前言
JS常见面试编程题
1.防抖
function debounce(fn, delay) {
let timer = null;
return function(...args) {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(()=>{
timer = null;
fn.apply(this, args);
}, delay)
}
}
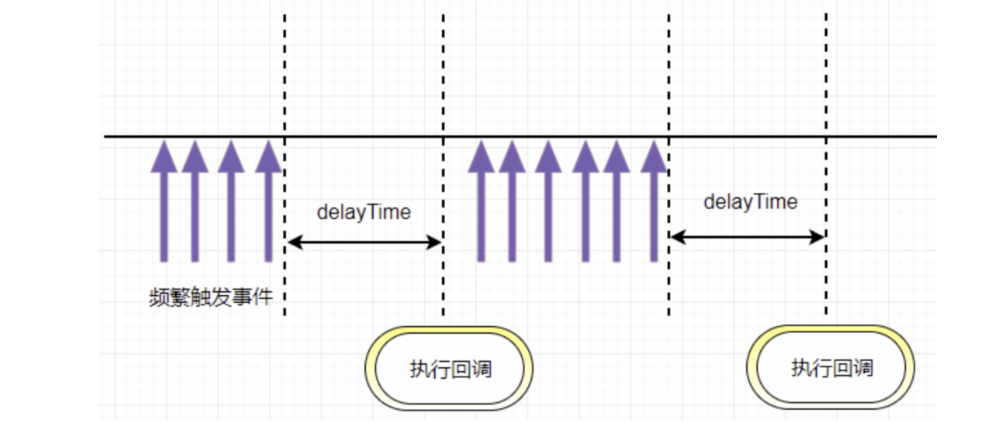
2.节流
function throttle(fn, interval) {
let lastTime;
let timer;
return function(...args) {
const now = Date.now();
if(lastTime && now - lastTime < interval) {
clearTimeout(timer);
timer = setTimeout(() => {
last = now;
fn.apply(this, args)
}, interval)
}
else {
last = now;
fn.apply(this, args)
}
}
}
3.数组去重
function deDuplicated(arr) {
// return Array.from(new Set(arr));
return [...new Set(arr)];
}
function deDuplicated2(arr) {
const result = [];
arr.forEach(item => {
if (!result.includes(item)) {
result.push(item);
}
});
return result;
}
function deDuplicated3(arr) {
const record = {
};
return arr.filter((item) => {
const hasItem = record[item];
record[item] = 1;
return !hasItem;
});
}
4.数组拍平
function flat(arr) {
return arr.flat();
}
function flat2(arr) {
return arr.toString().split(',');
}
function flat3(arr) {
const result = [];
const process = list => {
list.forEach(item => {
if (Array.isArray(item)) {
process(item);
}
else {
result.push(item);
}
});
};
process(arr);
return result;
}
5.深拷贝
function getType(varible) {
return Object.prototype.toString.call(varible);
}
// 递归实现
// 注意不同类型变量的拷贝
function deepClone(any){
switch(getType(any)) {
// 拷贝对象
case '[object Object]':
let o = {
};
for (let key in any) {
o[key] = deepClone(any[key]);
}
return o;
// 拷贝数组
case '[object Array]':
var arr = []
for(let i = 0, len = any.length; i < len; i++) {
arr[i] = deepClone(any[i]);
}
return arr;
// 拷贝函数
case '[object Function]':
return new Function('return ' + any.toString()).call(this);
// 拷贝日期
case '[object Date]':
return new Date(any.valueOf());
// 拷贝正则
case '[object RegExp]':
return new RegExp(any);
// 拷贝映射
case '[object Map]':
let m = new Map();
any.forEach((v, k)=>{
m.set(k, deepClone(v));
});
return m;
// 拷贝集合
case '[object Set]':
let s = new Set();
for (let val of any.values()) {
s.add(deepClone(val));
}
return s;
default:
return any;
}
}
// 性能稍差,并且只能拷贝普通对象
function deepClone(any) {
return JSON.parse(JSON.stringify(any));
}
6.柯里化
// 实现一个add方法,使计算结果能够满足如下预期:
add(1)(2)(3) = 6;
add(1, 2, 3)(4) = 10;
add(1)(2)(3)(4)(5) = 15;
function add() {
// 第一次执行时,定义一个数组专门用来存储所有的参数
var _args = Array.prototype.slice.call(arguments);
// 在内部声明一个函数,利用闭包的特性保存_args并收集所有的参数值
var _adder = function() {
_args.push(...arguments);
return _adder;
};
// 利用toString隐式转换的特性,当最后执行时隐式转换,并计算最终的值返回
_adder.toString = function () {
return _args.reduce(function (a, b) {
return a + b;
});
}
return _adder;
}
7.并发请求
// 由于urls列表是已知的,且不会动态添加,因此逻辑比较简单
// 就是先并发请求,然后每个请求结束时候再补位,直到传入的url都请求完
function multiRequest(urls, maxNum) {
// 待处理的url
const urlList = [...urls];
// 请求结果,key: url, value: res
const responseMap = new Map();
return new Promise((resolve) => {
const onComplete = res => {
responseMap.set(url, res);
if (urlList.length) {
request(urlList.pop());
}
else {
resolve(urls.map(url => responseMap[url]));
}
};
const request = url => {
return fetch(url).then(onComplete, onComplete);;
};
// 初始化,开始并行请求
for (let i = 0; i < maxNum && urlList.length; i++) {
request(urlList.pop());
}
});
}