该项目是一个基于Android Studio和Java语言编写的成语接龙游戏App。成语接龙是一种经典的中文文字游戏,旨在测试玩家的词汇量和思维敏捷性。该成语接龙游戏App旨在提供一种有趣、挑战性和教育性的游戏体验。玩家可以通过游戏提高自己的中文词汇量和思维敏捷性,并与其他玩家进行竞争和互动。同时,该App还提供了游戏玩法介绍和视频,以帮助用户了解游戏规则和提高游戏技巧。
目录
一、项目概述
1、构成以及功能设计
①启动页
②.用户登录/注册功能
③主页面功能
- 顶部背景音乐
- 开始游戏
- 游戏玩法介绍
- 退出App
④ 游戏页面
- 进行游戏
⑤游戏玩法页面
- 视频介绍游戏玩法
二、开发环境
我的开发环境如下,大家的AS版本不需要和我相同,只要是近两年从官网下载的版本,都是比4.0.0高的,是可以满足运行和开发要求的。

三、准备工具
准备背景音乐以及图片,成语。
四、详细设计
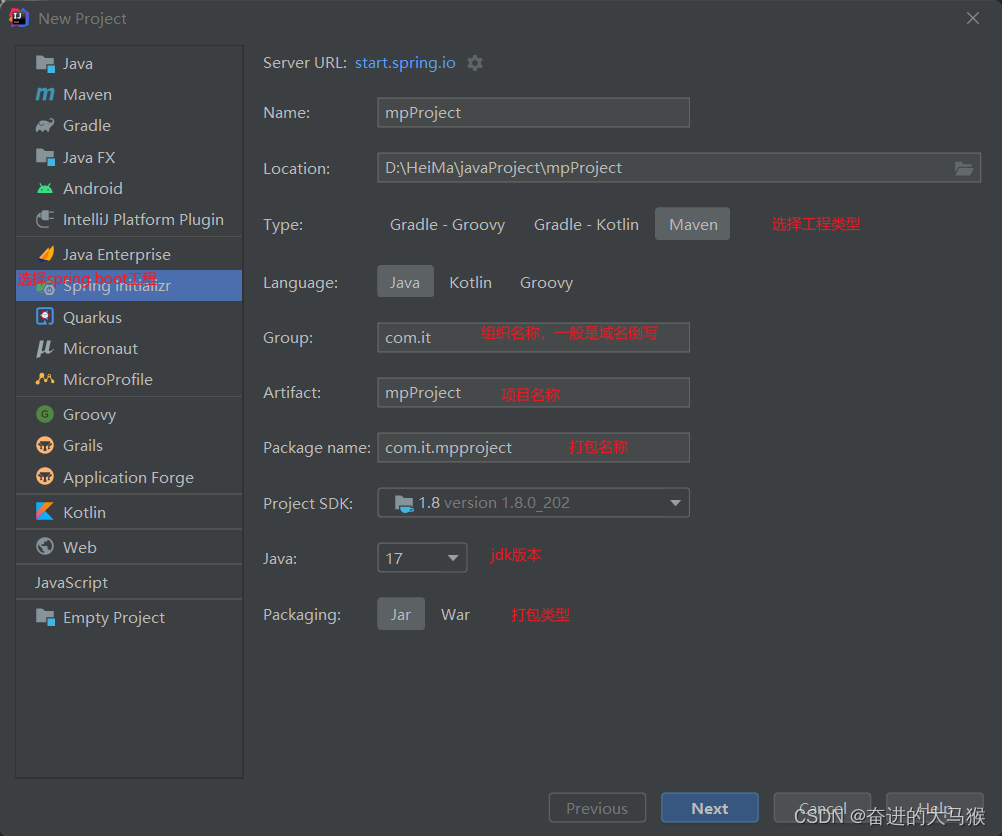
1、新建工程
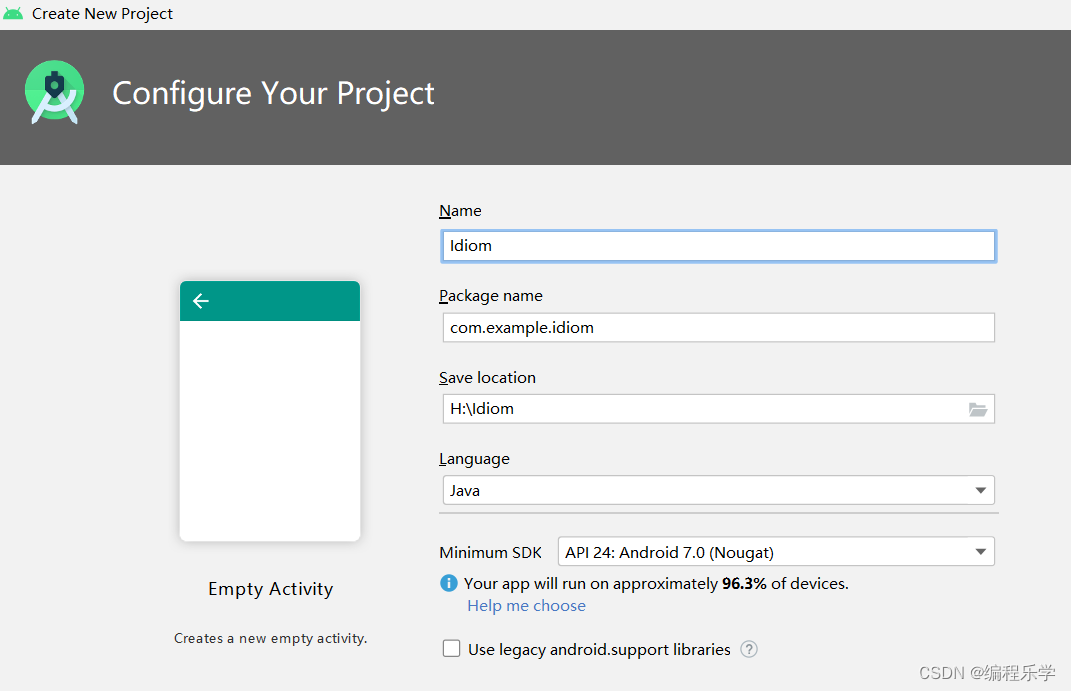
首先打开Android Studio,并新建一个工程,File——>New——>New Project——>Empty Project,工程名称叫做Idiom,可以根据自己喜好设置名称。
包名自己随意设定,这里博主用的是com.example,一般是com.example;工程文件的保存路径要修改一下,不要放在C盘,我这里选择的是放在H盘,养成项目统一放在英文路径下的好习惯。
最后选择API 24:Android 7.0,因为这样它就拥有了96.3%的跨平台性(兼容性非常好),因为它版本很低,基本上模拟器API版本都是高于20的,所以这个软件可以运行其他各种设备上。点击Finish完成创建。

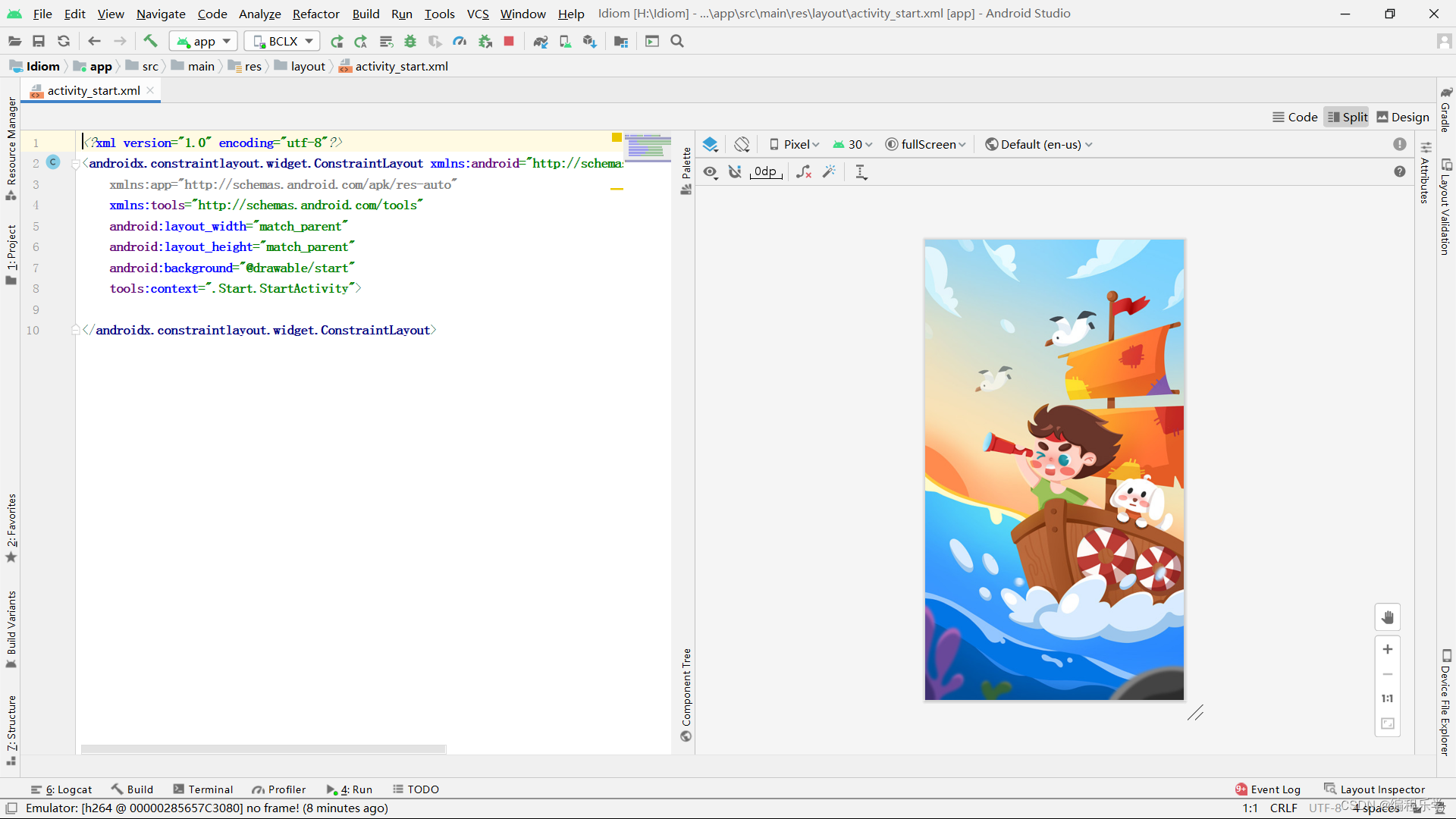
2、搭建启动页面
我们来看一下activity_start布局文件。

启动页面xml完整代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/start"
tools:context=".Start.StartActivity">
</androidx.constraintlayout.widget.ConstraintLayout>然后回到我们的Activity文件。首先创建一个ImageView控件 然后进行页面背景颜色修改。
启动页面代码如下:
package com.example.idiom.Start;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.os.Handler;
import android.widget.Button;
import android.widget.ImageView;
import com.example.idiom.Login.LoginActivity;
import com.example.idiom.MainActivity;
import com.example.idiom.R;
public class StartActivity extends AppCompatActivity {
TimeCount timeCount;
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
@Override
public void run() {
tomainActive();
}
};
// 进入主页面
private void tomainActive() {
startActivity(new Intent(this, LoginActivity.class));
// 跳转完成后注销
finish();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_start);
}
}
3、搭建注册、登陆界面
主要实现用户数据的存储,实现用户使用注册的账号进行登陆。


注册页面xml代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Register.RegisterActivity">
<View
android:id="@+id/view7"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="#2594fd"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:fontFamily="sans-serif"
android:text="注 册"
android:textColor="#fff"
android:textSize="36sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<View
android:id="@+id/view8"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="32dp"
android:background="@drawable/login_neirong"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<EditText
android:id="@+id/username_edittext"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:background="#fff"
android:ems="10"
android:hint="请输入您的用户名"
android:inputType="textPersonName"
android:textSize="20sp"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="用户名"
android:textColor="#000"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toTopOf="@+id/view8" />
<EditText
android:id="@+id/password_edittext"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:background="#fff"
android:ems="10"
android:hint="请输入您的密码"
android:inputType="textPassword"
android:textSize="20sp"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/textView8"
app:layout_constraintTop_toBottomOf="@+id/textView8" />
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="密码"
android:textColor="#000"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/view9" />
<TextView
android:id="@+id/textView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="确认密码"
android:textColor="#000"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/view10" />
<View
android:id="@+id/view9"
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_marginTop="8dp"
android:background="#F3F3F3"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/username_edittext" />
<View
android:id="@+id/view10"
android:layout_width="329dp"
android:layout_height="2dp"
android:layout_marginTop="8dp"
android:background="#F3F3F3"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/password_edittext" />
<View
android:id="@+id/view11"
android:layout_width="329dp"
android:layout_height="2dp"
android:layout_marginTop="8dp"
android:background="#F3F3F3"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/repeat" />
<EditText
android:id="@+id/repeat"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:background="#fff"
android:ems="10"
android:hint="再次输入您的密码"
android:inputType="textPassword"
android:textSize="20sp"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/textView12" />
<Button
android:id="@+id/register_button"
android:layout_width="300dp"
android:layout_height="45dp"
android:layout_marginTop="50dp"
android:background="@drawable/login_view"
android:text="注册"
android:textColor="#fff"
android:textSize="18sp"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintHorizontal_bias="0.482"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/tv_login" />
<TextView
android:id="@+id/tv_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="已有账号?立即登录"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintTop_toBottomOf="@+id/view11" />
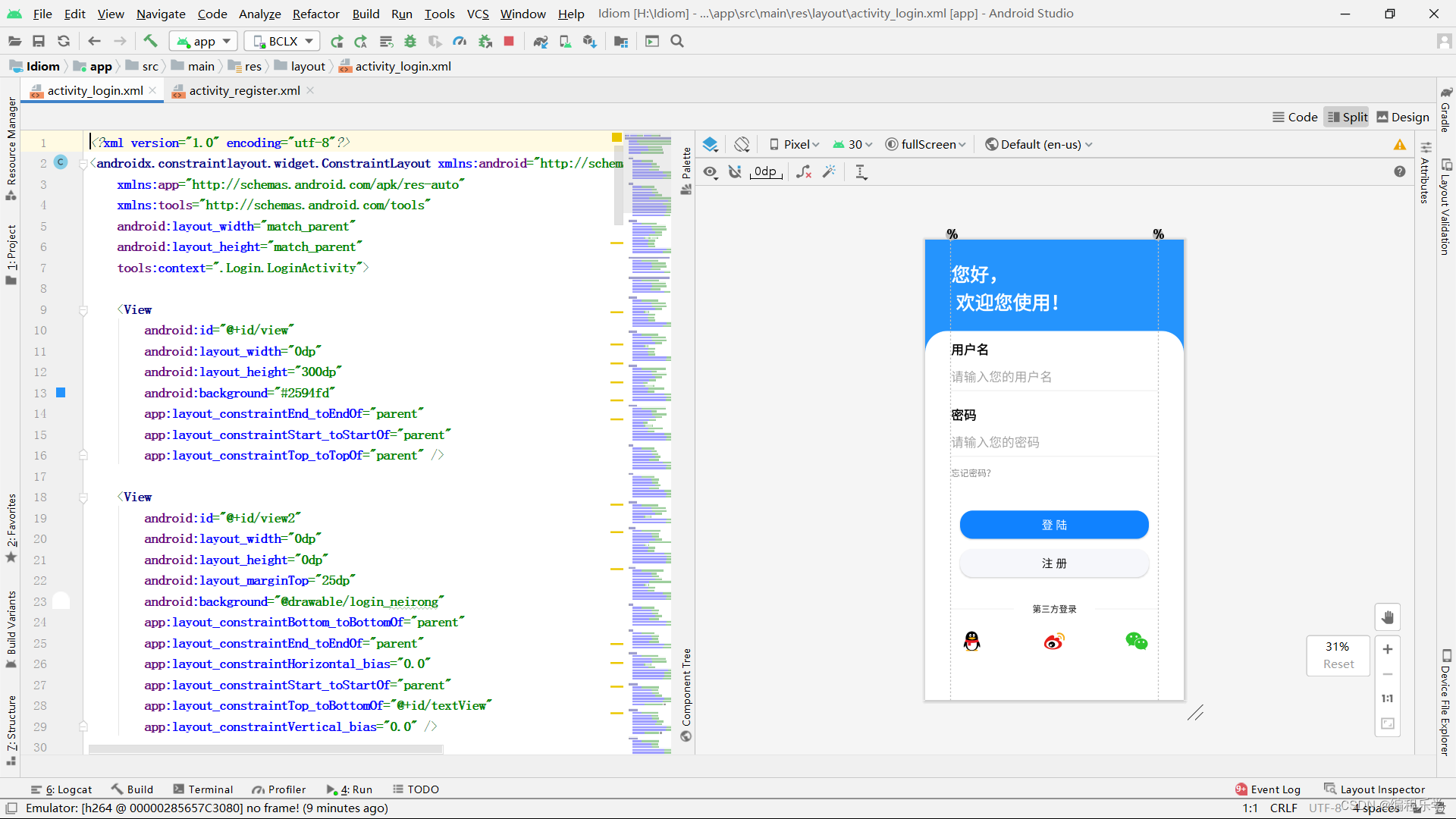
</androidx.constraintlayout.widget.ConstraintLayout>登陆页面xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Login.LoginActivity">
<View
android:id="@+id/view"
android:layout_width="0dp"
android:layout_height="300dp"
android:background="#2594fd"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view2"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="25dp"
android:background="@drawable/login_neirong"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="35dp"
android:fontFamily="sans-serif"
android:text="您好,\n 欢迎您使用!"
android:textColor="#fff"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="用户名"
android:textColor="#000"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="@+id/view2" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="密码"
android:textColor="#000"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@+id/textView4"
app:layout_constraintTop_toBottomOf="@+id/view3" />
<EditText
android:id="@+id/username_edittext"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="#fff"
android:ems="10"
android:hint="请输入您的用户名"
android:inputType="textPersonName"
android:textSize="20sp"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/textView4"
app:layout_constraintTop_toBottomOf="@+id/textView4" />
<EditText
android:id="@+id/password_edittext"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="#fff"
android:ems="10"
android:hint="请输入您的密码"
android:inputType="textPassword"
android:textSize="20sp"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/textView5" />
<View
android:id="@+id/view3"
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_marginTop="8dp"
android:background="#F3F3F3"
app:layout_constraintEnd_toEndOf="@+id/username_edittext"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/username_edittext" />
<View
android:id="@+id/view4"
android:layout_width="329dp"
android:layout_height="2dp"
android:layout_marginTop="8dp"
android:background="#F3F3F3"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/password_edittext" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="忘记密码?"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/view4" />
<Button
android:id="@+id/login_button"
android:layout_width="300dp"
android:layout_height="45dp"
android:layout_marginTop="50dp"
android:background="@drawable/login_view"
android:text="登 陆"
android:textColor="#fff"
android:textSize="18sp"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/textView6" />
<Button
android:id="@+id/register_button"
android:layout_width="0dp"
android:layout_height="45dp"
android:layout_marginTop="16dp"
android:background="@drawable/login_zhuce"
android:text="注 册"
android:textColor="#000"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="@+id/login_button"
app:layout_constraintStart_toStartOf="@+id/login_button"
app:layout_constraintTop_toBottomOf="@+id/login_button" />
<View
android:id="@+id/view5"
android:layout_width="100dp"
android:layout_height="1dp"
android:layout_marginTop="50dp"
android:background="#efefef"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/register_button" />
<View
android:id="@+id/view6"
android:layout_width="100dp"
android:layout_height="1dp"
android:background="#efefef"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/view5" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三方登录"
android:textColor="#000"
app:layout_constraintBottom_toBottomOf="@+id/view5"
app:layout_constraintEnd_toStartOf="@+id/view6"
app:layout_constraintStart_toEndOf="@+id/view5"
app:layout_constraintTop_toTopOf="@+id/view5" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/imageView"
app:srcCompat="@drawable/weixin" />
<ImageView
android:id="@+id/imageView"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginStart="16dp"
android:layout_marginTop="24dp"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/textView7"
app:srcCompat="@drawable/qq" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="35dp"
android:layout_height="35dp"
app:layout_constraintEnd_toStartOf="@+id/imageView2"
app:layout_constraintStart_toEndOf="@+id/imageView"
app:layout_constraintTop_toTopOf="@+id/imageView"
app:srcCompat="@drawable/weibo" />
</androidx.constraintlayout.widget.ConstraintLayout>注册页面JAVA代码如下所示:
package com.android.newshop.Register;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.android.newshop.Data.DatabaseHelper;
import com.android.newshop.Login.LoginActivity;
import com.android.newshop.R;
import org.w3c.dom.Text;
public class RegisterActivity extends AppCompatActivity {
private EditText mUserNameEditText;
private EditText mPasswordEditText;
private TextView tvLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
mUserNameEditText = findViewById(R.id.username_edittext);
mPasswordEditText = findViewById(R.id.password_edittext);
tvLogin = findViewById(R.id.tv_login);
// 返回登陆页面
tvLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
// 注册
Button registerButton = findViewById(R.id.register_button);
registerButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String username = mUserNameEditText.getText().toString().trim();
String password = mPasswordEditText.getText().toString().trim();
if (username.isEmpty() || password.isEmpty()) {
Toast.makeText(getApplicationContext(), "请输入账号或密码", Toast.LENGTH_SHORT).show();
return;
}
boolean result = mDatabaseHelper.insertData(username, password);
if (result) {
Toast.makeText(getApplicationContext(), "注册成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(RegisterActivity.this, LoginActivity.class);
startActivity(intent);
finish();
} else {
Toast.makeText(getApplicationContext(), "注册失败", Toast.LENGTH_SHORT).show();
}
}
});
}
}登陆页面xml代码如下所示:
package com.android.newshop.Login;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.android.newshop.Data.DatabaseHelper;
import com.android.newshop.MainActivity;
import com.android.newshop.R;
import com.android.newshop.Register.RegisterActivity;
public class LoginActivity extends AppCompatActivity {
private TextView loginRegister;
private EditText user;
private EditText pass;
private Button mLoginButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
user = findViewById(R.id.user);
pass = findViewById(R.id.pass);
mLoginButton = findViewById(R.id.login_button);
loginRegister = findViewById(R.id.login_register);
mDatabaseHelper = new DatabaseHelper(this);
loginRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
}
});
mLoginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String username = user.getText().toString().trim();
String password = pass.getText().toString().trim();
if (username.isEmpty() || password.isEmpty()) {
Toast.makeText(getApplicationContext(), "请输入账号或密码", Toast.LENGTH_SHORT).show();
return;
}
boolean result = mDatabaseHelper.checkUser(username, password);
if (result) {
Toast.makeText(getApplicationContext(), "登陆成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
finish();
} else {
Toast.makeText(getApplicationContext(), "账号或密码错误", Toast.LENGTH_SHORT).show();
}
}
});
}
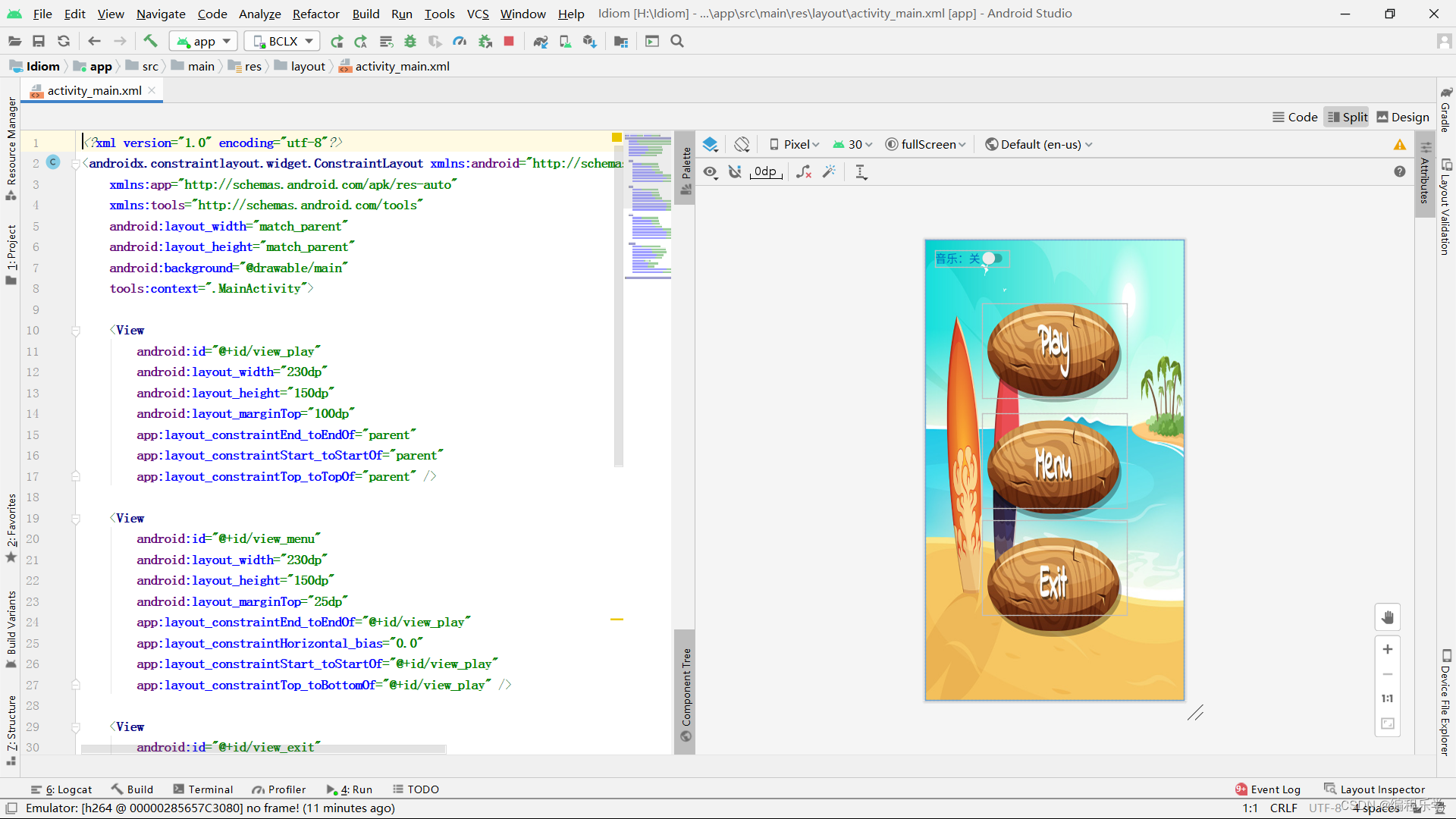
}4、搭建主页界面

主页面xml如下所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/main"
tools:context=".MainActivity">
<View
android:id="@+id/view_play"
android:layout_width="230dp"
android:layout_height="150dp"
android:layout_marginTop="100dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view_menu"
android:layout_width="230dp"
android:layout_height="150dp"
android:layout_marginTop="25dp"
app:layout_constraintEnd_toEndOf="@+id/view_play"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/view_play"
app:layout_constraintTop_toBottomOf="@+id/view_play" />
<View
android:id="@+id/view_exit"
android:layout_width="230dp"
android:layout_height="150dp"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toEndOf="@+id/view_menu"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/view_menu"
app:layout_constraintTop_toBottomOf="@+id/view_menu" />
<Switch
android:id="@+id/music_switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="音乐:关"
android:textColor="#0068BC"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>在 onCreate() 方法中,首先调用了 initView() 方法,用于初始化界面的各个控件。然后依次调用了 music()、exit()、play() 和 menu() 方法,分别用于处理背景音乐的播放、退出程序、开始游戏和显示菜单选项的功能。
在 music() 方法中,通过设置 musicSwitch 的监听器,当开关状态发生变化时,会触发 onCheckedChanged() 方法。用户可以通过这个开关控制背景音乐的播放与暂停。
在 exit() 方法中,通过设置 viewExit 的点击监听器,当用户点击退出按钮时,调用 finishAffinity() 方法结束当前 Activity 及其所有相关的 Activity,并调用 System.exit(0) 终止进程,退出整个应用程序。
在 play() 方法中,通过设置 viewPlay 的点击监听器,当用户点击开始游戏按钮时,会跳转到 EasyActivity 页面。
在 menu() 方法中,通过设置 viewMenu 的点击监听器,当用户点击菜单按钮时,会弹出一个对话框,显示游戏玩法选项。
在 onDestroy() 方法中,调用了 super.onDestroy(),用于释放资源。
总体来说,这个 MainActivity 类是应用程序的主界面,包含了播放背景音乐、开始游戏、显示菜单选项和退出程序等功能。
接下来是对应java文件代码:
package com.example.idiom;
import android.content.DialogInterface;
import android.content.Intent;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.Switch;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import com.example.idiom.Game.EasyActivity;
import com.example.idiom.Game.HardActivity;
import com.example.idiom.Menu.GameplayActivity;
public class MainActivity extends AppCompatActivity {
private MediaPlayer mediaPlayer;
private Switch musicSwitch;
private View viewPlay;
private View viewMenu;
private View viewExit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
music();
exit();
play();
menu();
}
private void menu() {
viewMenu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Menu();
}
});
}
// 菜单栏选项
private void Menu() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
final String[] options = {"游戏玩法"};
builder.setTitle("菜单:");
builder.setItems(options, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
}
// 开始游戏
private void play() {
viewPlay.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, EasyActivity.class);
startActivity(intent);
}
});
}
// 退出程序
private void exit() {
viewExit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finishAffinity(); // 结束当前Activity及其所有相关的Activity
System.exit(0); // 终止进程,退出整个应用程序
}
});
}
// 播放背景音乐
private void music() {
musicSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
}
private void initView() {
viewPlay = (View) findViewById(R.id.view_play);
viewMenu = (View) findViewById(R.id.view_menu);
viewExit = (View) findViewById(R.id.view_exit);
mediaPlayer = MediaPlayer.create(this, R.raw.music0);
musicSwitch = findViewById(R.id.music_switch);
}
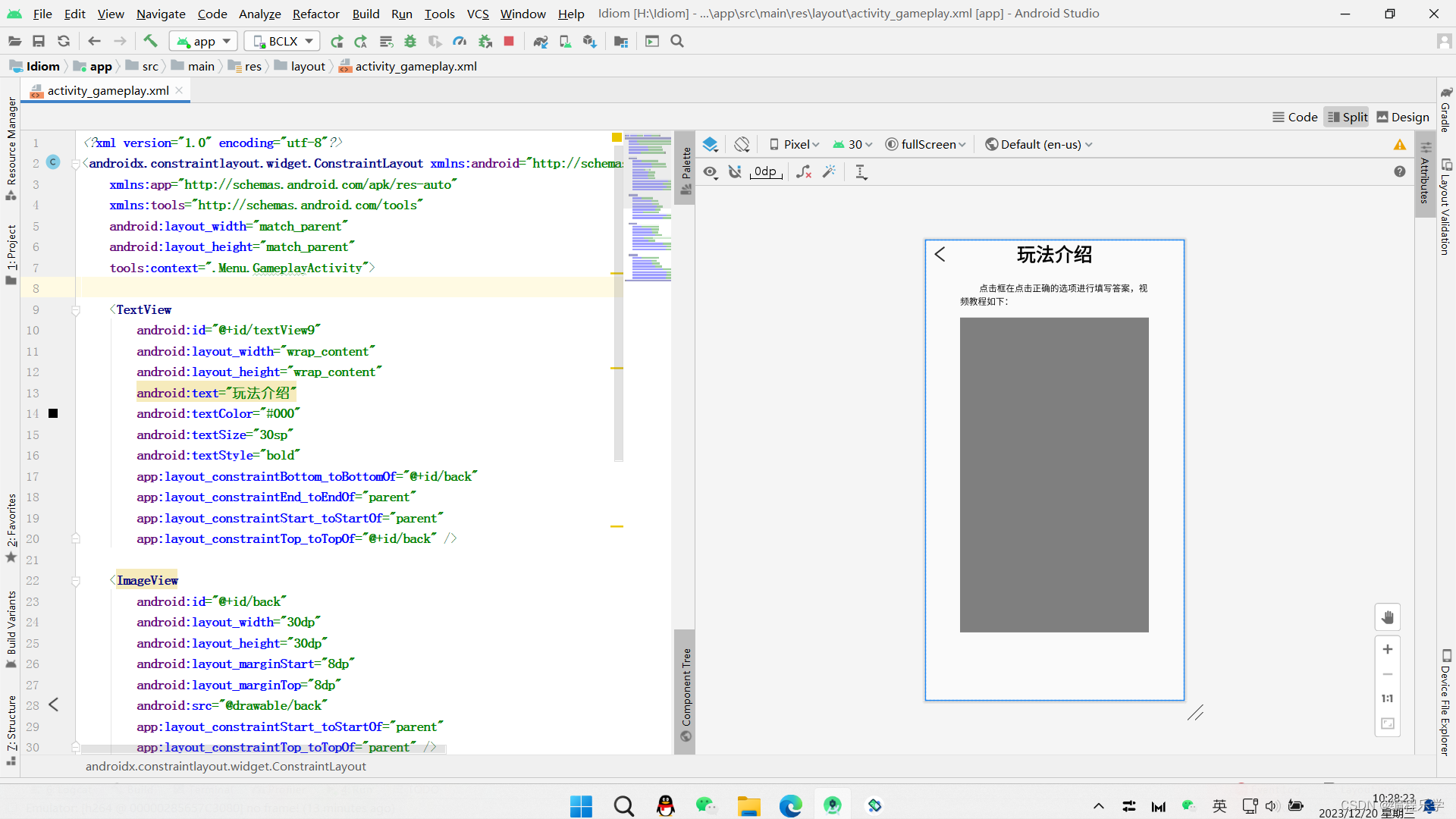
}5、游戏玩法界面
游戏玩法页面xml代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Menu.GameplayActivity">
<TextView
android:id="@+id/textView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="玩法介绍"
android:textColor="#000"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@+id/back"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/back" />
<ImageView
android:id="@+id/back"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:src="@drawable/back"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView10"
android:layout_width="300dp"
android:layout_height="0dp"
android:layout_marginTop="24dp"
android:text="\t\t\t\t点击框在点击正确的选项进行填写答案,视频教程如下:"
android:textColor="#000"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView9" />
<VideoView
android:id="@+id/video_view"
android:layout_width="0dp"
android:layout_height="500dp"
android:layout_marginTop="16dp"
app:layout_constraintEnd_toEndOf="@+id/textView10"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/textView10"
app:layout_constraintTop_toBottomOf="@+id/textView10" />
</androidx.constraintlayout.widget.ConstraintLayout>
在onCreate()方法中,首先调用了super.onCreate(savedInstanceState)和setContentView(R.layout.activity_gameplay)方法来初始化活动的界面布局。
然后通过调用initView()方法来初始化界面中的各个视图组件。
接下来,使用字符串拼接的方式指定了视频文件的路径,并将该路径传递给videoView.setVideoPath()方法来设置视频播放的路径。
最后,调用videoView.start()方法来开始播放视频,并通过调用back()方法为返回按钮设置点击事件监听器。
back()方法中,通过调用back.setOnClickListener()方法为返回按钮设置了一个点击事件监听器,当返回按钮被点击时,调用finish()方法来结束当前活动。
总体来说,这个类的作用是显示游戏玩法页面,并在页面加载完成后自动播放一个视频。
对应的java编程代码:
package com.example.idiom.Menu;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.VideoView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.idiom.R;
public class GameplayActivity extends AppCompatActivity {
private TextView textView9;
private ImageView back;
private TextView textView10;
private VideoView videoView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gameplay);
initView();
back();
}
private void back() {
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
private void initView() {
textView9 = (TextView) findViewById(R.id.textView9);
back = (ImageView) findViewById(R.id.back);
textView10 = (TextView) findViewById(R.id.textView10);
videoView = (VideoView) findViewById(R.id.video_view);
}
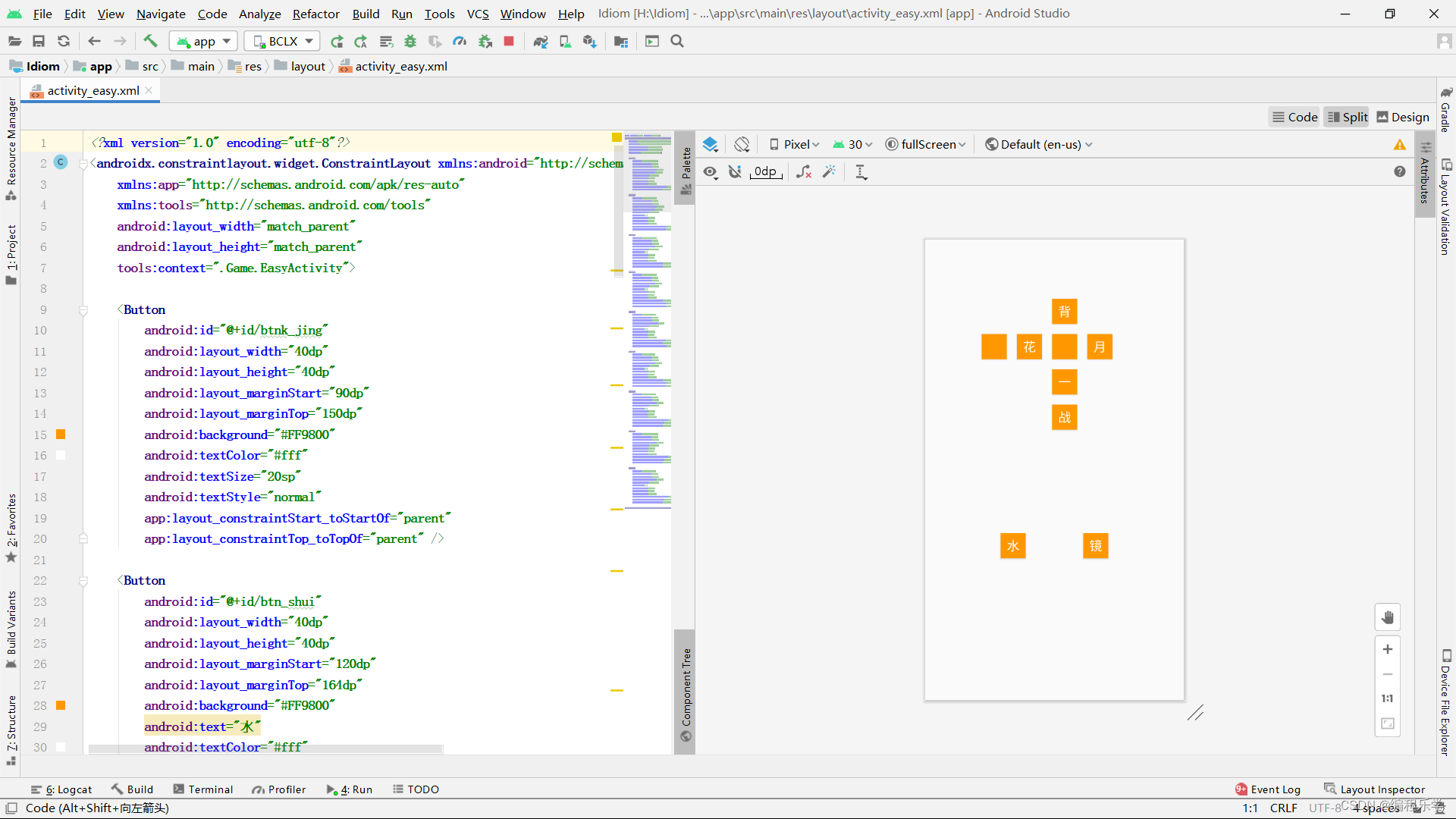
}6、搭建游戏页面

对应的xml代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Game.EasyActivity">
<Button
android:id="@+id/btnk_jing"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="90dp"
android:layout_marginTop="150dp"
android:background="#FF9800"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="normal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_shui"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="120dp"
android:layout_marginTop="164dp"
android:background="#FF9800"
android:text="水"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="normal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_zhan" />
<Button
android:id="@+id/btn_yi"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="16dp"
android:background="#FF9800"
android:text="一"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="normal"
app:layout_constraintEnd_toEndOf="@+id/btnk_shui"
app:layout_constraintStart_toStartOf="@+id/btnk_shui"
app:layout_constraintTop_toBottomOf="@+id/btnk_shui" />
<Button
android:id="@+id/btn_yue"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="16dp"
android:background="#FF9800"
android:text="月"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="normal"
app:layout_constraintBottom_toBottomOf="@+id/btnk_shui"
app:layout_constraintStart_toEndOf="@+id/btnk_shui"
app:layout_constraintTop_toTopOf="@+id/btnk_shui" />
<Button
android:id="@+id/btn_hua"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="16dp"
android:background="#FF9800"
android:text="花"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="normal"
app:layout_constraintBottom_toBottomOf="@+id/btnk_jing"
app:layout_constraintStart_toEndOf="@+id/btnk_jing"
app:layout_constraintTop_toTopOf="@+id/btnk_jing" />
</androidx.constraintlayout.widget.ConstraintLayout>实现java代码如下所示:
package com.example.idiom.Game;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import com.example.idiom.MainActivity;
import com.example.idiom.R;
public class EasyActivity extends AppCompatActivity implements View.OnClickListener {
private Button btnkJing;
private Button btnShui;
private Button btnJing;
private Button btnkShui;
private String btn_jing, btn_shui;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_easy);
initView();
btnkjing();
btnkshui();
last();
}
private void last() {
if (!btnJing.isEnabled() && !btnShui.isEnabled()) {
// 创建一个 AlertDialog.Builder 对象
AlertDialog.Builder builder = new AlertDialog.Builder(EasyActivity.this);
// 设置对话框标题
// 为对话框设置否定按钮,即“重新开始”按钮
builder.setNegativeButton("重新开始", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// 重新创建当前活动
recreate();
}
});
// 创建对话框并显示
AlertDialog dialog = builder.create();
dialog.show();
}
}
private void btnkshui() {
btnkShui.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 选项的监听事件
btnJing.setOnClickListener(this);
btnShui.setOnClickListener(this);
switch (view.getId()) {
case R.id.btn_jing:
// 将所选的答案显示在按钮上
btnkShui.setText(btn_jing);
break;
}
}
});
}
private void btnkjing() {
btnkJing.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 选项的监听事件
btnJing.setOnClickListener(this);
btnShui.setOnClickListener(this);
switch (view.getId()) {
}
}
});
}
private void initView() {
btnkJing = (Button) findViewById(R.id.btnk_jing);
btnShui = (Button) findViewById(R.id.btn_shui);
btnJing = (Button) findViewById(R.id.btn_jing);
btnkShui = (Button) findViewById(R.id.btnk_shui);
// 获取选项按钮中的文字
btn_jing = btnJing.getText().toString();
btn_shui = btnShui.getText().toString();
}
@Override
public void onClick(View v) {
}
}至此,完整的成语接龙游戏项目创建完成。
五、项目运行
1.图片演示
(1)运行app到模拟器上,显示启动面:

(2)登陆页面:

(3)点击注册跳转到注册页面:

(4)注册账号后进行登陆然乎进入首页:

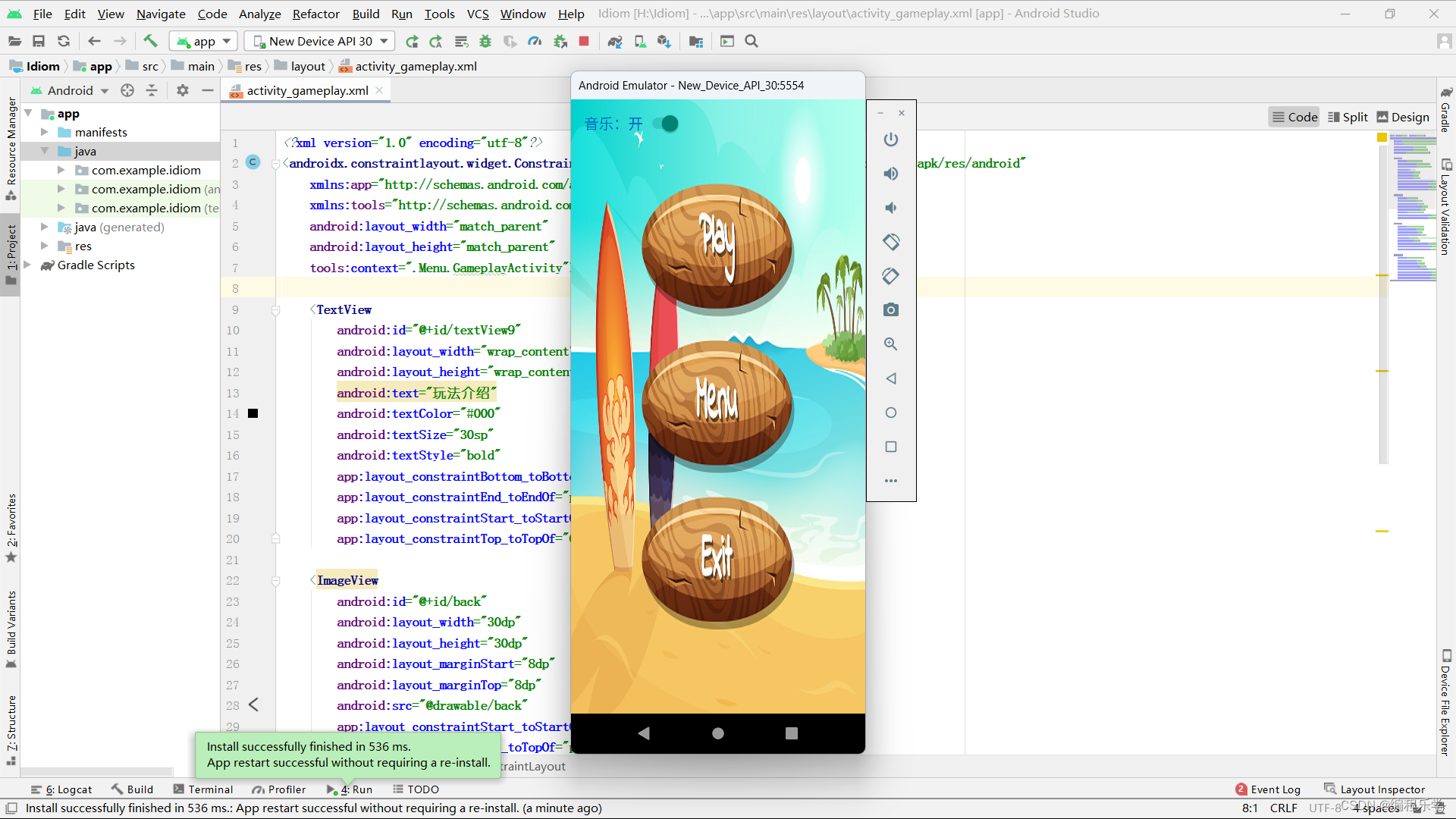
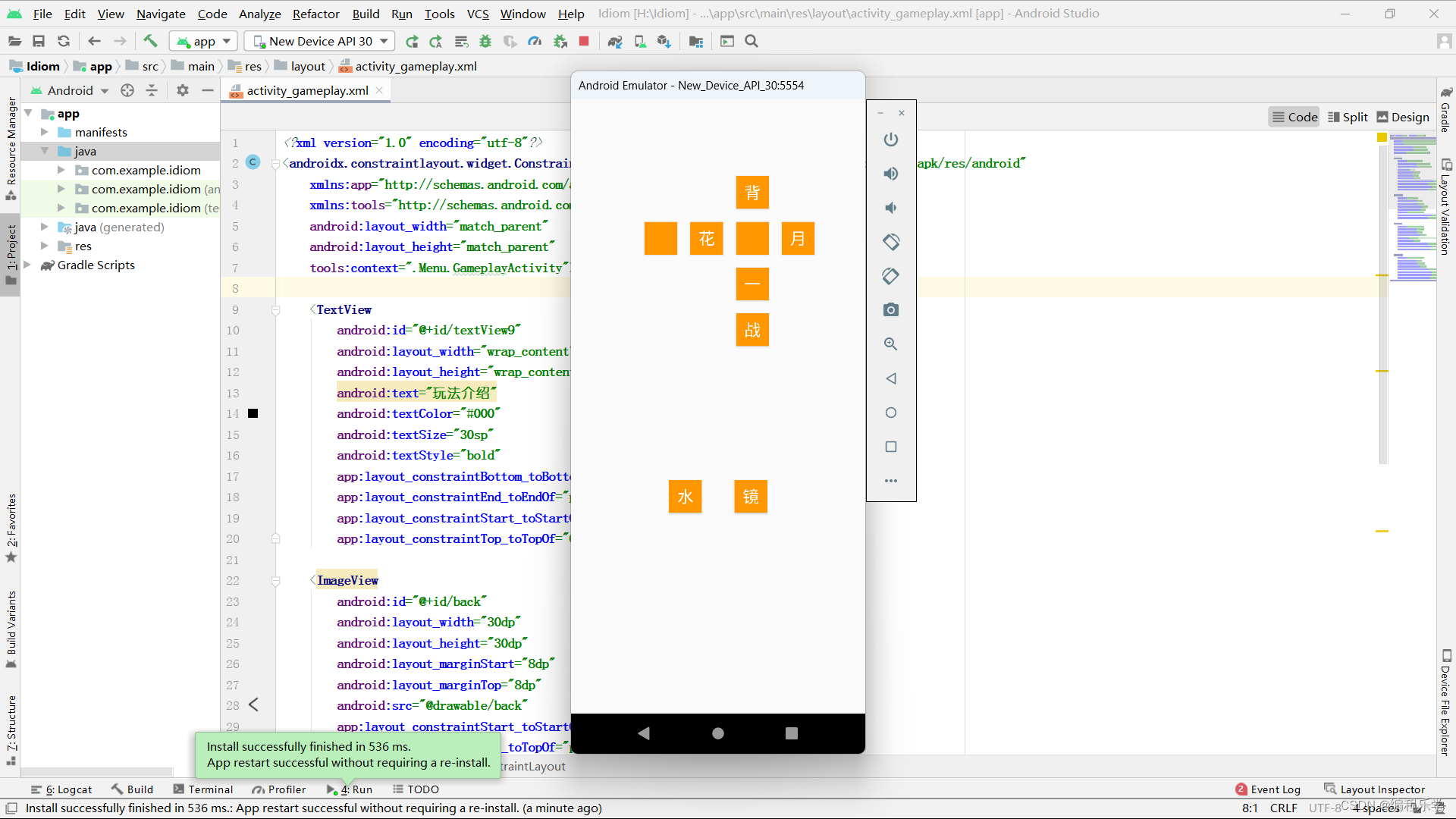
(5)点击Play进入游戏页面:

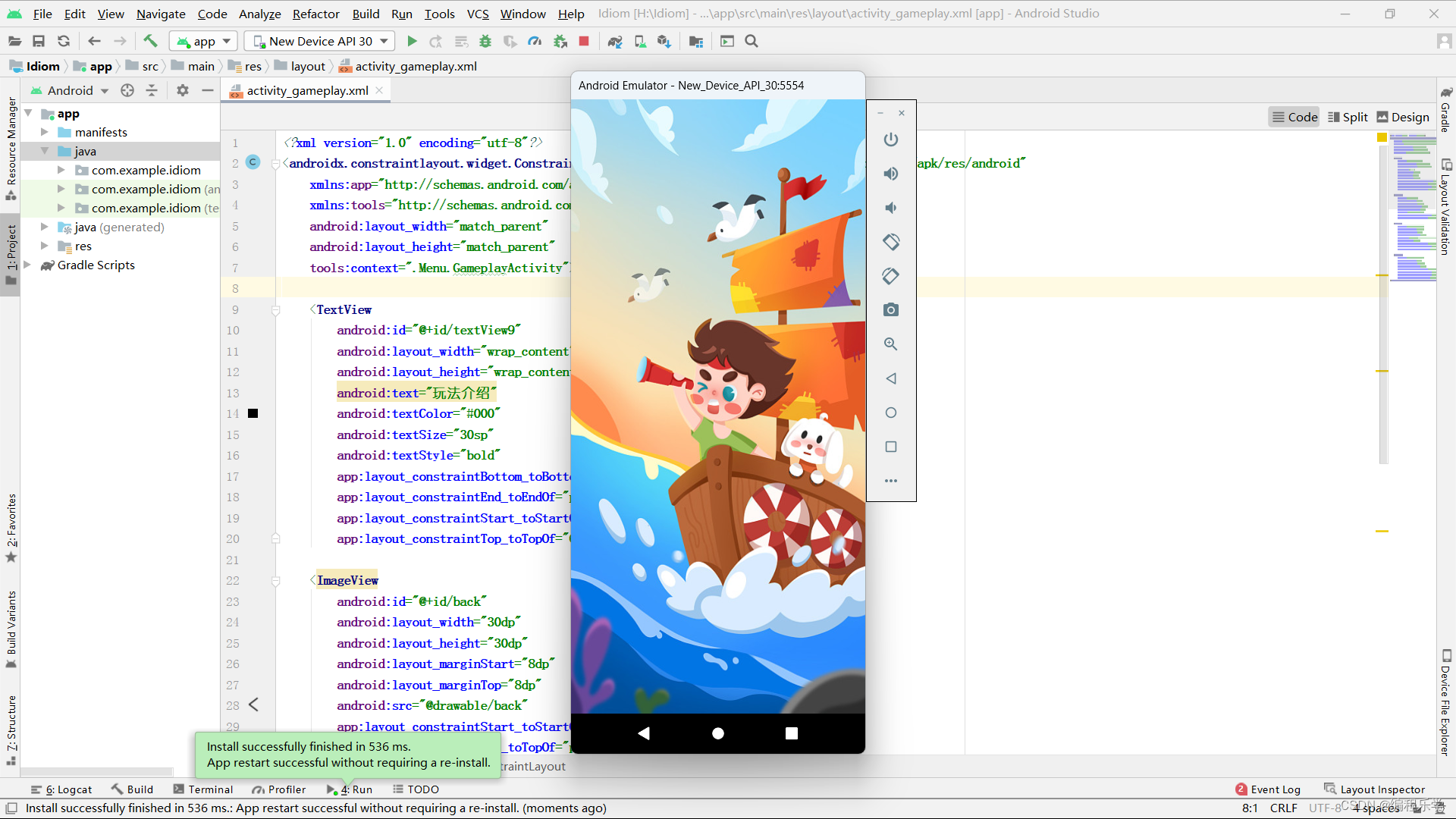
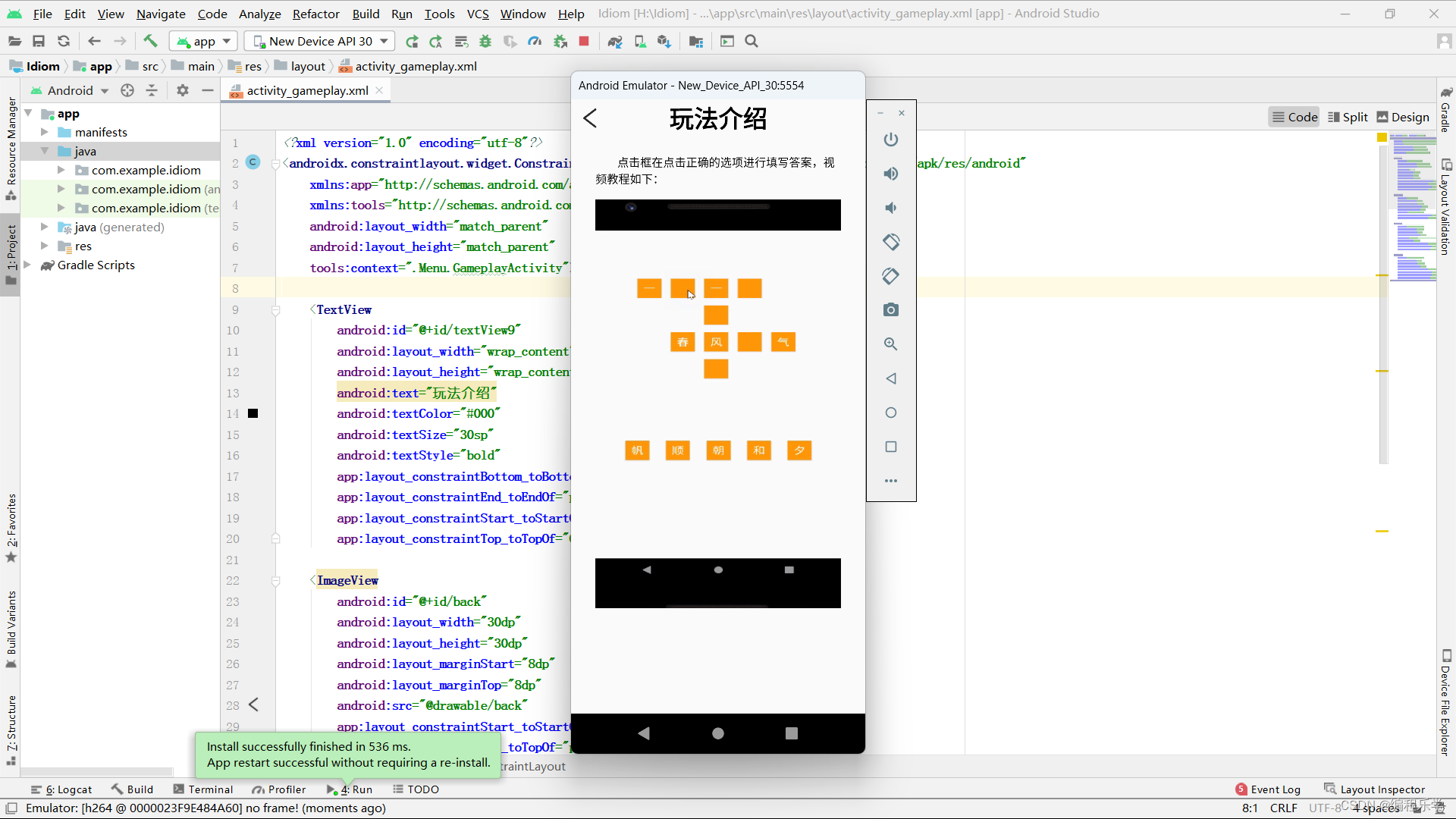
(5)进入游戏玩法视频讲解页面

2.视频演示
Android Studio如何实现 成语接龙游戏(简单易上
运行效果和功能很完整,至此就完成了非常简单的购物车App。大家可以跟着动手做一下,放上自己喜欢的商品,还有头像!
六、项目总结
1.启动页:在应用程序启动时展示一个启动页,用于展示应用程序的 logo 或其他相关信息。
2.用户登录/注册功能:提供了用户登录和注册的功能。用户可以使用已有账号进行登录,或者创建一个新的账号进行注册。
3.主页面功能:主页面包含了顶部背景音乐、开始游戏、游戏玩法介绍和退出 App 的功能。
4.顶部背景音乐:在主页面的顶部显示了一个背景音乐播放器,用户可以通过控制面板控制音乐的播放、暂停和切换曲目。
5.开始游戏:用户点击该按钮可以开始游戏,跳转到游戏页面。
6.游戏玩法介绍:用户点击该按钮可以查看游戏的玩法介绍,跳转到游戏玩法页面。
7.退出 App:用户点击该按钮可以退出应用程序。
8.游戏页面:该页面提供了游戏的界面,用户可以在此页面进行游戏。
9.游戏玩法页面:该页面展示了游戏的玩法介绍,用户可以通过观看视频了解游戏的玩法。
七、源码下载
需要源码学习的同学可以关注宫纵号《编程乐学》,回复:购物商城,即可获取源码信息。