jQuery、Vue、Uni-app 和小程序(例如微信小程序)都有它们自己的页面传参方式。下面分别介绍这几种方式的页面传参方式:
jQuery:
在jQuery中,页面传参通常是通过URL的查询参数来实现的。例如:
<a href="page2.html?param1=value1¶m2=value2">Go to Page 2</a>
在Page 2中,你可以通过JavaScript来获取这些参数:
javascrip
var param1 = getParameterByName('param1');
var param2 = getParameterByName('param2');
Vue:
在Vue中,你可以使用路由(vue-router)来传递参数。例如:
javascript
this.$router.push({ name: 'user', params: { userId: 123 }});
然后在目标页面中,你可以这样获取参数:
javascript
this.$route.params.userId
Uni-app:
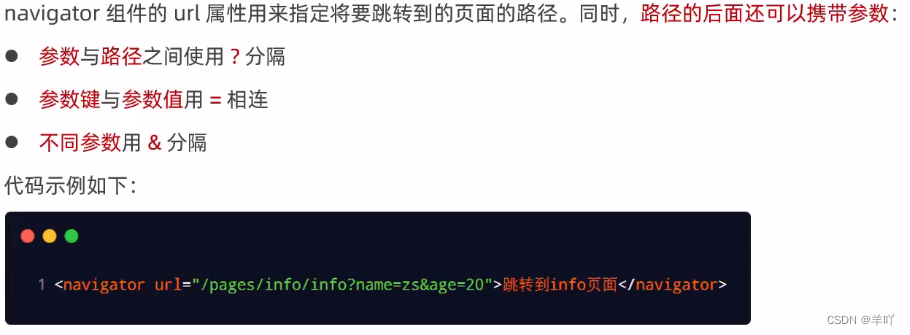
Uni-app 是一个使用 Vue.js 开发跨平台应用的框架。它允许你使用 Vue 的语法编写小程序、H5、iOS 和 Android 应用。在 Uni-app 中,你可以使用类似的方式传递参数。例如:
html
<navigator url="page2?id=123">Go to Page 2</navigator>
然后在 Page 2 中,你可以这样获取参数:
let id = this.$route.query.id;
微信小程序:
在微信小程序中,你可以使用 wx.navigateTo 或 wx.redirectTo 来传递参数。例如:
javascript
wx.navigateTo({
url: 'page2?id=123'
});
然后在 Page 2 中,你可以这样获取参数:
javascript
let id = wx.getSystemInfoSync().windowWidth; // 这里只是一个示例,实际应该根据需要获取参数
注意:上述代码只是示例,具体实现可能会有所不同。确保根据你使用的库或框架的文档进行操作。