概要
可视化编辑器已成为前端发展趋势,相关产品层出不穷,但是用户较难根据自身需求去完整实现一个功能较为全面的可视化编辑器,我将采用乐吾乐开源的meta2d.js可视化库来实现一个简单的流程图编辑器,通过这个案例来介绍meta2d的相关功能,并向读者展示如何用meta2d从零出发搭建一个较为完整的项目,让我们在实际项目中来体验meta2d的强大之处吧。
![$MUTB]6JJ667KR$SC95VH(1.png](https://img-blog.csdnimg.cn/img_convert/6bcb5dfb9d0538121f09a37b749f0ea8.webp?x-oss-process=image/format,png)
什么是乐吾乐meta2d.js
meta2d是乐吾乐开源的2D图元组成的可视化引擎,集实时数据展示、动态交互、数据管理等一体的全功能2D可视化引擎。能够快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等可视化解决方案。
乐吾乐已将其meta2d核心库完全免费开源,本系列教程就是基于meta2d从零实现web端可视化流程图编辑器。
乐吾乐 meta2d开源项目地址:https://github.com/le5le-com/meta2d.js
乐吾乐 meta2d官方文档:https://doc.le5le.com/document/119359590
项目地址
此可视化流程图编辑器项目地址:github.com/Grnetsky/me…
在线体验地址: http://editor.xroot.top/
往期教程
基本环境搭建: https://juejin.cn/spost/7261788614743998525
主界面布局及其初始化: https://juejin.cn/post/7262190530351546424
Meta2d核心库图元注册流程及相关概念: https://juejin.cn/spost/7262913077313339449
4.侧边栏功能开发
侧边栏主要有管理图元库列表和图元搜索的功能,这次教程我们来完成这两个需求。
管理图元列表功能开发
图元管理功能实现比较简单,主要利用vue3的计算属性实现,由于我们之前在设计侧边栏的图元列表数据时,引入了show属性,用于记录该图元列表是否应该展示,我们只需要更改这个show属性,然后通过计算属性进行过滤将show为true的进行展示即可,详细实现如下:
let showList = computed(()=>iconList.filter((i)=>i.show)) // 展示的数据
需要一个ui面板来显示图元管理的界面,这里采用elementPlus的Dialog实现,详细代码见下:
<el-dialog v-model="dialogTableVisible" title="Shipping address">
<div class="icon_manage_container">
<div class="icon_manage_item" v-for="item in iconList">
<el-switch v-model="item.show" />{
{item.name}}
</div>
</div>
</el-dialog>
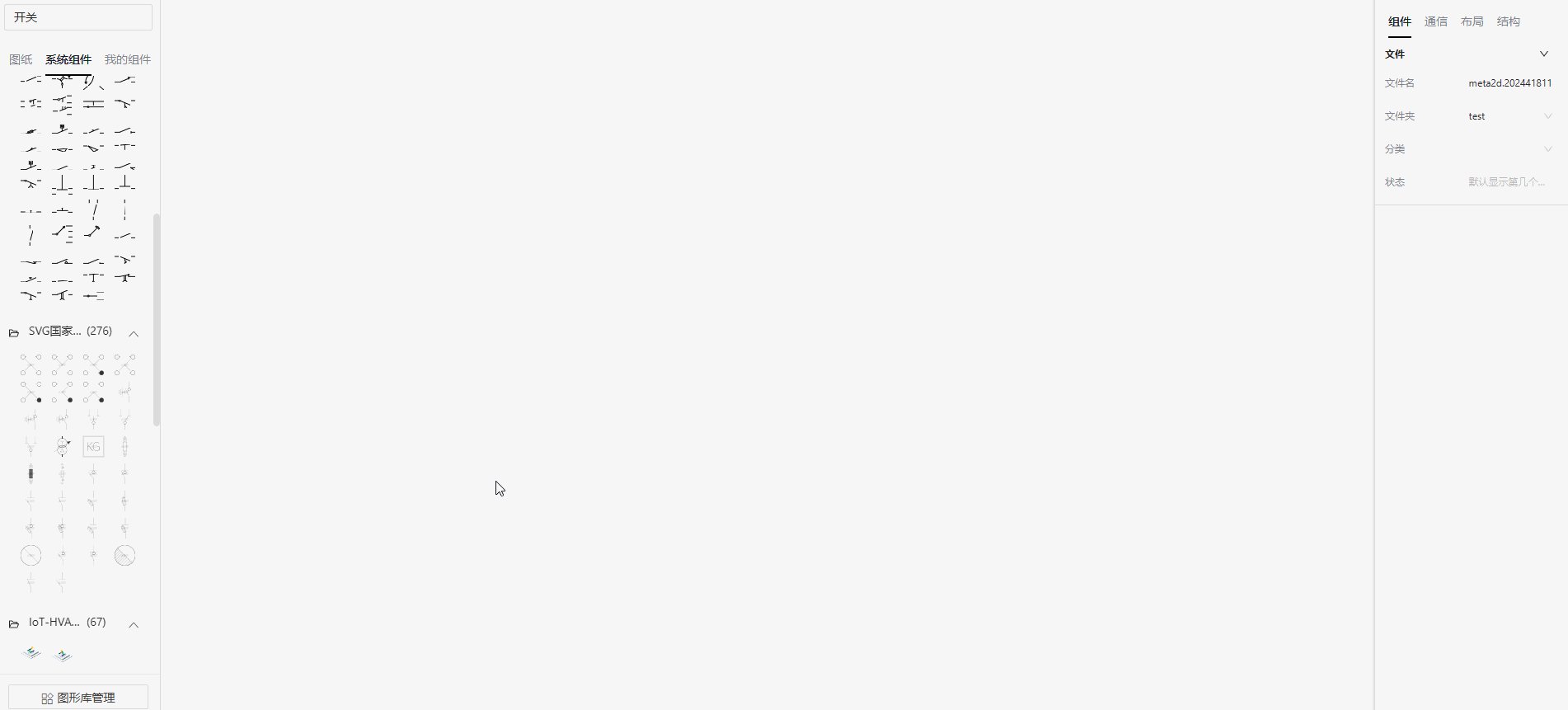
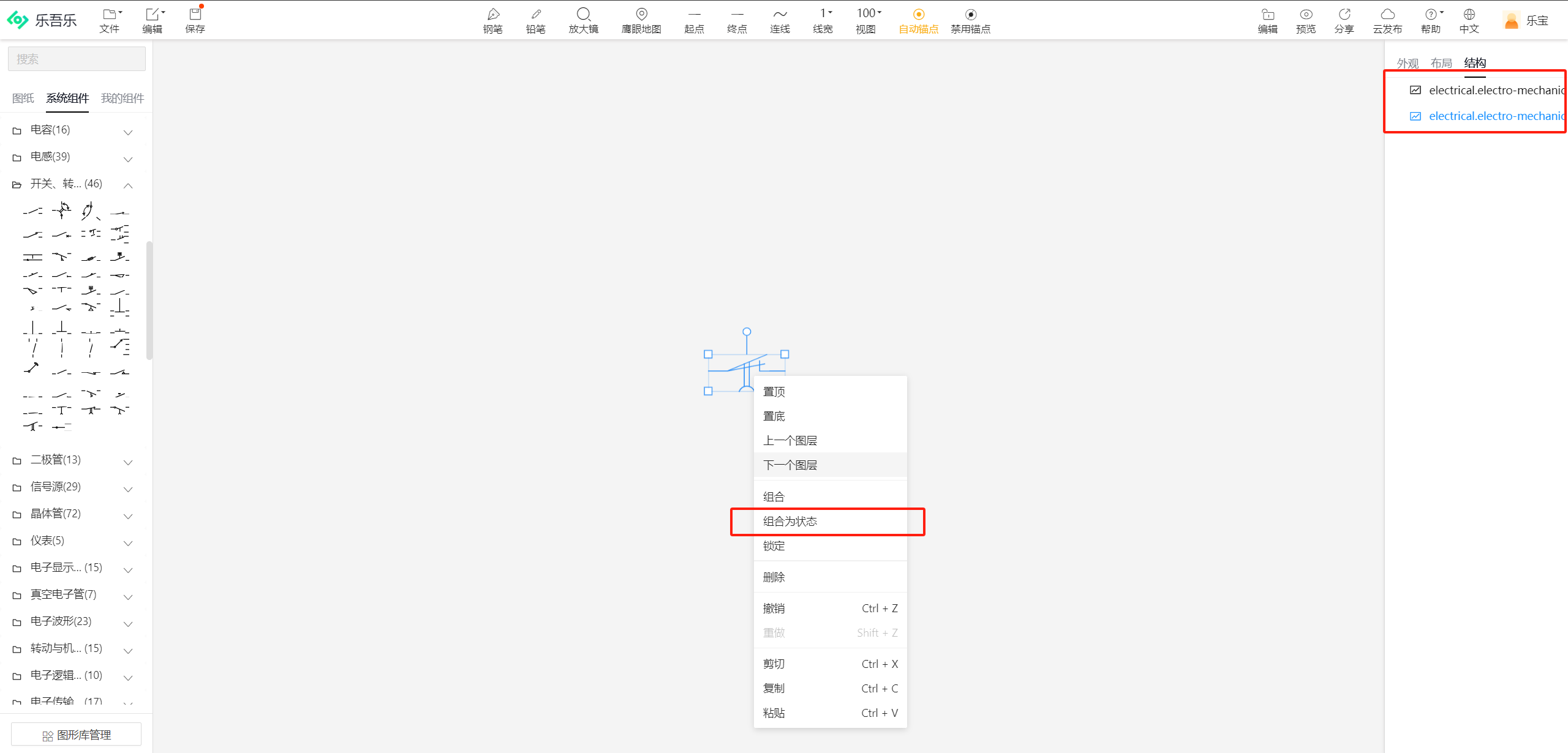
具体效果如下:

图元搜索功能开发
本搜索功能主要是本地搜索,联网搜索暂不做(需要配置后端),本地搜索实现很简单,主要通过监听输入框的input事件,然后在回调中进行遍历,搜索,最后把搜索到的结果进行展示即可,详细代码如下:
function doSearch(value) {
value = value.trim() // 清除空格
searchList = [] // 重置表格
if (value) { // 输入有值
// 遍历搜索
showList.value.forEach((item) => {
searchList.push(...item.list.filter((i) => i.name.includes(value)))
})
} else {
searchList = [] //设置为空
}
}
html部分
<div class="icon_search">
<el-input v-model="inputValue" size="small" placeholder="搜索图元" :prefix-icon="Search" @input="doSearch"
class="search_input" />
<div class="icon_search_container">
<div class="icon_item" v-for="(item,index) in searchList" draggable="true" @dragstart="dragPen(item.data,$event)"
:index="index" :title="item.name">
<i v-if="item.icon" class="icon-size" :class="item.icon"></i>
<img v-else-if="item.image" :src="item.image" />
<div v-else-if="item.svg" v-html="item.svg"></div>
</div>
</div>
</div>
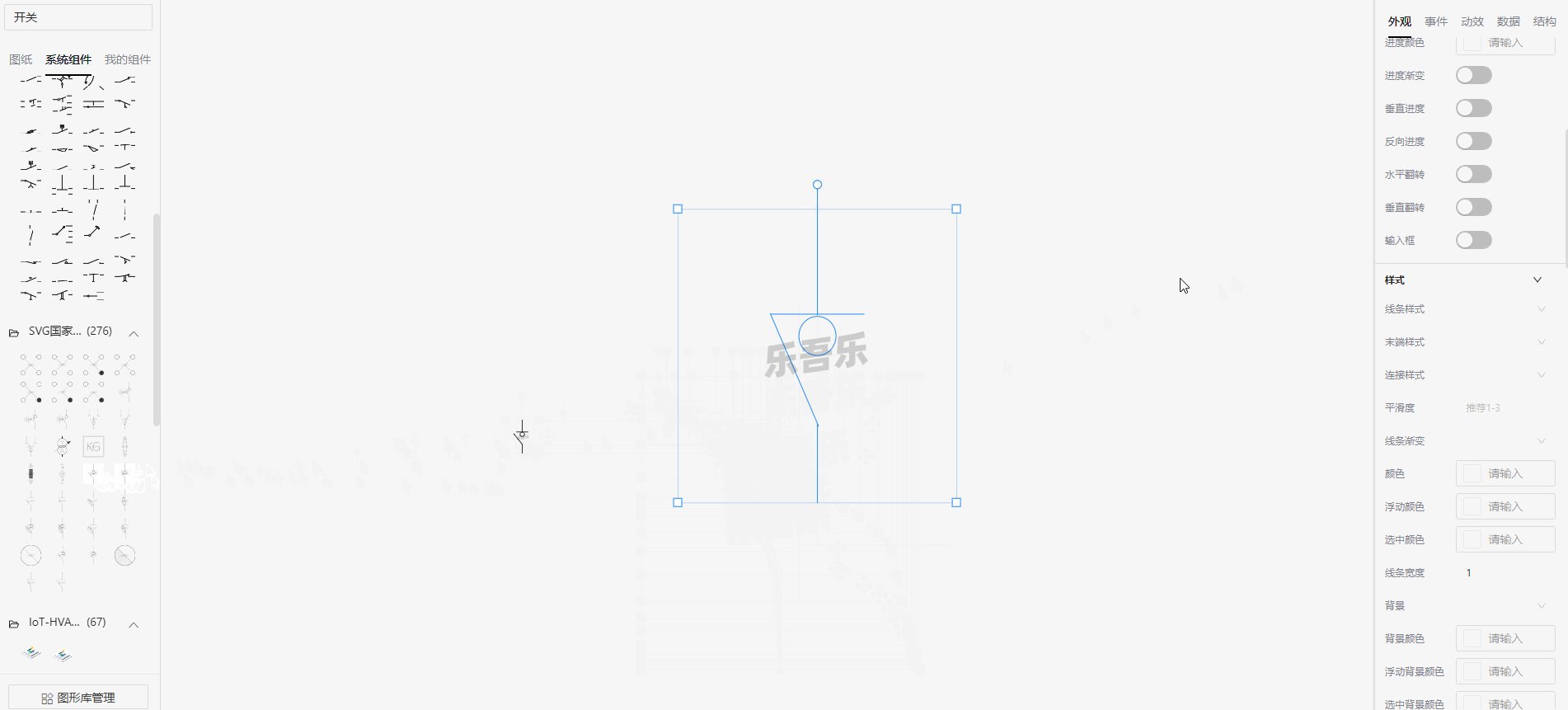
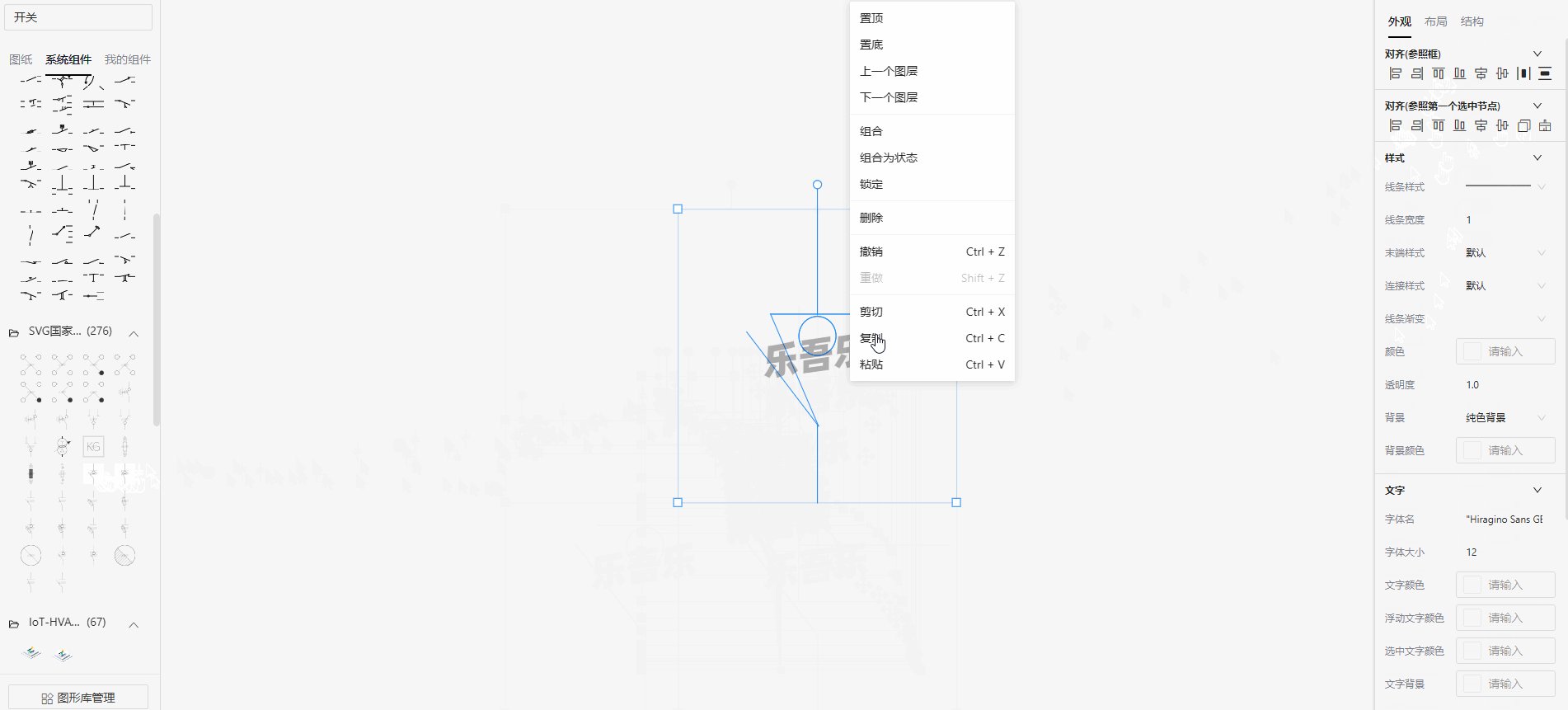
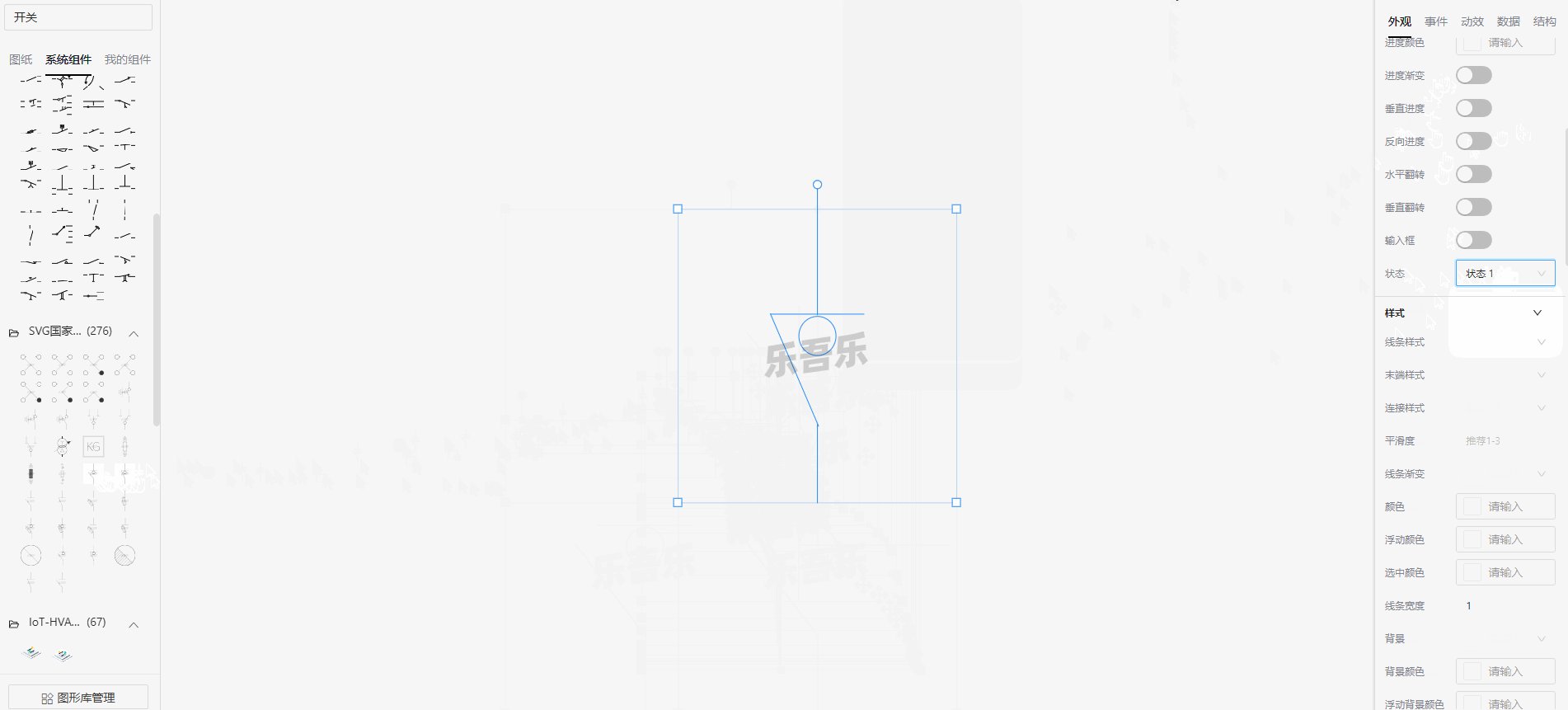
来看看实际效果

到这里,我们的侧边栏的两个功能就做好啦
总结
本章内容较为简单,主要讲解了侧边栏的两个功能的开发,在下一章,我们回到nav部分,讲解nav菜单栏部分的功能开发。
Meta2d.js 开源地址
给大家推荐一下 Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
Github:https://github.com/le5le-com/meta2d.js
Gitee: https://gitee.com/le5le/meta2d.js
如果本篇文章帮助到了你,欢迎为meta2d项目star点星。
😕/github.com/le5le-com/meta2d.js>
Gitee: https://gitee.com/le5le/meta2d.js
如果本篇文章帮助到了你,欢迎为meta2d项目star点星。