文章目录
前言
html中插入音频和视频的方法基本相同
音频格式:mp3、ogg、wav
视频格式:mp4、ogv、webm
一、音频标签:audio
1.audio简介
audio标签用来向页面中引入一个外部的音频文件。音视频文件引入时,默认情况下不允许用户自己控制播放按钮。
以下情况在页面中不会显示,需要加上controls:
<audio src=""></audio>
2.常用属性
controls
controls:是否允许用户控制播放。
<audio src="歌曲路径" controls></audio>
autoplay
autoplay:音频文件是否自动播放。如果设置了autoplay,则音乐在打开页面时会自动播放,但是目前来讲大部分浏览器都不会自动对音乐进行播放。
<audio src="歌曲路径" controls autoplay></audio>
loop
loop :音乐是否循环播放。设置了此属性,则音乐会进行循环播放。
<audio src="" controls loop></audio>
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<audio src="歌曲路径" controls autoplay loop></audio>
</body>
</html>
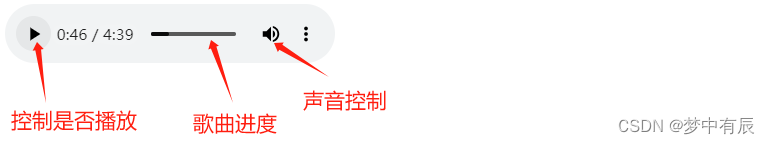
运行结果:

二、视频标签:video
1.video
video:向网页中引入一个视频,使用方法和audio类似。
<video src="视频路径"></video>
2.常用的视频元素
controls
controls:是否允许用户控制播放。
<audio src="视频路径" controls></audio>
autoplay
autoplay:视频文件是否自动播放。如果设置了autoplay,则视频在打开页面时会自动播放,但是目前来讲大部分浏览器都不会自动对视频进行播放。
<audio src="视频路径" controls autoplay></audio>
loop
loop :视频是否循环播放。设置了此属性,则视频会进行循环播放。
<audio src="视频路径" controls loop></audio>
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<video src="周杰伦-晴天(蓝光).mp4" controls loop autoplay width="500px" height="300px"></video>
</body>
</html>
运行结果:

总结
视频元素总结
| 属性 | 说明 |
|---|---|
| src | 要播放的视频的URL |
| control | 向用户系统显示控件,比如播放按钮 |
| autoplay | 视频就绪后马上播放 |
| loop | 当媒体文件完成播放后再次开始播放 |
| preload | 视频在页面加载完时就开始加载,并开始预备播放,如果使用autoplay则该属性忽略 |
| poster | 规定视频正在加载时显示的图像,直到用户单击播放按钮 |
| width | 设置视频播放器的宽度 |
| height | 设置视频播放器的高度 |
音频元素总结
| 属性 | 说明 |
|---|---|
| controls | 显示或隐藏用户控制界面 |
| autoplay | 媒体是否自动播放 |
| loop | 媒体是否循环播放 |
| paused | 媒体是否暂停(只读属性) |
| ended | 媒体是否播放完毕(只读属性) |
| currentTime | 当前播放进度 |
| duration | 媒体播放总时间(只读属性) |
| volume | 0.0到1.0的音量相对值 |
| muted | 是否静音 |