随着鸿蒙系统的兴起,越来越多的app会采用鸿蒙开发。而鸿蒙开发必不可少的就是调用各种接口服务。为了简化接口的调用流程,我们通常会做一层封装。今天就来讲解一下,如何用uni-app封装鸿蒙的接口请求库。
一、新建项目

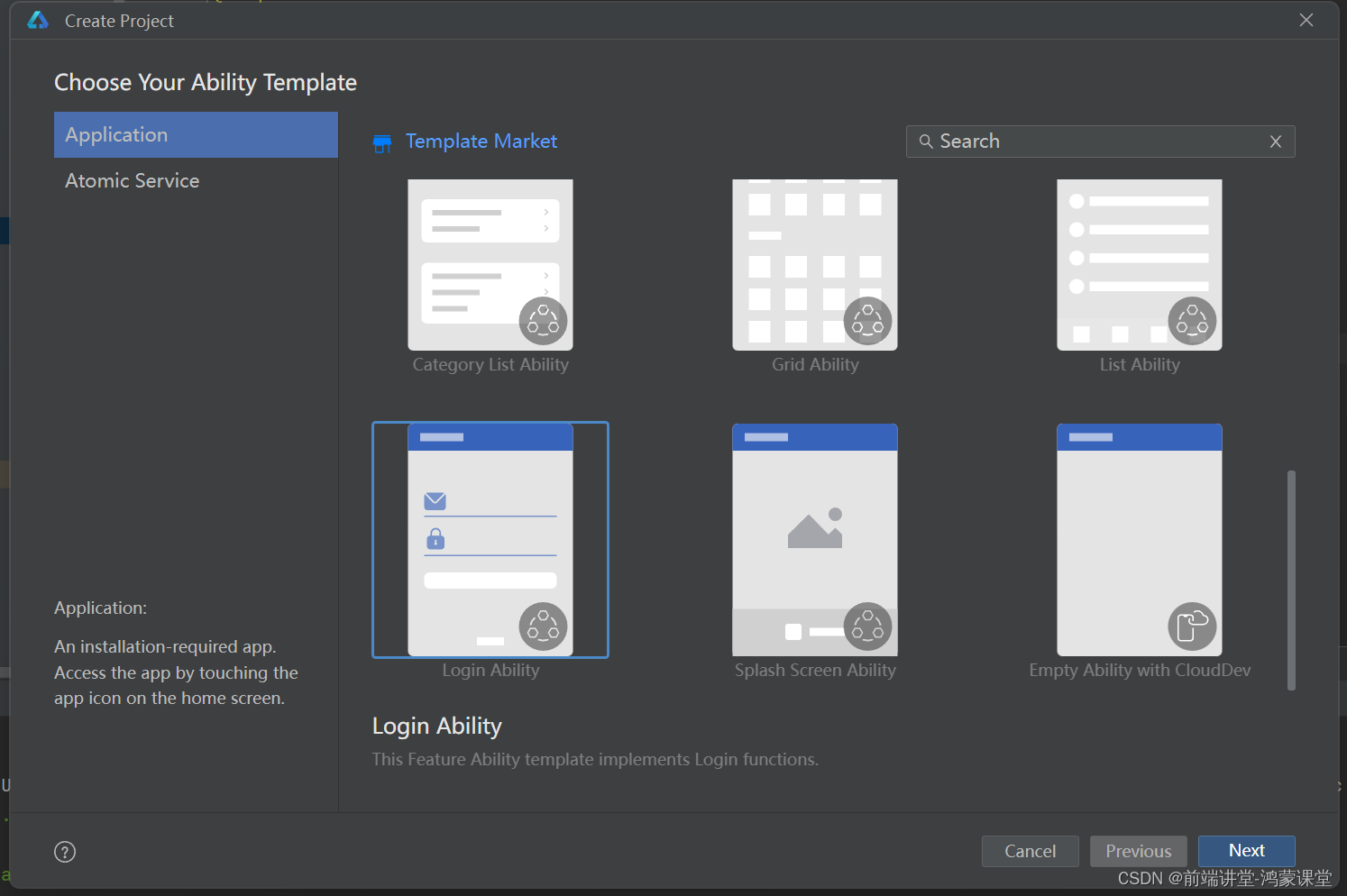
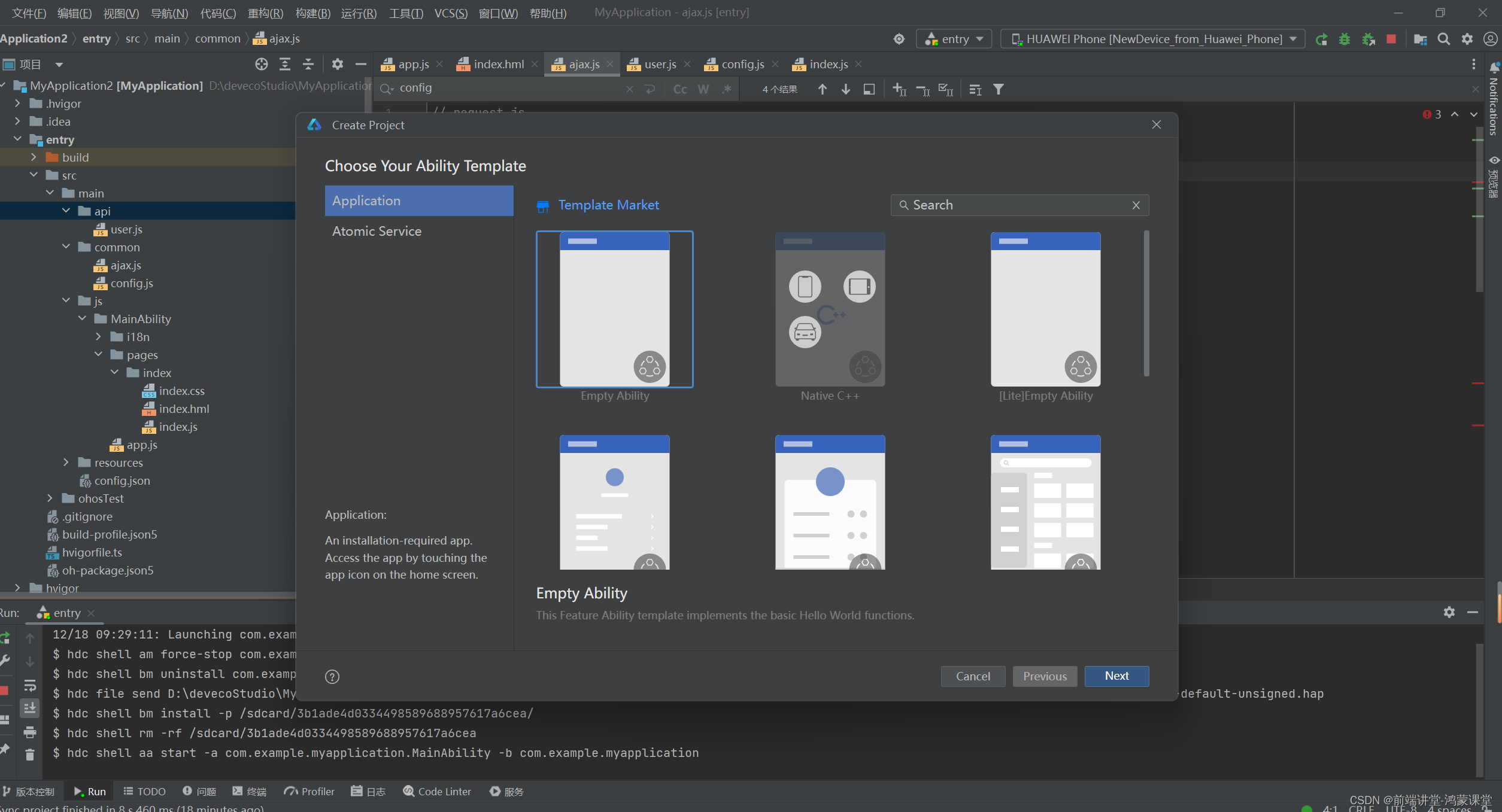
首先我们要新建一个鸿蒙项目啦!当然选择第一个空白项目就可以
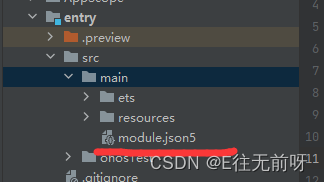
二、目录结构

三、详细介绍
1. 创建request请求方法
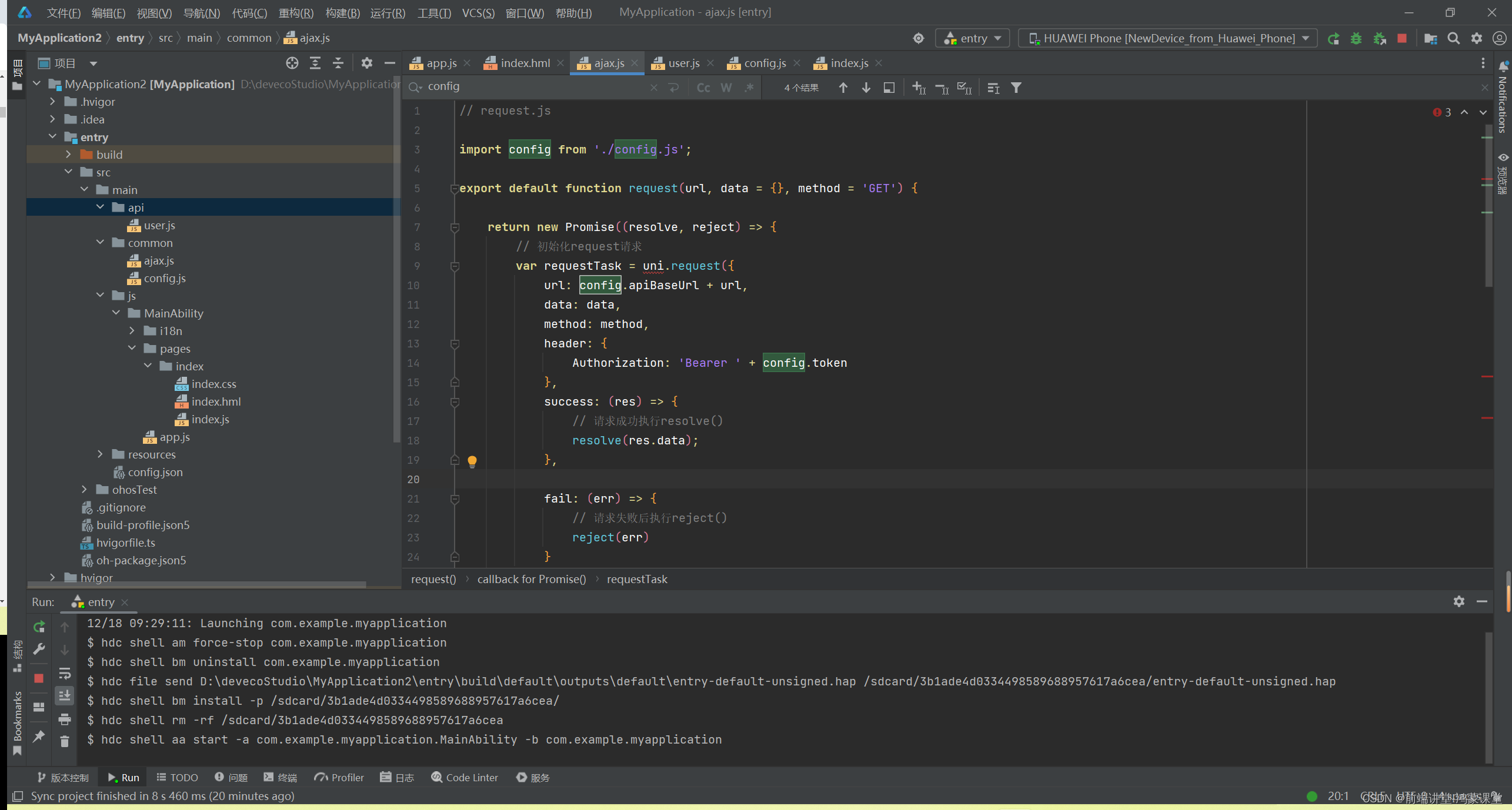
首先在js目录下创建一个ajax.js文件,这个文件用来封装网络请求:
// request.js
import config from './config.js';
export default function request(url, data = {
}, method = 'GET') {
return new Promise((resolve, reject) => {
// 初始化请求任务
var requestTask = uni.request({
url: config.apiBaseUrl + url,
data: data,
method: method,
header: {
Authorization: 'Bearer ' + getToken()
},
success: (res) => {
resolve(res.data);
},
fail: (err) => {
reject(err)
}
});
// 中断请求任务
requestTask.abort = (cb) => {
cb && cb();
requestTask.abort();
}
});
}
这里我们封装了一个request方法,调用时需要传入接口url、请求数据、请求方法这3个参数。
同时实现了中断请求的功能,通过requestTask.abort可以中断这次请求。
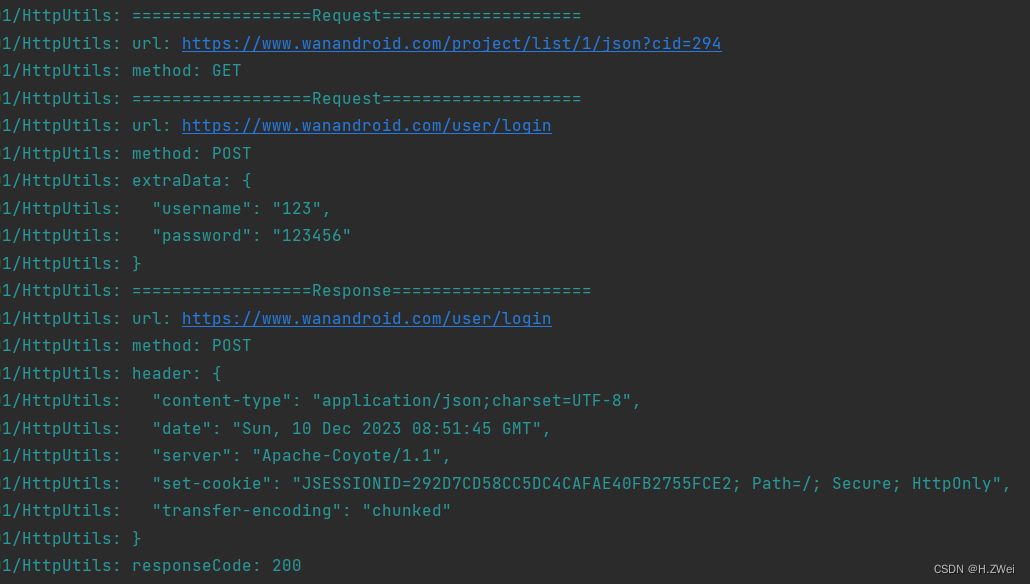
2. 接口登录与token处理
然后还需要实现token的自动刷新,我们在ajax.js文件中添加:
// token处理
export function getToken() {
var token = uni.getStorageSync('token');
if (!token) {
return login().then(res => {
token = res.token;
uni.setStorageSync('token', token);
return token;
});
}
return token;
}
// 登录业务方法
function login() {
var data = {
username: 'test',
password: '123456'
};
// 实际应该调用登录接口
return request('/login', data);
}
这样 before 请求发出时,会先自动处理token,如果没有则调用登录接口获取。
3. 接口管理
我们通常会把接口按照业务分类,放到单独的接口管理文件中:
在api目录下创建user.js文件:
// user.js
import request from '../js/request.js';
export function getUserInfo(data) {
return request('/user/info', data, 'POST');
}
export function getProductList(data) {
return request('/products', data, 'GET');
}
调用时只需要导入这个接口管理文件,就能非常方便地使用接口方法了:
// 页面中使用
import {
getUserInfo} from '../api/api.js';
getUserInfo({
id: 123}).then(res => {
// TODO
});
- 配置管理
最后我们通常还需要一个配置管理文件,在config.js中进行统一管理:
// config.js
const CONFIG = {
apiBaseUrl: 'https://api.example.com',
statusCode: {
SUCCESS: 200,
FORBIDDEN: 403,
NOT_FOUND: 404
}
}
export default CONFIG;
其他文件中导入CONFIG对象即可使用这些配置项。
到此,我们就实现了请求方法、接口管理、配置管理的封装工具。这套简单的接口请求库也基本能满足中小型的uni-app项目需求。
如果你有任何疑问,欢迎在评论区交流!