插值表达式
**概述:**插值表达式用户把vue中所定义的数据,显示在页面上. 插值表达式允许用户输入"JS代码片段"
语法:{ { 变量名/对象.属性名 }}使用的数据必须在data(已配置);2.支持的是表达式,而非语句,比如if、for;3.不能在标签属性中使用{ {}}插值
显示数据(v-text和v-html)
概述:v-text和v-html专门用来展示数据, 其作用和插值表达式类似。v-text和v-html可以避免插值闪烁问题.
当网速比较慢时, 使用{ {}}来展示数据, 有可能会产生插值闪烁问题。
插值闪烁: 在数据未加载完成时,页面会显示出原始的{ {}}, 过一会才会展示正常数据.
语法:
v-text:<span v-text="msg"></span> <!-- 相当于<span>{
{msg}}</span> -->
v-html:<span v-html="msg"></span> <!-- 相当于<span>{
{msg}}</span> -->
/*v-text:把数据当作纯文本显示.
v-html:遇到html标签,会正常解析*/
v-show ---控制元素的显示与隐藏
作用:控制元素的显示隐藏.语法:v-show = "表达式" 表达式值为true显示,false隐藏底层原理:通过切换 css 的 display:none 来控制显示或隐藏使用场景:频繁切换显示隐藏的场景
v-if ---条件渲染-控制元素的显示与隐藏
作用:控制元素的显示隐藏(条件渲染)语法:v-if= "表达式" 表达式值为true显示,false隐藏底层原理:根据 判断条件 控制元素的 创建 和 移除使用场景:要么显示要么隐藏,不频繁切换的场景
v-else && v-else-if ---辅助v-if进行判断渲染
作用:辅助 v-if 进行判断渲染.语法:v-else(表示否则,不跟表达式) v-else-if = "表达式"
注意:需要紧挨着 v-if 一起使用
v-on ---简写@-注册监听事件
作用:注册事件 = 添加监听 + 提供处理逻辑
2.语法:01. v-on:事件名 = "内联语句" 02. v-on:事件名 = "methods中的函数名"
语法简写:@事件名 = "内联语句 / methods中的函数名
v-bind ---简写:动态设置html的标签属性
作用:动态的设置 html 的标签属性 => src、url、title...
语法:v-bind :属性名 = "表达式" 语法简写::属性名 = "表达式"
v-bind操作class ---数组或对象形式添加类名
语法: :class = "对象 / 数组"
对象情况:对象 =>键就是类名,值是布尔值。如果值为 true ,添加这个类,否则不添加
适用场景:一个类名,来回切换
数组情况:数组 =>数组中所有的类,都会添加到盒子上,本质是一个 class 列表
适用场景:批量添加或删除类
v-bind操作style ---添加样式对象
语法: :style = "样式对象"
<div class="box" :style="{ CSS属性名1 : CSS属性值 , CSS属性名2 : CSS属性值 }"></div>
v-for ---数据循环,多次渲染
.作用:基于数据循环,多次渲染整个元素 ==》数组、对象、数字...
.遍历数组语法:v-for = "(item,index)in 数组" (item:每一项;index:下标)
.v-for 中的 key
1.语法::key属性 = "唯一标识"
2.作用:给列表项添加的唯一标识。便于 Vue 进行列表项的正确排序复用
数据双向绑定数据(v-model)
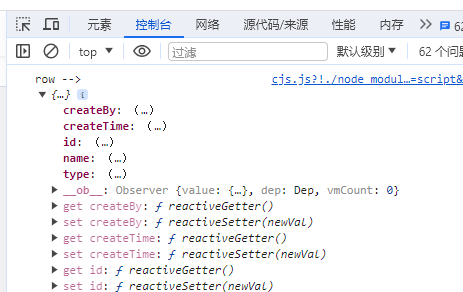
概述:
Vue的双向绑定可以实现: 数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化.
注意:
双向绑定, 只能绑定**“文本框,单选按钮,复选框,文本域,下拉列表”**等会自动根据控件类型自动选取正确的方法来更新元素
文本框/单选按钮/textarea, 绑定的数据是字符串类型
单个复选框, 绑定的是boolean类型
多个复选框, 绑定的是数组
select单选对应字符串,多选对应也是数组