前端:
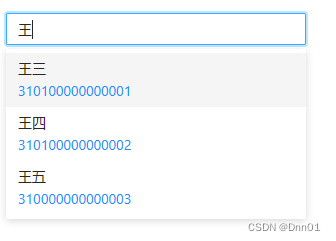
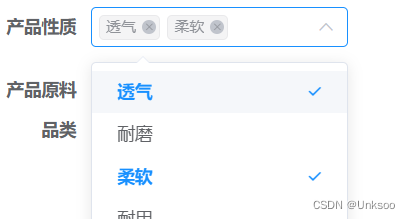
<el-select v-model="keyword">
<el-option
v-for="item in options"
:key="item.name"
:label="item.name"
:value="item.name">
</el-option>
</el-select>v-model:双向绑定事件keyword
label:页面展示数据
key:传给后端的数据
getName(){
this.$http.get("/evaluate/getyi").then(res=>{
this.options = res.data.resultObj;
}).catch(res => {
this.$message.error("获取房间数据失败!!!");
})
},发生请求:请求接口和后端接口一致
mounted() {
this.getName()
//调用方法
}后端:
实体类:
private String name;Mapp:
List<Evaluate> getyi();ServiceImpl:
@Override
public AjaxResult getyi(){
List<Evaluate> yi = evaluateMapper.getyi();
Evaluate evaluate = new Evaluate();
evaluate.setName("");//加入一个空数据
yi.add(evaluate);//添加数据
return AjaxResult.me().setResultObj(yi);
}service:
AjaxResult getyi();XML:
<select id="getyi" resultType="cn.ljy.evaluate.domain.Evaluate">
select distinct name from d_evaluate
</select>
distinct:去重,不显示相同的数据