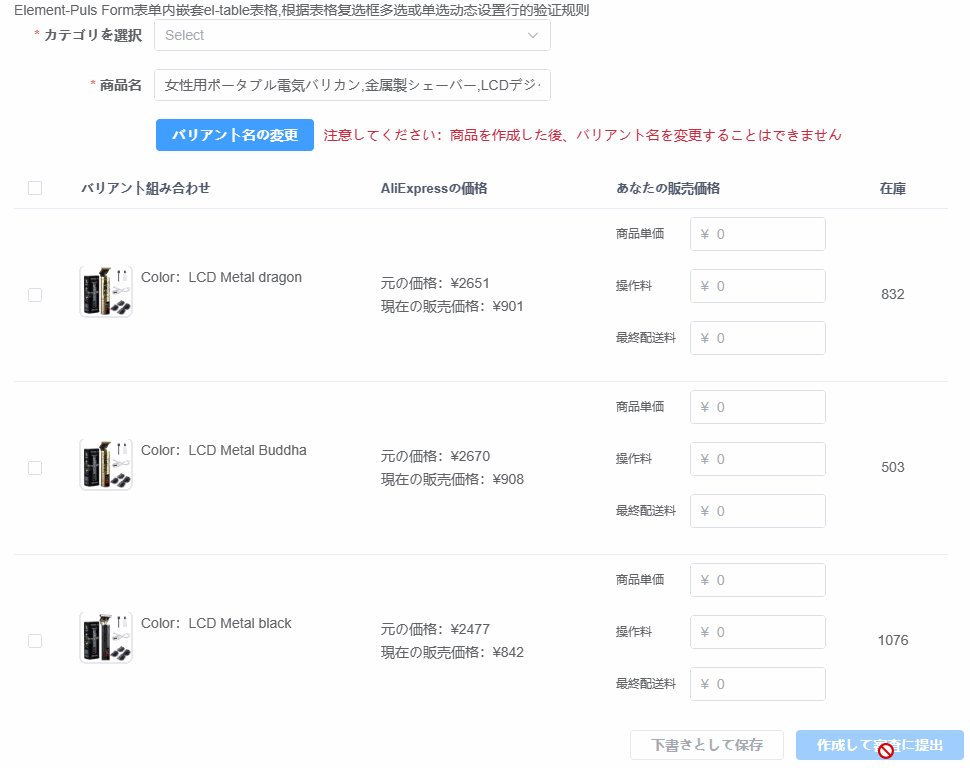
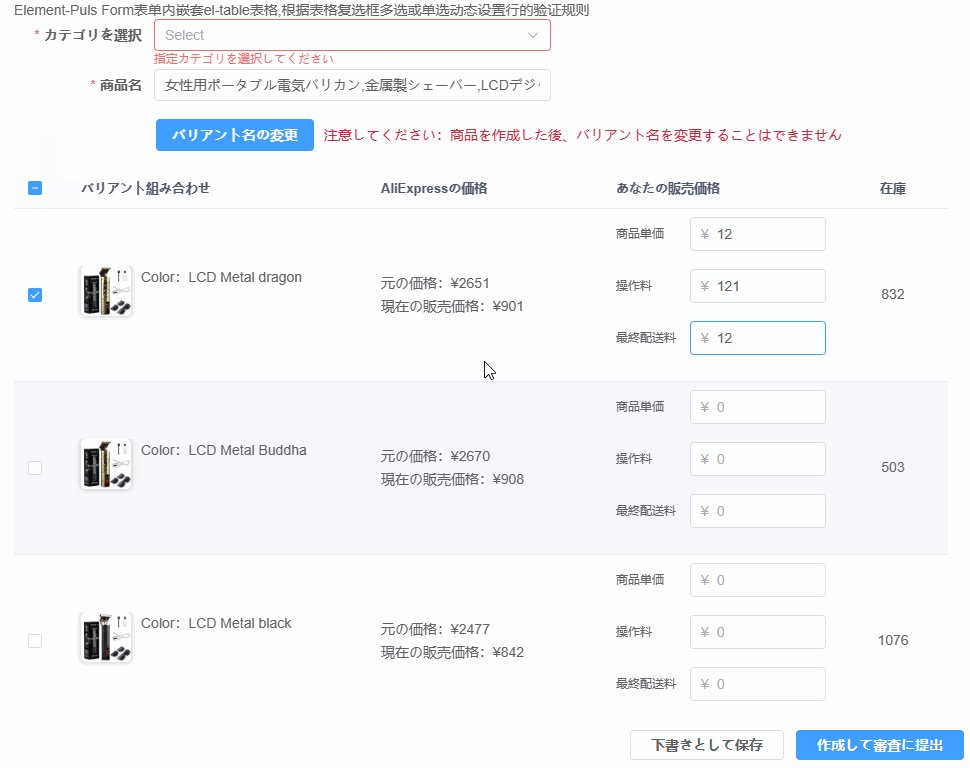
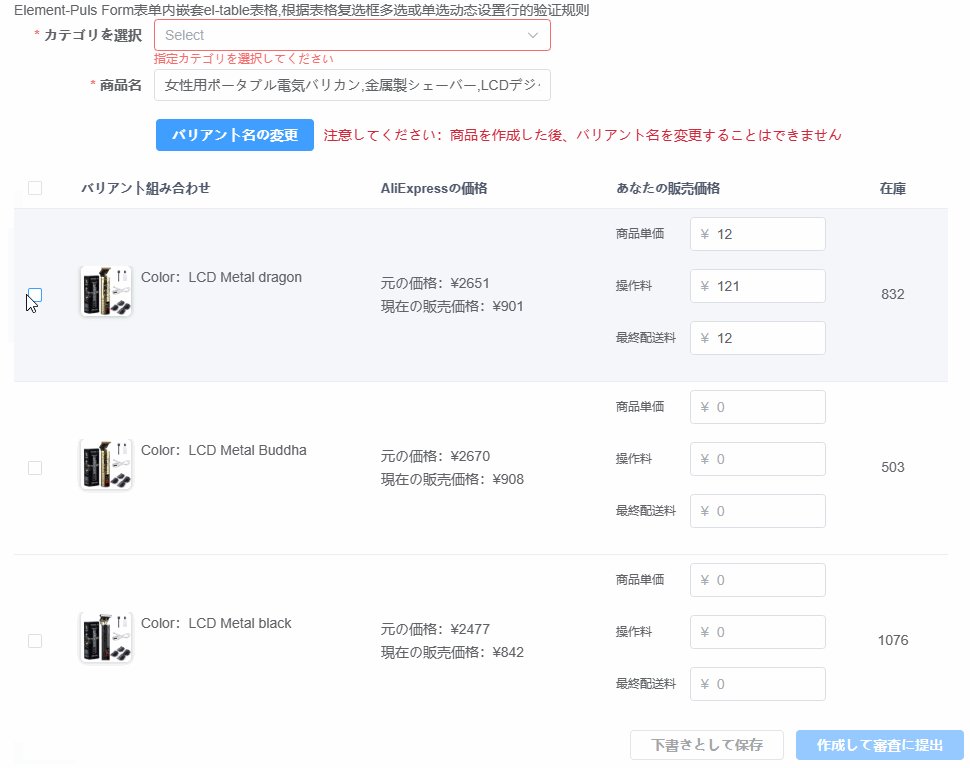
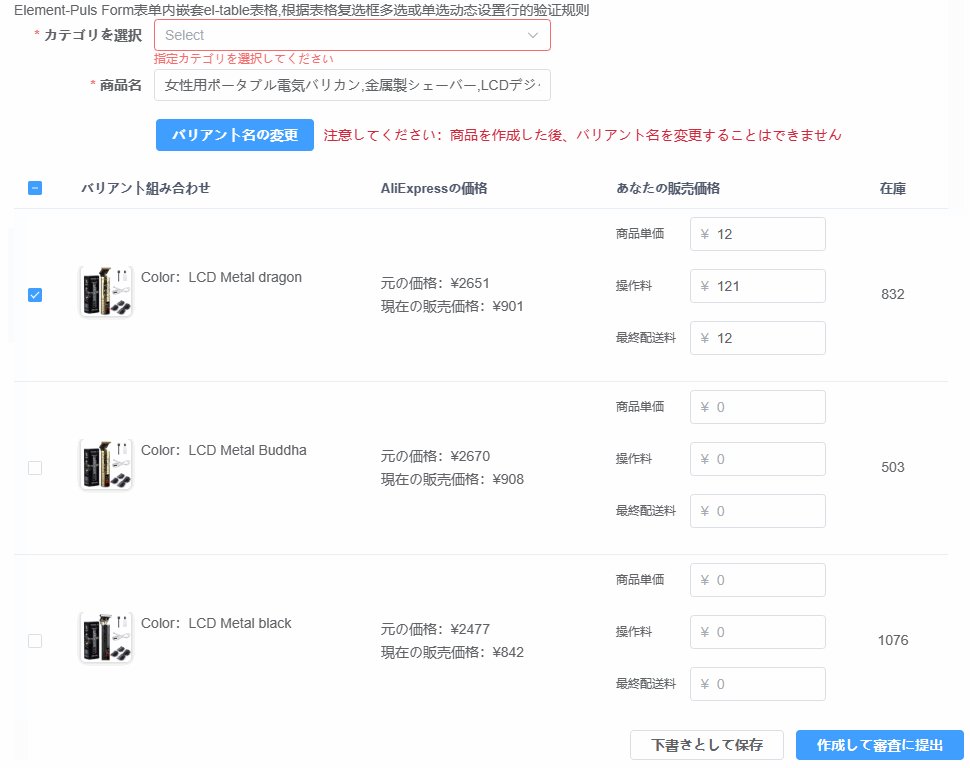
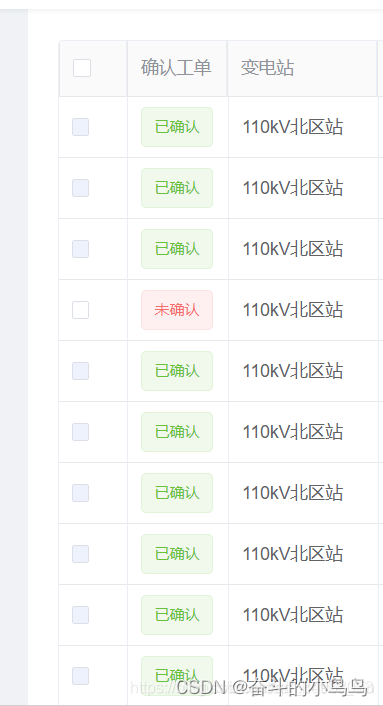
首先如图效果

对elementUI中table表格的多选框进行 可勾选 和 不可勾选 的处理
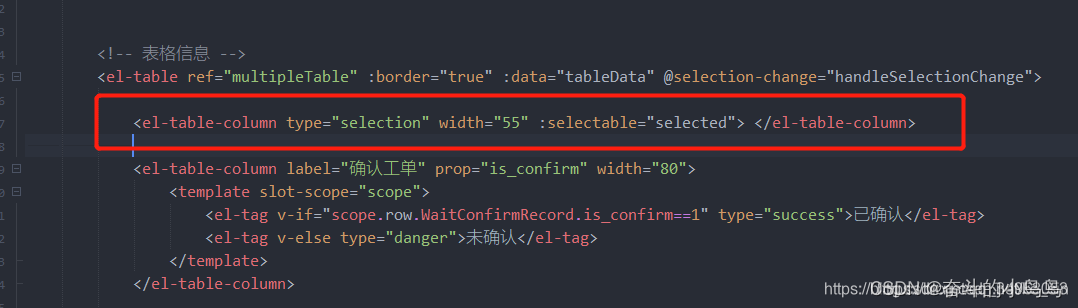
给 type 属性为 selection 的加一个事件:selectable='selected’
<el-table-column type="selection" width="55" :selectable="selected"> </el-table-column>

methods中:
判断后台给返回的状态码
这个是直接写在里面了不用再额外调用方法了
selected(row, index) {
if (row.WaitConfirmRecord.is_confirm == 1) {
return false //不可勾选
} else {
return true; //可勾选
}
},