
<u-table
:highlight-current-row="true"
:height="treeHeight"
:row-height="40"
border
:data="taskData"
use-virtual
class="custom-table"
v-loading="loading"
@toggle-tree-expand="toggleTreeExpand"
tooltip-effect="dark"
row-id="id"
row-key="id"
ref="controlTable"
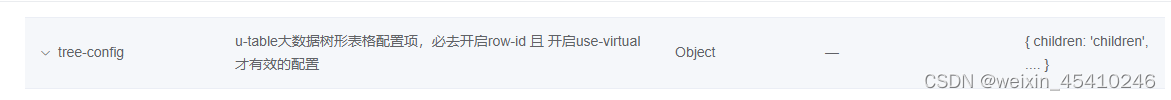
:treeConfig="{ load: loadTree, ...treeConfig}"
>
<u-table-column
min-width="220"
:tree-node="true"
prop="taskName"
:show-overflow-tooltip="true"
label="名称">
<template slot="header" slot-scope="scope">
<span>名称</span>
<p style="display: none;">{
{scope.row}}</p>
</template>
<template slot-scope="scope">
<div @click="detail(scope.row)" v-if="!scope.row.hasChild && scope.row.parent && scope.row.isOpen" class="tree--btn-wrapper-show tree--btn-wrapper mr5"><i class="el-icon-arrow-right"></i></div>
<div @click="detail(scope.row)" v-if="!scope.row.hasChild && scope.row.parent && !scope.row.isOpen" class="tree--btn-wrapper mr5"><i class="el-icon-arrow-right"></i></div>
<span class="namelabel">{
{scope.row.taskName}}</span>
</template>
</u-table-column>
.
.
<u-table-column width="1" type="expand" fixed align="right" style="margin-top:10px">
<template slot-scope="scope">
<!--此处添加嵌套表格组件 注意表格数据scope.row.-->
</template>
</u-table-column>
</u-table>
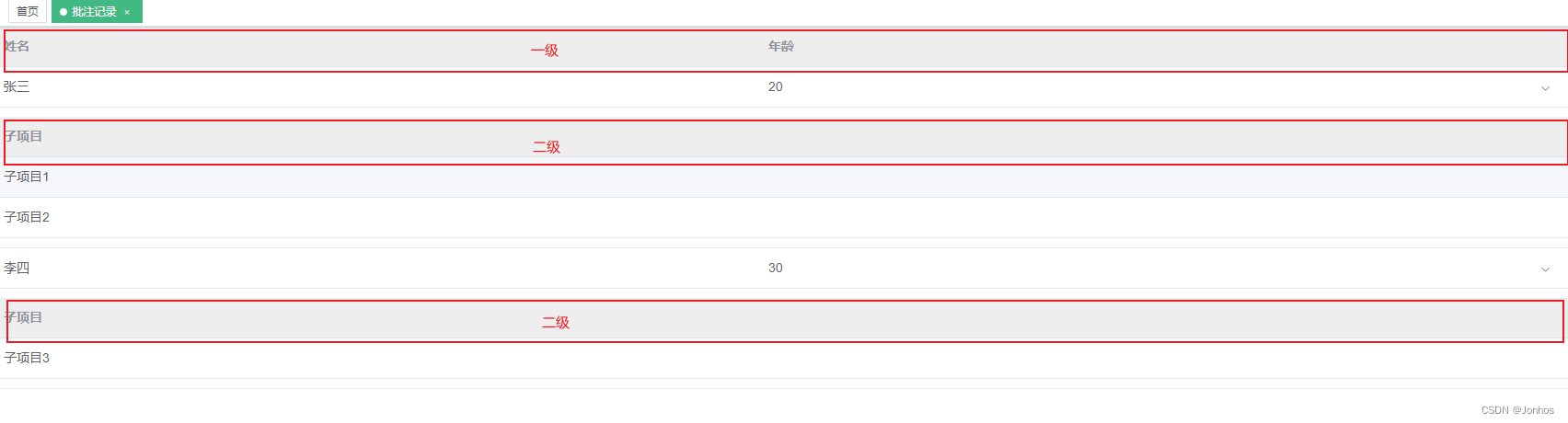
以上是表格示例 ,下面是一些数据/事件
data () {
return {
treeConfig: { hasChildren: 'hasChildren', expandAll: false, indent: 10, children: 'children', lazy: true, iconOpen: 'el-icon-arrow-down', iconLoaded: 'el-icon-loading', iconClose: 'el-icon-arrow-right' }
}
},
methods: {
loadTree (row, resolve) {
// 加载子节点数据的函数,lazy 为 true 时生效,函数第二个参数返回子节点
},
toggleTreeExpand (row) {
const changeChildren = (row) => {
if (row.children) {
row.children.forEach((item) => {
item.isOpen = false
changeChildren(item)
})
}
}
changeChildren(row)
},
detail (row, column, event) {
this.$nextTick(() => {
this.findAccountingFileById(row)
})
},
async findAccountingFileById (row) {
this.$nextTick(async () => {
let tableEl = this.$refs.controlTable
if (row.isOpen) {
row.isOpen = false
tableEl.toggleRowExpansion(row, false)
} else {
const [err, res] = await 接口
if (res) {
tableEl.toggleRowExpansion(row, true)
row.[嵌套表格数据命名]= res
}
this.$nextTick(() => {
row.isOpen = !row.isOpen
})
}
})
},
}
如有疑问 加技术群 978165670 探讨