如果你是vue2版本想使用uniapp去配置uviewui库可以参考之前的文章
小程序的第三方ui库推荐较多的还是uview的,看起来比较美观,功能也比较完善,下面将提一下Vue3安装uview-plus库的教程
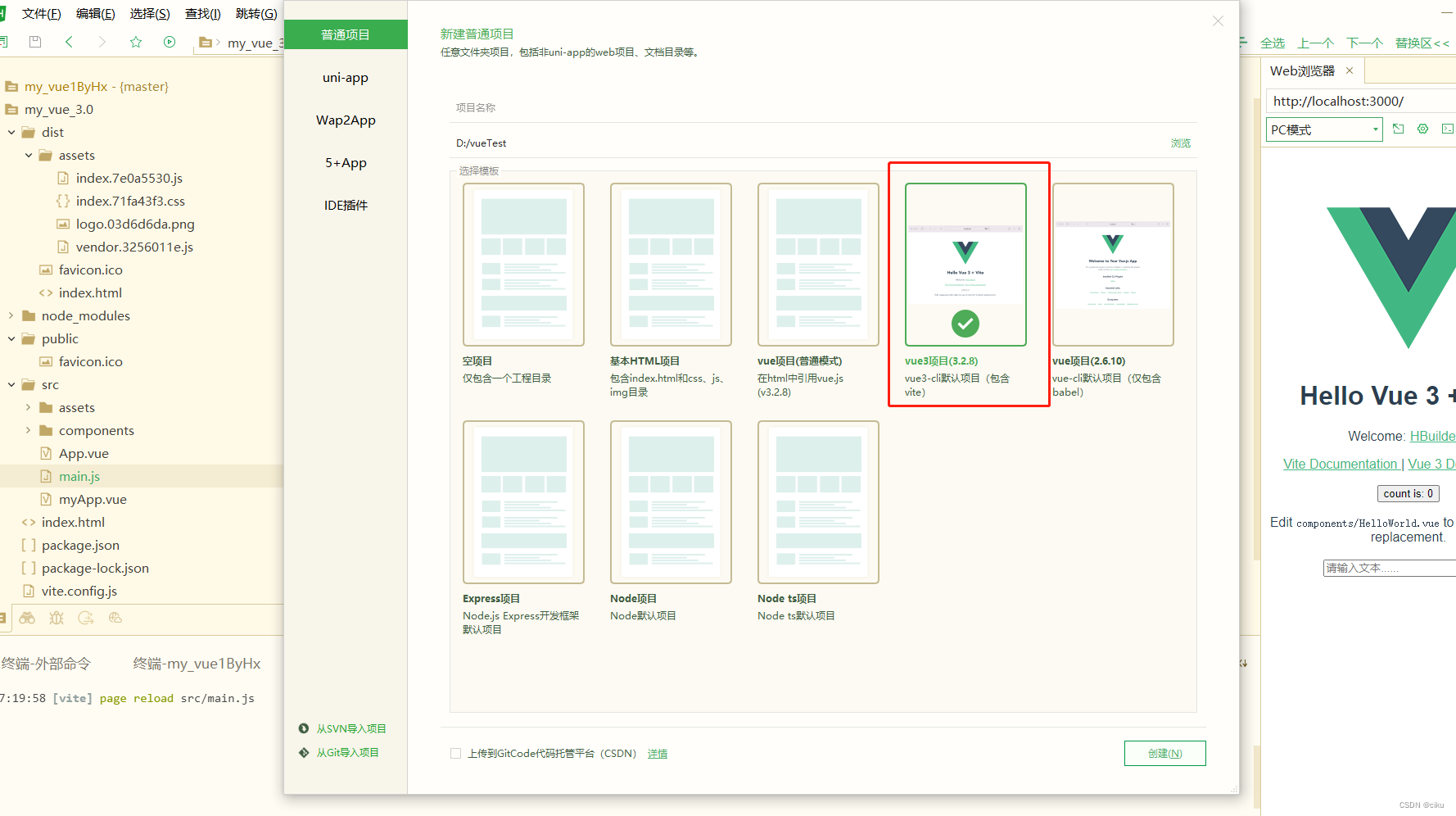
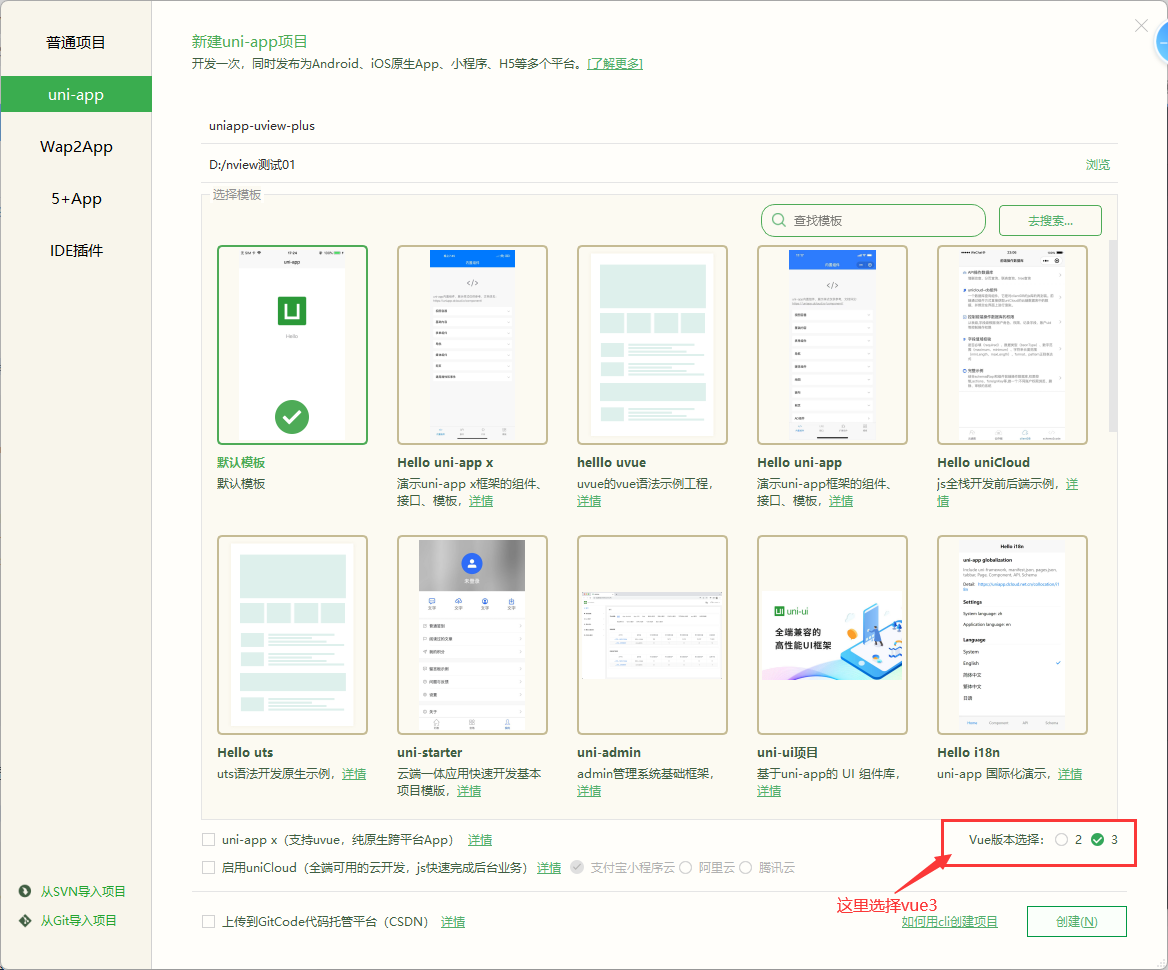
创建项目

安装
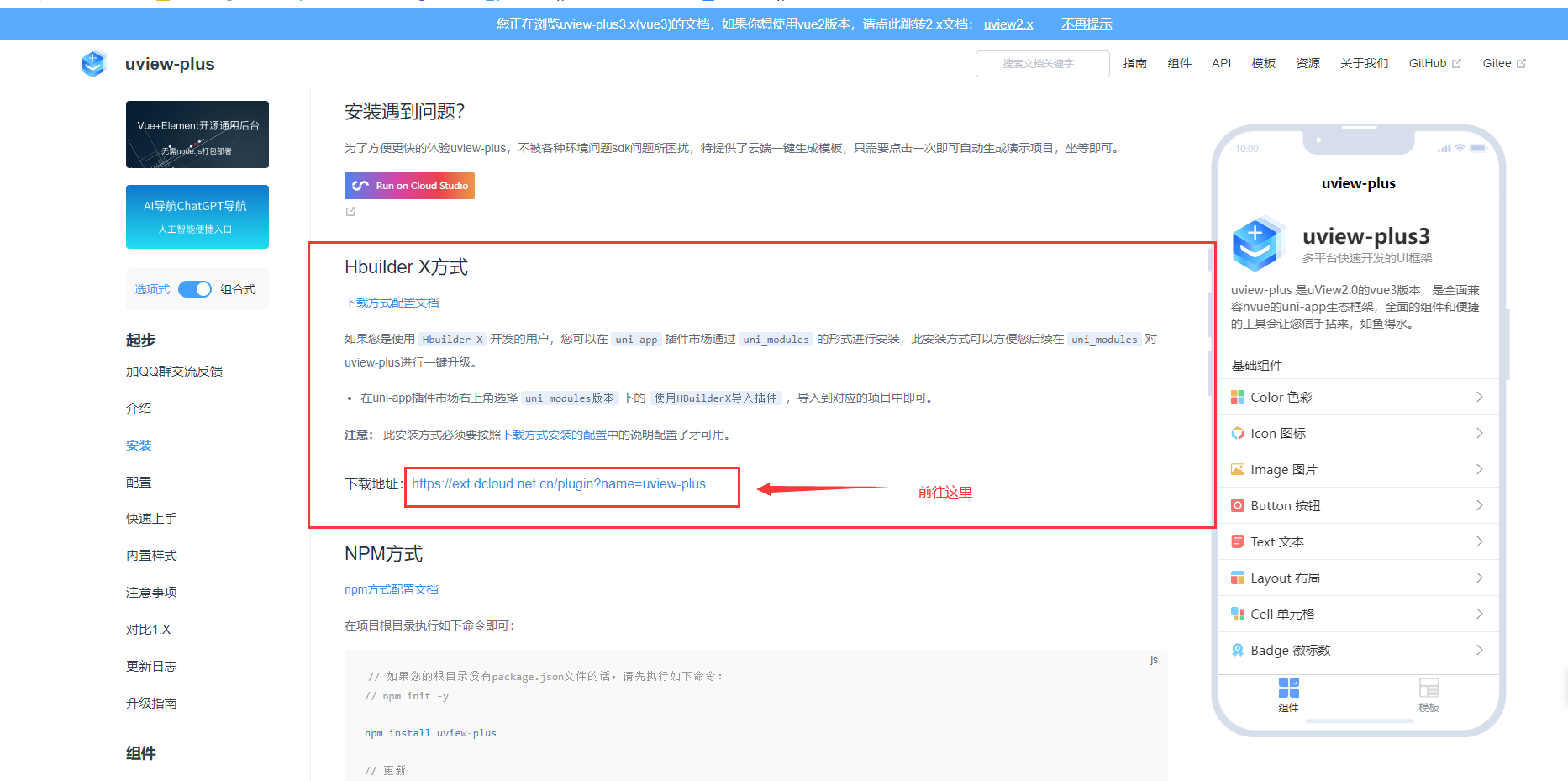
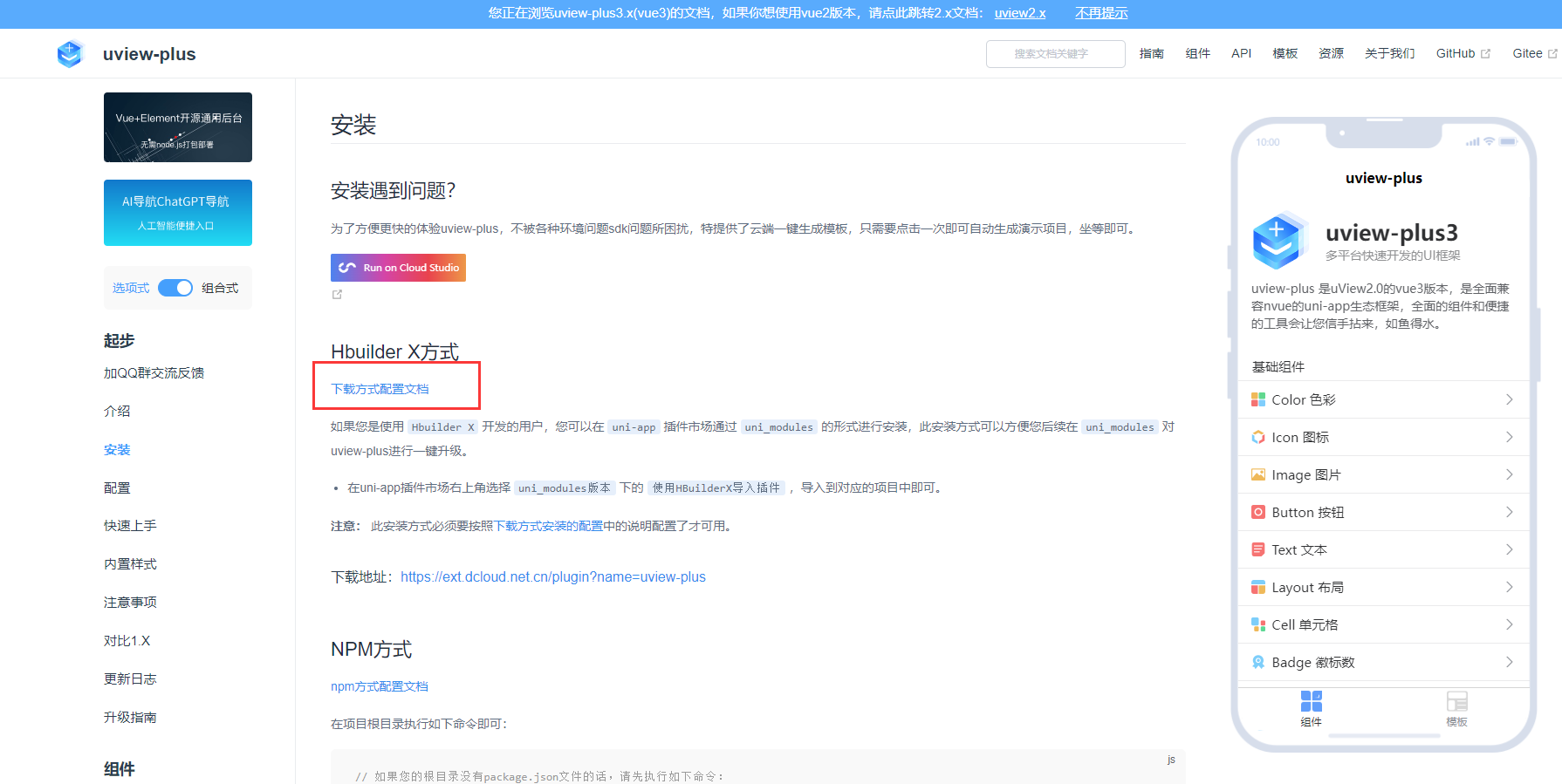
首先进入官网 uView-Plus

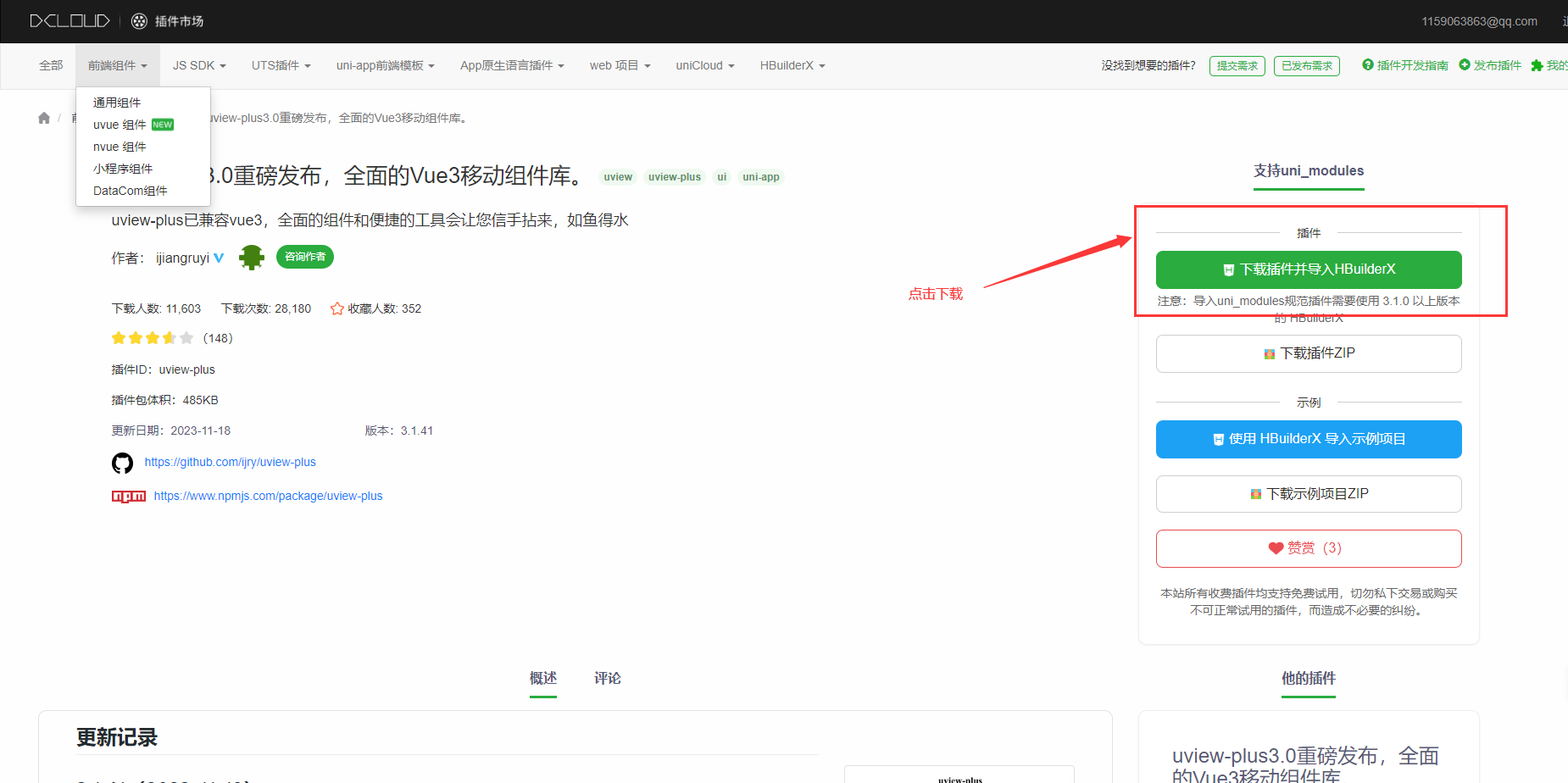
直接下载并导入

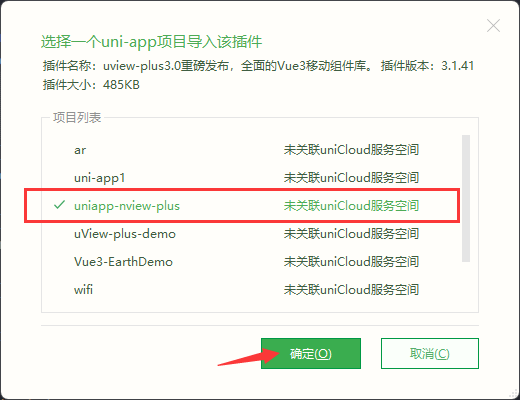
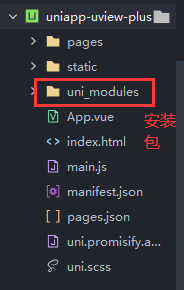
选择创建好的uniapp项目——确定即可


使用buildX工具点击这里 下载方式配置文档

安装scss和scss-loader
请在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装

配置步骤
引入uview-plus主JS库
打开main.js,引入uview
import App from './App'
import uviewPlus from '@/uni_modules/uview-plus'
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import {
createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
app.use(uviewPlus)
return {
app
}
}
// #endif
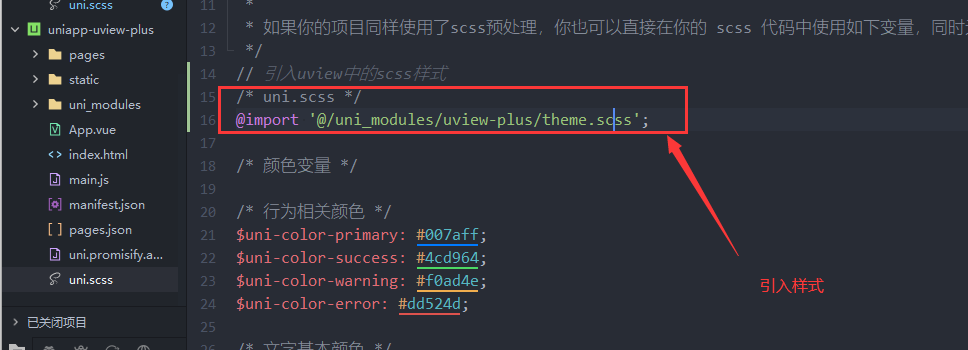
在uni.scss中引入样式
/* uni.scss */
@import '@/uni_modules/uview-plus/theme.scss';

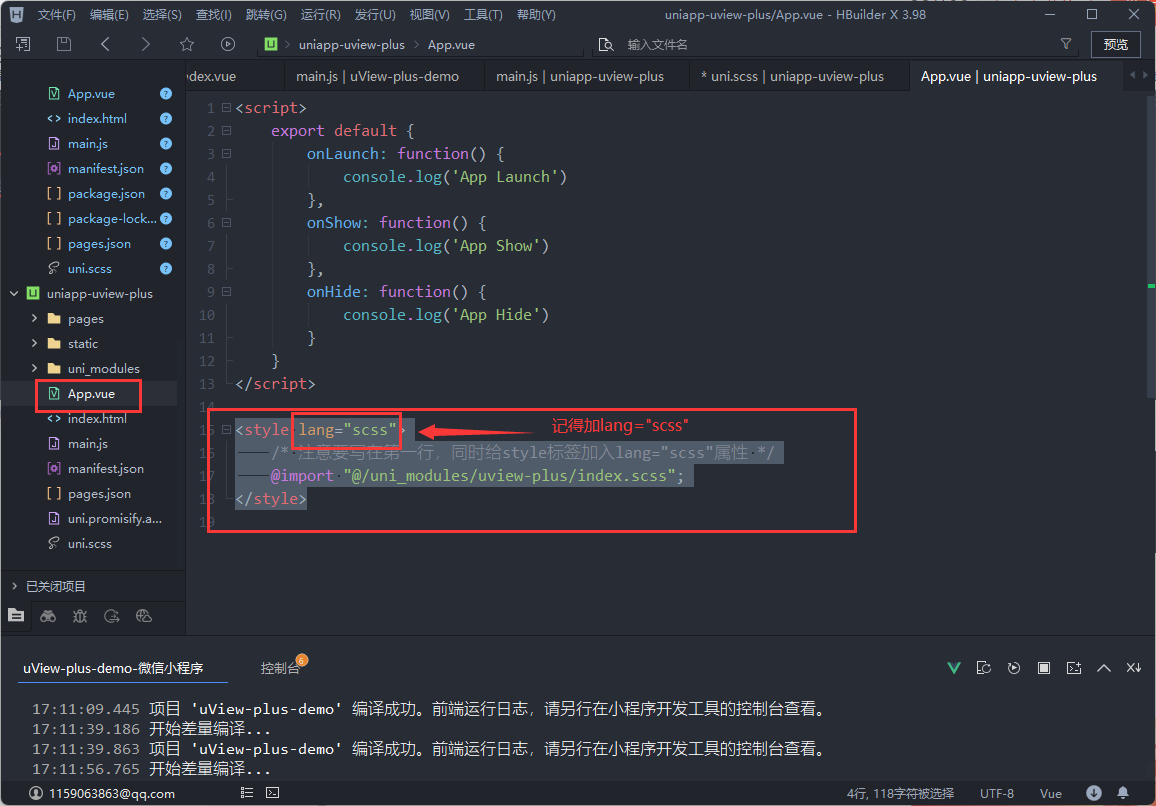
在App.vue中全局引入基础样式
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-plus/index.scss";
</style>

结尾
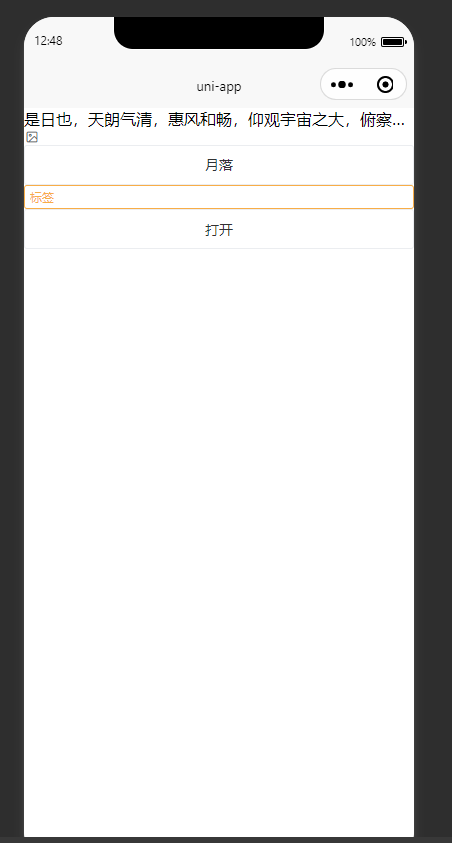
最后测试即可
<template>
<u-action-sheet :list="list" v-model="show"></u-action-sheet>
<div v-for="(item,index) in list" :key="index">
<u-button :text="item.text"></u-button>
</div>
</template>
<script setup>
import {
ref } from 'vue';
const list = ref([
{
text: 'Southern Wind',
},
{
text: '按钮2'
},
{
text: '按钮2'
}
]);
const show = ref(true);
</script>
<style lang="scss">
</style>
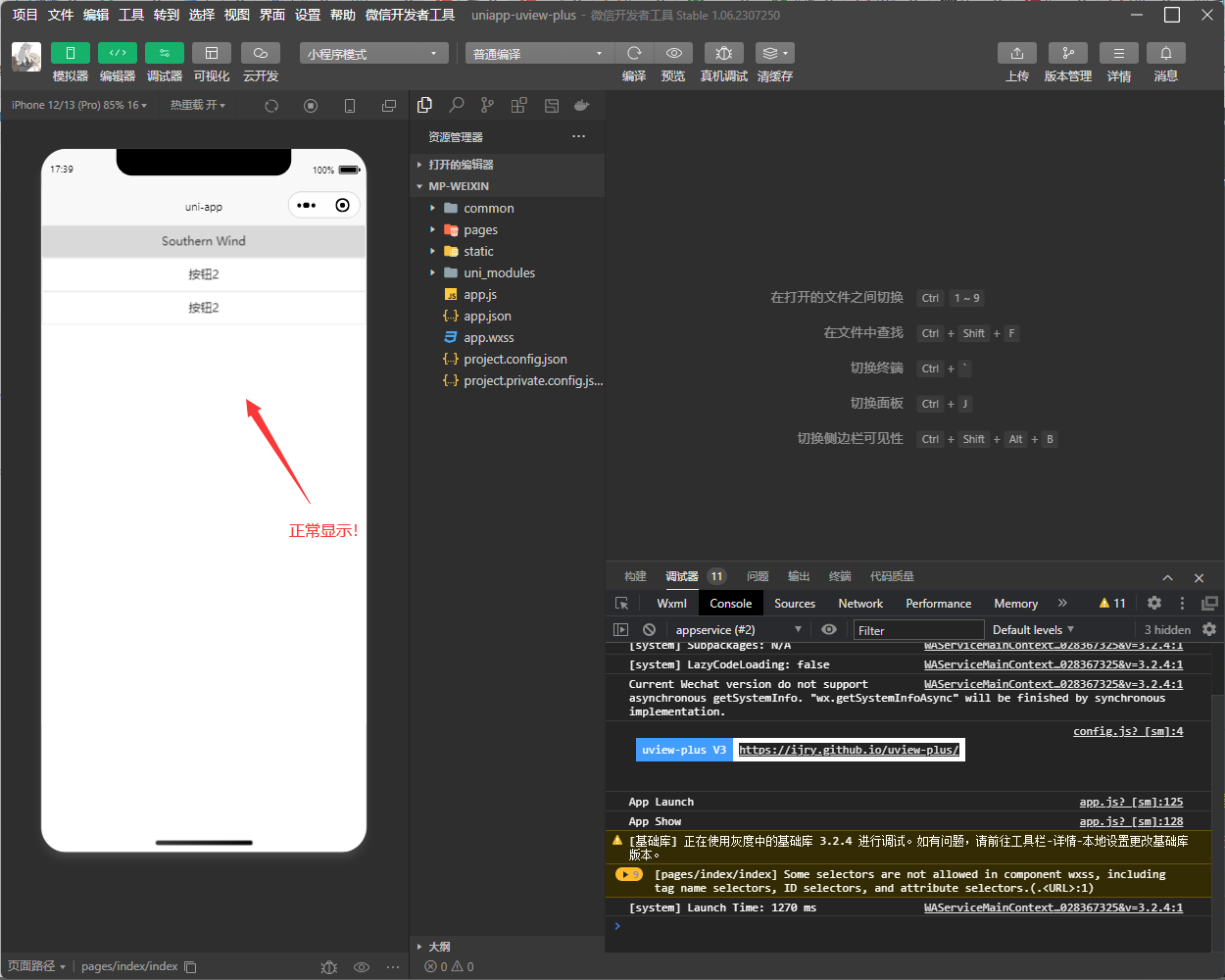
效果如下:
 想看效果可以先从浏览器中打开查看以及修改错误,h5样式会和小程序有一些差别,需要自行修改样式
想看效果可以先从浏览器中打开查看以及修改错误,h5样式会和小程序有一些差别,需要自行修改样式
H5:

小程序