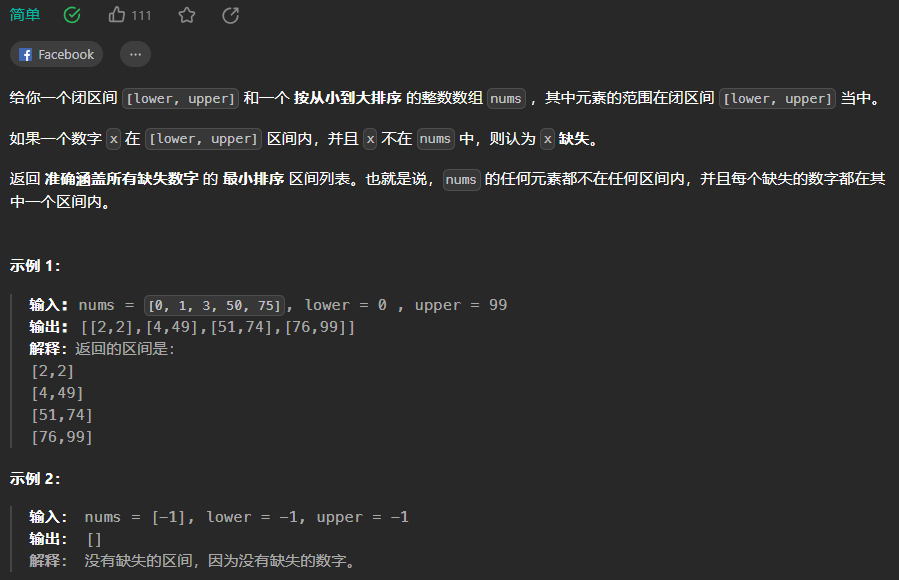
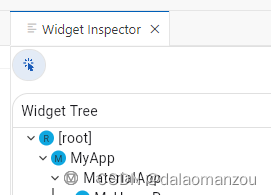
刚接触flutter,写了两个页面,通过按钮,可以从主页面跳转到副页面,副页面我自己写的一个独立的dart文件,在主页面的代码中导入使用。但是当我运行代码后,点击跳转的时候,却发现查看不到对应的副页面的widget tree结构。原来需要把右侧的Widget Inspector上方那个选择按钮打开
接着在运行后的界面(是那个实际运行起来的程序界面,而非调试器下这些东西)上,点击副页面上任意元素,即可自动打开副页面的组件树(widget tree)了。
flutter调试器查看不了副页面(非主页面/子页面)
2023-12-14 04:54:01 51 阅读






































![第三章[运算符]:3.4:比较运算符](https://img-blog.csdnimg.cn/img_convert/3b9533ddbfe03f39725325a0469146fd.jpeg)