文章目录
一、前言
容器化时代,当页面出现问题时,如果你的新版本有可能已经修复了,那样你再排查它就没有意义了。为什么不一定是最新版本呢?一是可能是缓存作祟,二是可能运维成员由于某种原因回退了版本。
怎么确认问题发生在哪个版本呢?这就需要我们往页面注入版本号。
通常这一步,是在打包构建时,将package.json中的version字段注入到html上(所以要求每次发布版本,都修改对应的version,最好使用npm version命令操作)。我比较推荐在head中添加一个meta,当然你也可以将它打印出来。
二、webpack
以React的脚手架搭建出来的工程为例,核心是html-webpack-plugin这个插件。
使用npm run eject之后,修改config/webpack.config.js文件,添加一句:
// 放在const paths = require("./paths");之后。这句就是读取了package.json文件
const appPackageJson = require(paths.appPackageJson);
搜索HtmlWebpackPlugin,找到这段代码:
plugins: [
// Generates an `index.html` file with the <script> injected.
new HtmlWebpackPlugin(
Object.assign(
{
},
{
inject: true,
template: paths.appHtml,
},
...
))]
修改Object.assign的第一个参数:
Object.assign(
{
meta: {
version: appPackageJson.version,
},
},
{
inject: true,
template: paths.appHtml,
},
)
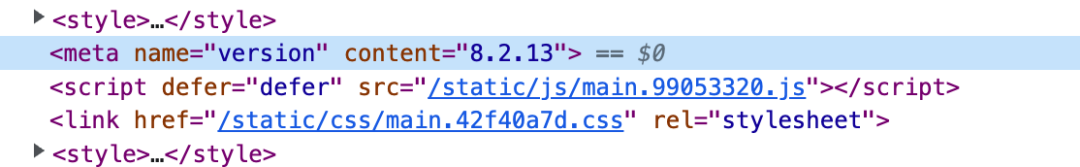
这样,页面的head中就有了版本号:

不使用eject当然也是可以的,有脚手架提供的钩子函数,原理一样,都是修改这里,就不赘述了。
三、vite
对于vite项目,可以使用vite-plugin-html-template插件。在vite.config.ts中添加以下代码:
import htmlTemplate from 'vite-plugin-html-template'
import {
version } from "./package.json";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),
htmlTemplate({
data: {
version
},
}),
],
...
})
因为引用了json文件,需要修改默认的tsconfig.config.json,在include中添加package.json:
{
"include": [xxx, "package.json"],
}
将index.html移动到public目录下,在head中添加一句:
<head>
<meta version="<%- version %>" />
...
</head>
原来body中的script要去掉:
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
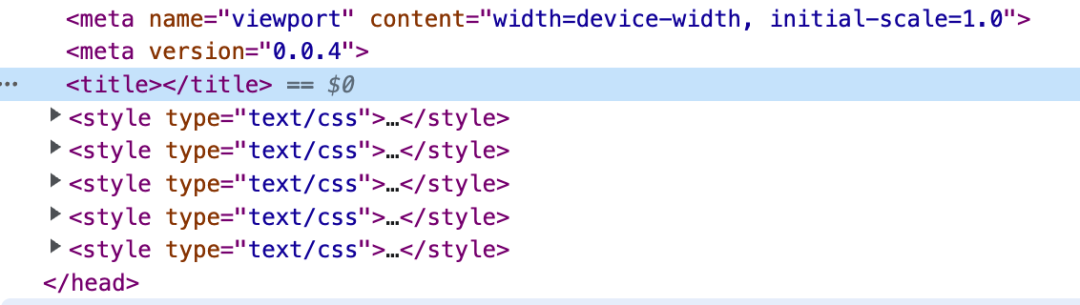
这样在页面上就能看到版本号了:

四、最后
本人每篇文章都是一字一句码出来,希望对大家有所帮助,多提提意见。顺手来个三连击,点赞👍收藏💖关注✨,一起加油☕