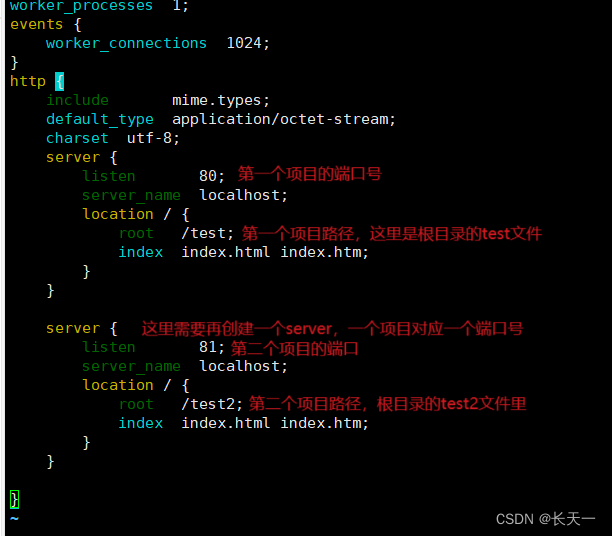
1.配置nginx.conf文件
有几个端口需要部署就写几个server,我这里只部署了两个端口分别为80和81端口,所以有两个server文件。80端口项目入口在根目录的test文件中,81端口项目入口在根目录的test1文件夹中。

2.准备项目文件html文件
在/test1文件夹中创建一个index.html入口文件。如果你有项目的话直接粘贴过来。我这里随便写了一个网页文件。

同时在/test2文件夹中创建一个index.html入口文件,用于存放81端口访问的项目。

3.重启nginx服务

4.通过本地ip加端口号访问
http://ip+端口号,80端口是默认的,可以不写