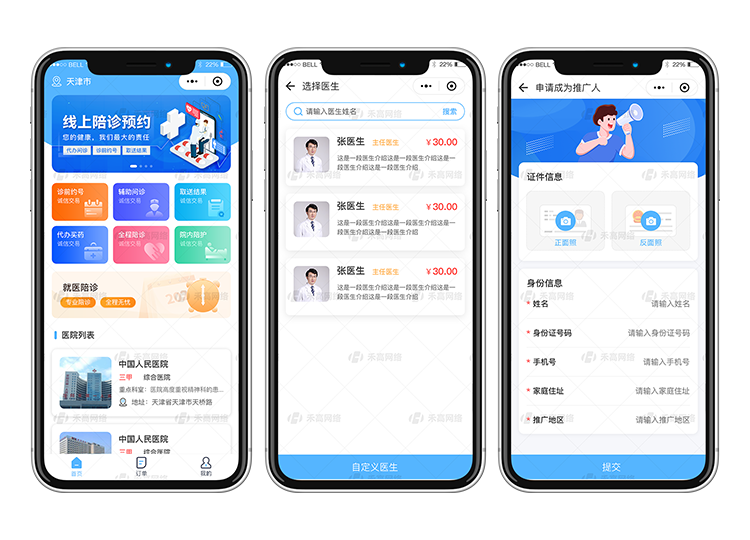
在医疗服务不断创新的背景下,陪诊预约系统作为一种结合技术与人性化服务的应用,为患者提供了更为便捷和贴心的医疗体验。让我们通过简单的示例代码,了解一下如何构建一个基本的陪诊预约系统。

技术栈选择
在开始构建陪诊预约系统之前,我们需要选择合适的技术栈。以下是一个简单的技术栈示例:
- 前端: 使用React.js构建用户界面。
- 后端: 使用Node.js和Express构建服务器。
- 数据库:选择MongoDB作为数据库存储患者和陪诊人员信息。
前端代码示例(React.js)
// App.js
import React, {
useState, useEffect } from 'react';
import AppointmentForm from './components/AppointmentForm';
import AppointmentList from './components/AppointmentList';
import axios from 'axios';
const App = () => {
const [appointments, setAppointments] = useState([]);
useEffect(() => {
// 获取预约列表数据
axios.get('/api/appointments')
.then(response => setAppointments(response.data))
.catch(error => console.error('Error fetching data: ', error));
}, []);
const addAppointment = (newAppointment) => {
// 添加新的预约
axios.post('/api/appointments', newAppointment)
.then(response => setAppointments([...appointments, response.data]))
.catch(error => console.error('Error adding appointment: ', error));
};
return (
<div>
<h1>陪诊预约系统</h1>
<AppointmentForm onAddAppointment={
addAppointment} />
<AppointmentList appointments={
appointments} />
</div>
);
}
export default App;
后端代码示例(Node.js + Express)
// server.js
const express = require('express');
const mongoose = require('mongoose');
const bodyParser = require('body-parser');
const app = express();
const PORT = process.env.PORT || 3001;
// 连接到MongoDB数据库
mongoose.connect('mongodb://localhost:27017/appointments', {
useNewUrlParser: true, useUnifiedTopology: true });
// 定义数据库模型
const Appointment = mongoose.model('Appointment', {
patientName: String,
companionName: String,
date: Date,
});
// 解析请求体
app.use(bodyParser.json());
// 获取预约列表
app.get('/api/appointments', async (req, res) => {
const appointments = await Appointment.find();
res.json(appointments);
});
// 添加新的预约
app.post('/api/appointments', async (req, res) => {
const newAppointment = new Appointment(req.body);
await newAppointment.save();
res.json(newAppointment);
});
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${
PORT}`);
});
这是一个简单的示例,实际应用中还需要考虑更多的功能和安全性。陪诊预约系统的构建不仅关乎技术,更关乎用户体验,通过不断优化和改进,为患者提供更好的服务。