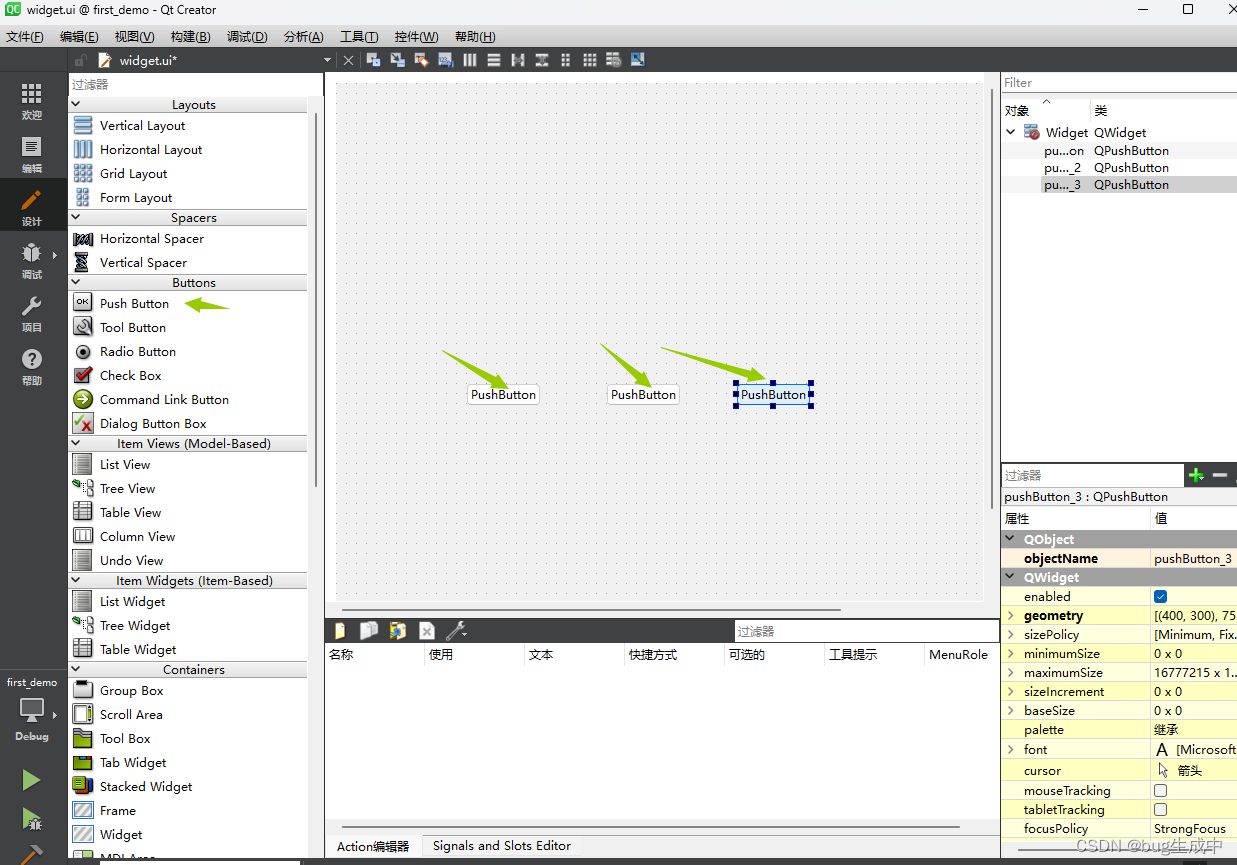
双击widget.ui即可到我们的设计界面,这时是无需敲代码,就能实现界面按钮会文本框排列的。

现在来介绍按钮的功能:
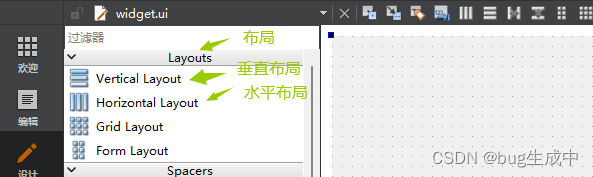
布局:水平布局,垂直布局,网格布局和表单布局等。

垫片类似弹簧,主要用于空出位置使用。

然后是按钮,包括常用按钮,单选按钮,复选按钮等等

然后是数据显示视图

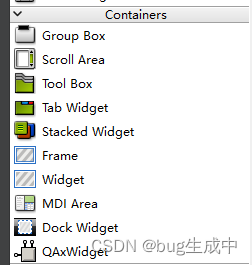
容器存放控件使用

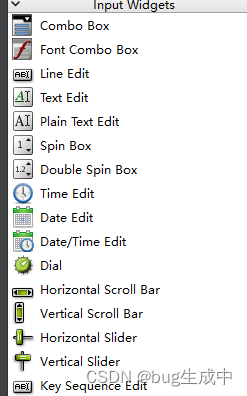
输入组件

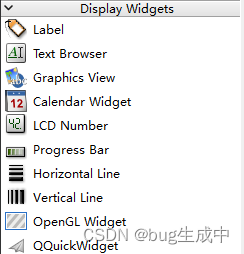
显示组件

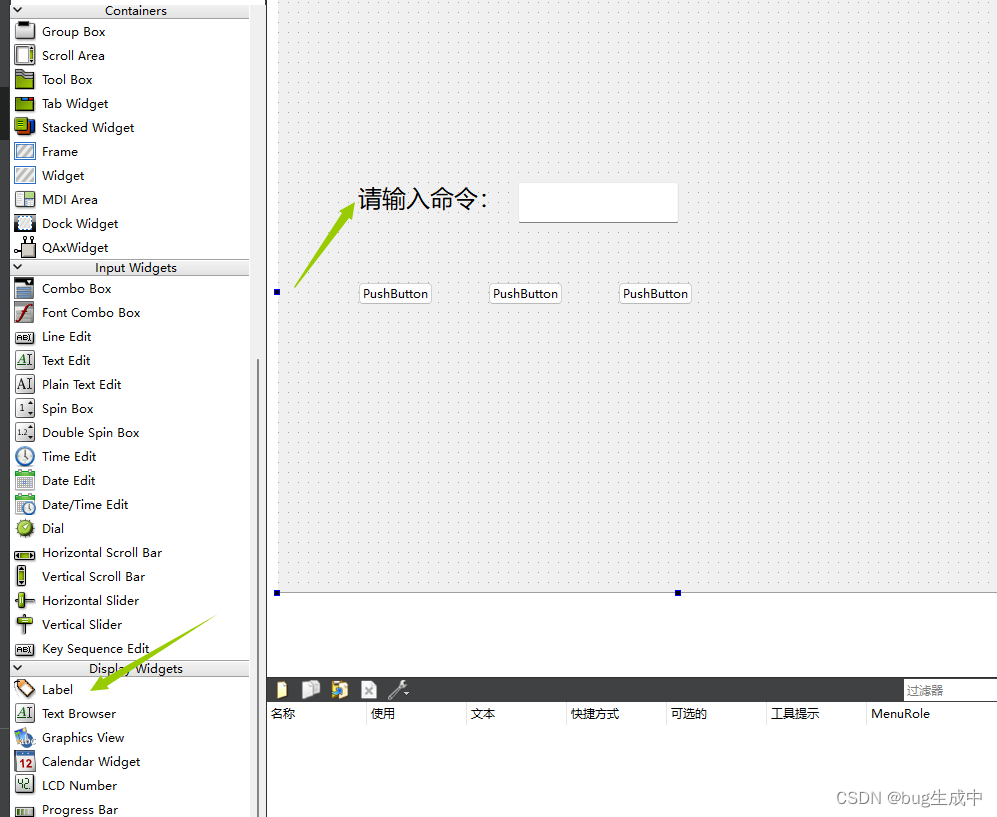
操作就是直接将右侧的组件拖动到界面上即可

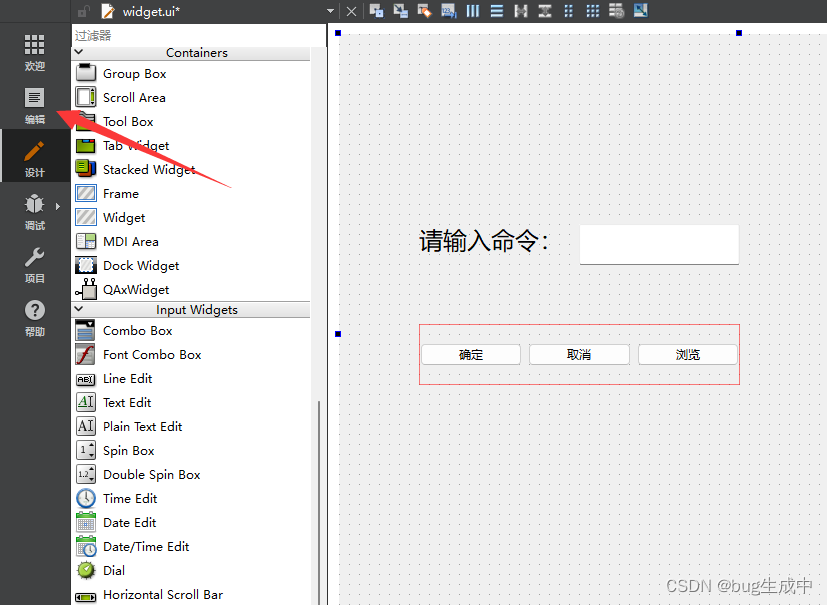
还可以拖拽Label标签 然后双击编写内容

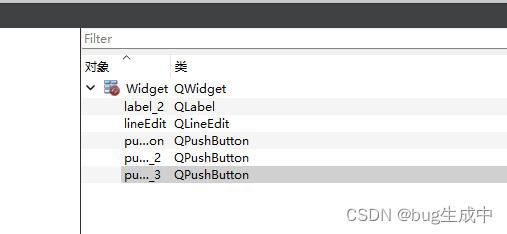
在右上角对应的就是这些拖拽组件的类名,可修改也可不修改,最后这些会生成相应的代码。

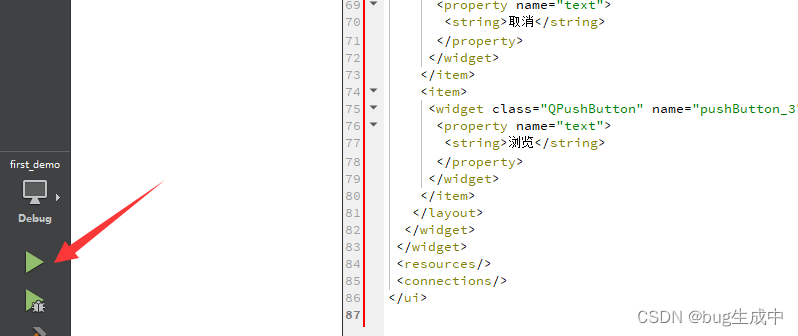
最后我们回到编辑界面,

这时候代码是已经生成了的,我们直接点运行即可。

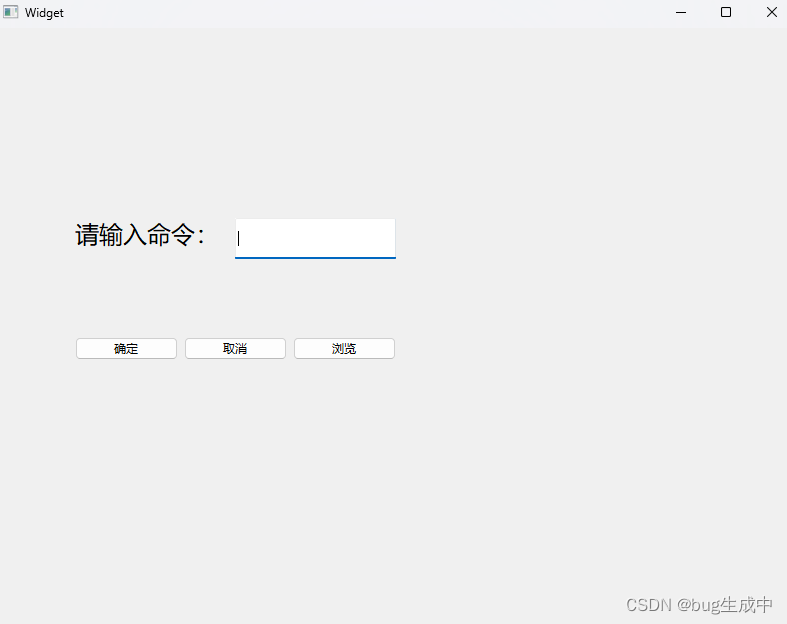
然后这个可视化的界面就做出来了

同时在我们保存的工程文件下已经生成了exe程序

下一期介绍如何点击交互。