1. 收集表单数据
包含表单的组件分类
- 受控组件——页面中所有输入类的
DOM,随着输入,把值存维护在状态里,需要用的时候去状态里取值(推荐,避免了过渡使用ref) - 非受控组件——页面中所有输入类的
DOM,现用现取
受控组件示例:

非受控组件示例:

2. 高阶函数
- 高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数
- 若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数
- 若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数
- 函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后同意处理的函数编码形式
示例:

分析:我们在这个示例中可以看到onChange绑定事件是一个函数()=>this.handleChange('username', e),标签中呢不仅有事件,事件还绑定函数,函数的返回值也是个函数。
- 标签在渲染的时候呢,会执行
onChange方法,这时候呢,执行了函数,返回了我们在类中定义的handleChange,handleChange方法还接收了两个参数,一个是我们想要修改的state的属性,另一个是标签的event对象,当我们在input标签里输入内容是,就会触发handleChange方法,- 这种写法呢就属于标签内绑定函数,类中再定义函数。虽然能实现我们的功能,但是我们通常呢,会习惯性的只在标签内绑定一个类中定义的方法就可以了。不会在标签内绑定函数,而在类中呢再次定义函数,所以我们可以使用高阶函数来修改一下上述案例,就如下:
高阶函数——函数柯里化示例:

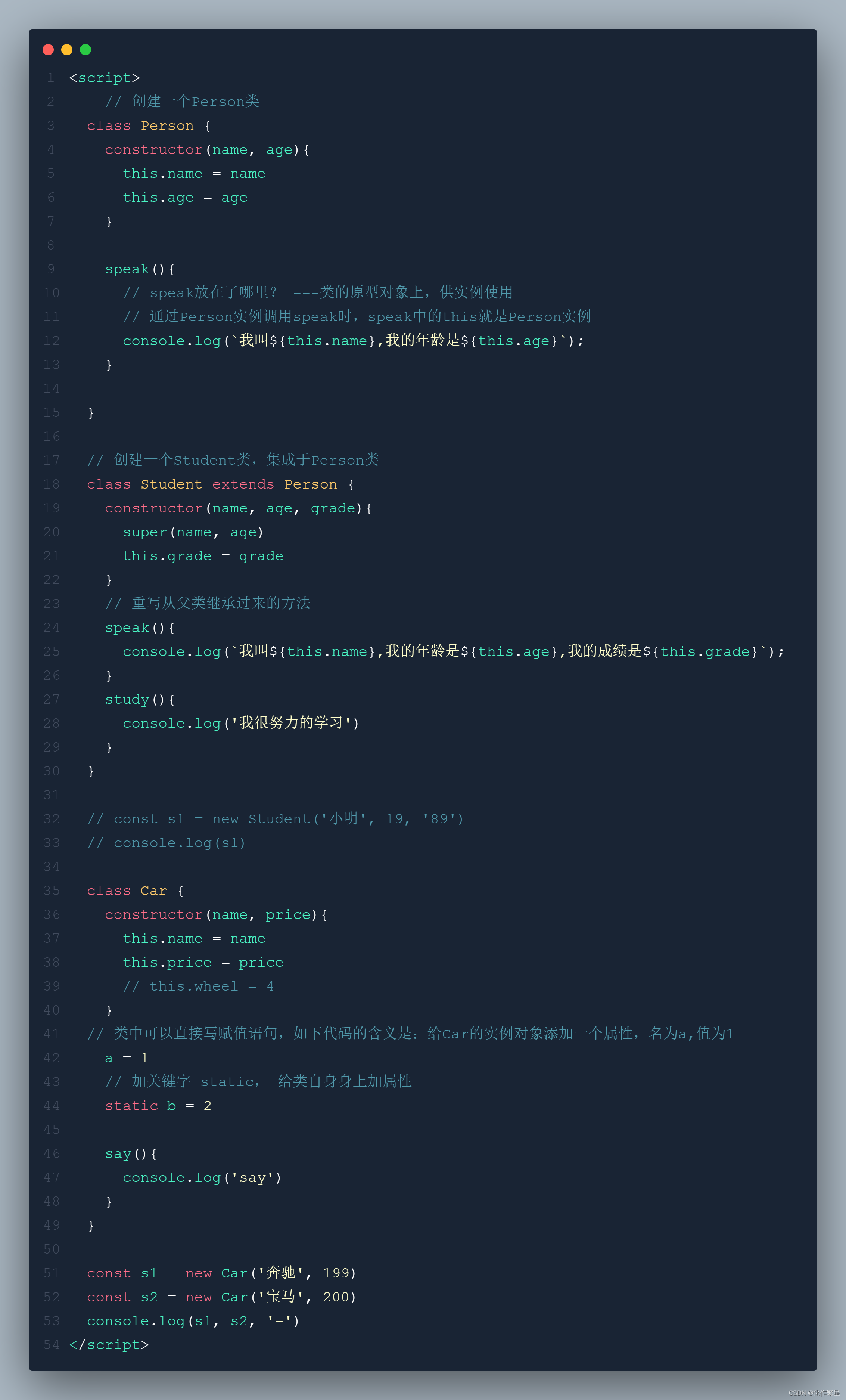
3. 类的复习
- 类中的构造器不是必须写的,要对实例进行一些初始化操作,如添加属性才写
- 如果A继承了B类,且A类中写了构造器,那么A类构造器中必须要调用super()
- 类中定义的方法,都是放在了类的原型对象上,供实例去使用